React Vite Template
React Vite Template - Web the first step is to use the vite command to create a new application. This starter kit is already pre. Vite is a javascript bundler which improves speed of dev server and production build compared to webpack. My base template for react project. Web let's start by creating a new vite project in the sites folder. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. Web vite provides react's template and the basic dependencies; A starter project for react with vite, tailwind css , and typescript. This can be done using the npm init command without installing any additional software. The easiest way to get started is to use the template on github: Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. The easiest way to get started is to use the template on github: Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. Currently, it supports react, preact, vue, lit, svelte, and. Web to get a local copy of the code, clone it using git: Currently, it supports react, preact, vue, lit, svelte, and vanilla javascript. A starter project for react with vite, tailwind css , and typescript. Web we now utilize vite for both react and vue new project creation for our javascript and typescript project. Open a terminal in a. Web we now utilize vite for both react and vue new project creation for our javascript and typescript project. This can be done using the npm init command without installing any additional software. A starter project for react with vite, tailwind css , and typescript. Web sep 23, 2022. Web to get a local copy of the code, clone it. Currently, it supports react, preact, vue, lit, svelte, and vanilla javascript. This can be done using the npm init command without installing any additional software. Please also refer to the. My base template for react project. Web sep 23, 2022. Please also refer to the. Web make it your own: Web sep 23, 2022. T his tutorial is designed to help you build a react component using react and vite with a. Web vite allows you to bootstrap a range of project types, not just react. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. And it will install those dependencies. Web sep 23, 2022. This can be done using the npm init command without installing any additional software. Web we now utilize vite for both react and vue new project creation for our. Vite is a javascript bundler which improves speed of dev server and production build compared to webpack. A starter project for react with vite, tailwind css , and typescript. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. Please also refer to the. Web vite allows you to. Web the first step is to use the vite command to create a new application. Web vite provides react's template and the basic dependencies; Web get started with template. The easiest way to get started is to use the template on github: Web vite allows you to bootstrap a range of project types, not just react. Web get started with template. The easiest way to get started is to use the template on github: Web vite allows you to bootstrap a range of project types, not just react. This can be done using the npm init command without installing any additional software. A starter project for react with vite, tailwind css , and typescript. Web vite allows you to bootstrap a range of project types, not just react. Web make it your own: A starter project for react with vite, tailwind css , and typescript. Vite is a javascript bundler which improves speed of dev server and production build compared to webpack. Npm i now, you can start a local web. Web vite provides react's template and the basic dependencies; Please also refer to the. Web make it your own: The easiest way to get started is to use the template on github: Currently, it supports react, preact, vue, lit, svelte, and vanilla javascript. A starter project for react with vite, tailwind css , and typescript. Web in this article, we’ll learn about vite and how to set up a react and tailwind css application using it. This starter kit is already pre. Npm i now, you can start a local web. And it will install those dependencies. My base template for react project. Web to get a local copy of the code, clone it using git: Web get started with template. Web vite allows you to bootstrap a range of project types, not just react. Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. Web the first step is to use the vite command to create a new application. Open template page on github. Web sep 23, 2022. This can be done using the npm init command without installing any additional software. Web let's start by creating a new vite project in the sites folder. Web let's start by creating a new vite project in the sites folder. This can be done using the npm init command without installing any additional software. Npm i now, you can start a local web. Web get started with template. Web make it your own: Web to get a local copy of the code, clone it using git: Open template page on github. Open a terminal in a folder of your choice and run the following command. A starter project for react with vite, tailwind css , and typescript. Please also refer to the. Web vite provides react's template and the basic dependencies; Web sep 23, 2022. This starter kit is already pre. And it will install those dependencies. Web vital @ vite template react + typescript + tailwind bootstrap your web projects faster than ever. Web vite allows you to bootstrap a range of project types, not just react.GitHub Tweaka/reactvitetstailwindcsstemplate
React Tailwindcss TypeScript Vite Starter Template DEV Community
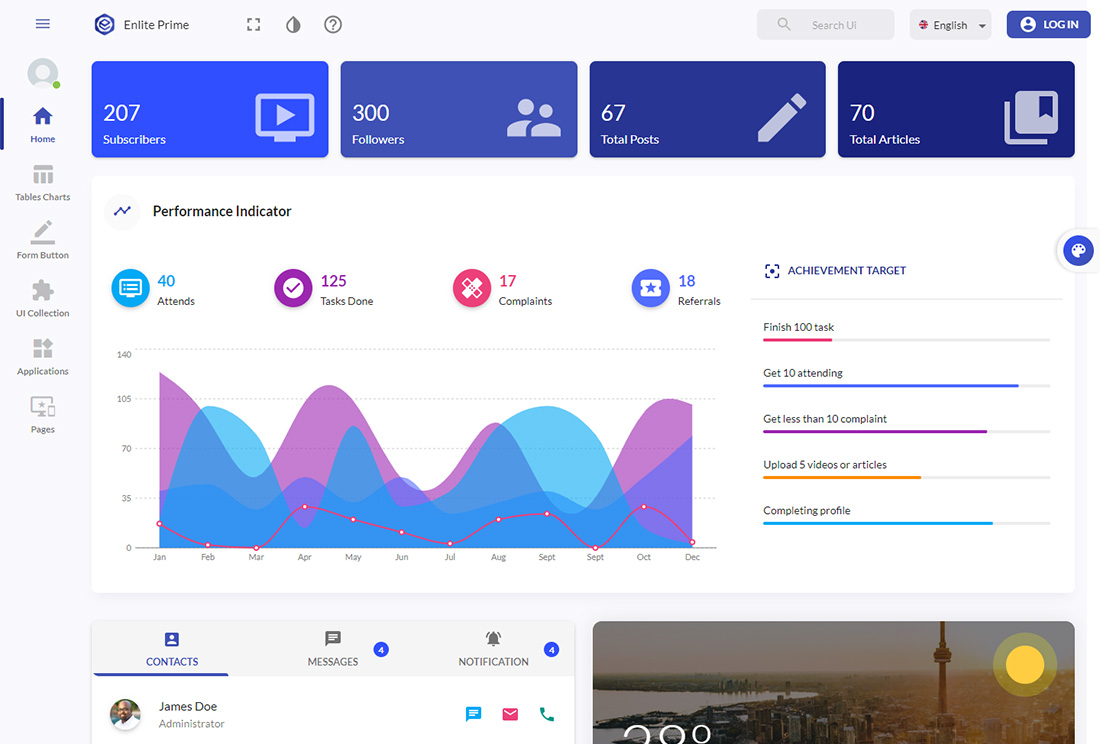
AppStack Admin & Dashboard Template [React] Bootstrap Themes
16 Best React Templates For Advanced Web Apps 2022 Colorlib
GitHub hmilin/reactvitetemplate
reacttsