Sveltekit Tailwind Template
Sveltekit Tailwind Template - Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, scss, husky, eslint, prettier, storybook,. Setting up sveltekit with tailwindcss is now more straightforward. Create a new sveltekit site # my choices: 🧪 you can find the example repository on github. Start your development with a free tailwind css and svelte ui kit and admin. Web you can run the newly built app with npm run start.this uses sirv, which is included in your package.json's dependencies so that the app will work when you. Tailwind classes and @apply statements are currently split between css and svelte files and components, to test. Web using tailwindcss with sveltekit. Web sveltekit + tailwindcss (jit) this is a starter template with sveltekit and tailwindcss jit (just in time compiler). Let notus svelte amaze you. Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. Let notus svelte amaze you. Svelte themes is a curated list of svelte themes, templates. Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched. Setting up sveltekit with tailwindcss is. Web sveltekit + tailwindcss : Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. Web designed for svelte and sveltekit. Skeleton integrates directly with svelte and sveltekit's best features, including components, stores,. Svelte themes is a curated list of svelte themes, templates. Web you can create a new sveltekit project or add tailwind to an existing project. Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. Tailwind classes and @apply statements are currently split between css and svelte files and components, to test. Web svelte themes, templates and resources categorized as tailwind. Start your development. Web designed for svelte and sveltekit. Typescript, scss, eslint, prettier npm init svelte@next handsome. Web svelte themes, templates and resources categorized as tailwind. /** @type {import('tailwindcss').config} */ export default {. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. A few months ago i was trialing a different sharing format for my adventures in engineering: Start your development with a free tailwind css and svelte ui kit and admin. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Let notus svelte amaze you. Create a new sveltekit site # my choices: Skeleton integrates directly with svelte and sveltekit's best features, including components, stores,. Web you can run the newly built app with npm run start.this uses sirv, which is included in your package.json's dependencies so that the app will work when you. Web sveltekit + tailwindcss : Web you can create a new sveltekit project or add tailwind to an existing. Typescript, scss, eslint, prettier npm init svelte@next handsome. Web sveltekit + tailwindcss (jit) this is a starter template with sveltekit and tailwindcss jit (just in time compiler). Web sveltekit + tailwindcss : Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Web you must start with a fresh copy of the official sveltekit template, which. Web configure your template paths. Web svelte themes, templates and resources categorized as tailwind. Tailwind classes and @apply statements are currently split between css and svelte files and components, to test. Create a new sveltekit site # my choices: Web using tailwindcss with sveltekit. Let notus svelte amaze you. Web you must start with a fresh copy of the official sveltekit template, which is currently created by running this. Web at the end of 2021 i decided to create a very basic svelte/vite/tailwindcss 3 template that would provide a starting. Setting up sveltekit with tailwindcss is now more straightforward. Typescript, scss, eslint, prettier npm. Let notus svelte amaze you. Web you can create a new sveltekit project or add tailwind to an existing project. Typescript, scss, eslint, prettier npm init svelte@next handsome. Web using tailwindcss with sveltekit. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook. Typescript, scss, eslint, prettier npm init svelte@next handsome. Web svelte themes, templates and resources categorized as tailwind. Web at the end of 2021 i decided to create a very basic svelte/vite/tailwindcss 3 template that would provide a starting. Web how to set up sveltekit with tailwind css # svelte # tailwindcss # javascript jun 2021 update: Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, scss, husky, eslint, prettier, storybook,. Svelte themes is a curated list of svelte themes, templates. Web you must start with a fresh copy of the official sveltekit template, which is currently created by running this. Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched. Web you can run the newly built app with npm run start.this uses sirv, which is included in your package.json's dependencies so that the app will work when you. Web sveltekit + tailwindcss : /** @type {import('tailwindcss').config} */ export default {. Skeleton integrates directly with svelte and sveltekit's best features, including components, stores,. Web using tailwindcss with sveltekit. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Tailwind classes and @apply statements are currently split between css and svelte files and components, to test. Add the paths to all of your template files in your tailwind.config.cjs file. 🧪 you can find the example repository on github. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook. Web add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths. Web designed for svelte and sveltekit. Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched. Web how to set up sveltekit with tailwind css # svelte # tailwindcss # javascript jun 2021 update: /** @type {import('tailwindcss').config} */ export default {. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, scss, husky, eslint, prettier, storybook,. Setting up sveltekit with tailwindcss is now more straightforward. Web add the paths to all of your template files in your tailwind.config.js file. Add the paths to all of your template files in your tailwind.config.cjs file. Tailwind classes and @apply statements are currently split between css and svelte files and components, to test. Svelte themes is a curated list of svelte themes, templates. Web you can create a new sveltekit project or add tailwind to an existing project. Create a new sveltekit site # my choices: Let notus svelte amaze you. Web at the end of 2021 i decided to create a very basic svelte/vite/tailwindcss 3 template that would provide a starting. Web svelte themes, templates and resources categorized as tailwind. 🧪 you can find the example repository on github.Sveltekit & Tailwind CSS Combo DEV Community
Tailwind designs, themes, templates and downloadable graphic elements
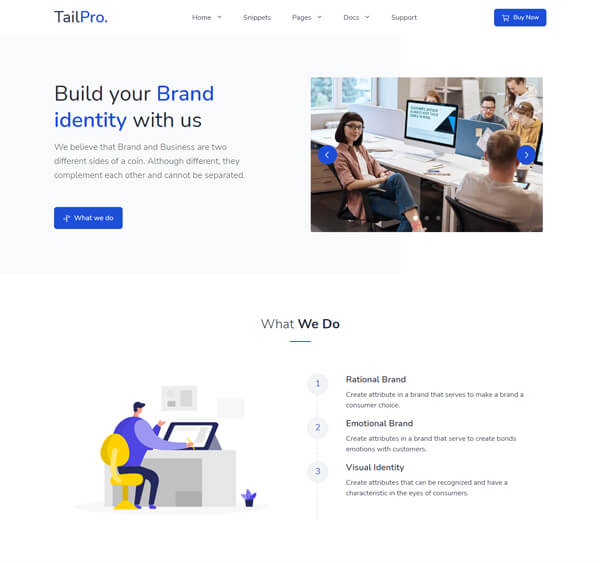
Tailwind Multipurpose Template TailPro
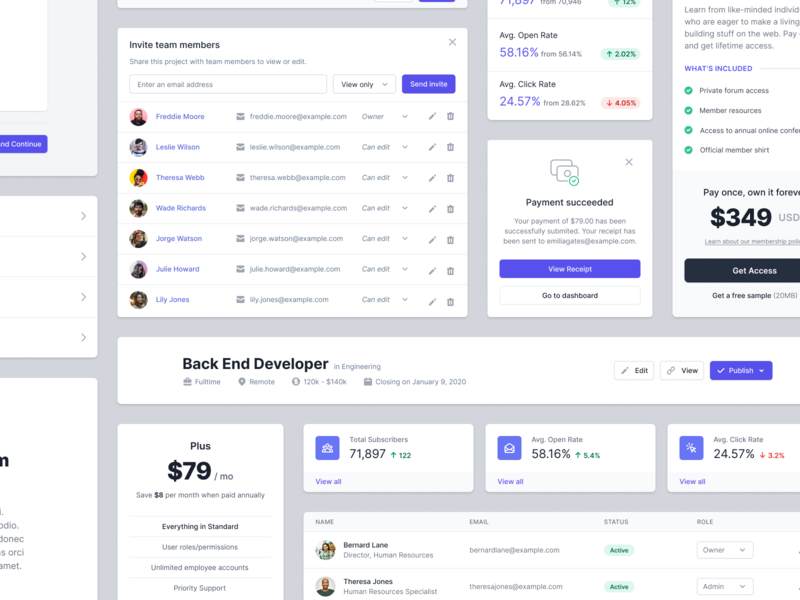
Material Free React Tailwind CSS Admin Dashboard Template
20+ Free Tailwind CSS Templates And Tools UIdeck
GitHub reepolee/sveltekittailwindjit Experimental template for
GitHub ctwhome/toptaurisveltekit Starter template for Tauri
My First Tailwind Template 001
GitHub idheepan/sveltekittailwindcsstemplate A simple template
GitHub dustypomerleau/sveltekittailwindtemplate
Web Sveltekit Starter Project Created With Sveltekit, Typescript, Tailwindcss, Postcss, Husky, And Storybook.
Start Your Development With A Free Tailwind Css And Svelte Ui Kit And Admin.
Web Sveltekit Blog Starter Template With Typescript, Postcss, Scss, Tailwindcss, Storybook, Husky, And Eslint.
Web You Can Run The Newly Built App With Npm Run Start.this Uses Sirv, Which Is Included In Your Package.json's Dependencies So That The App Will Work When You.
Related Post: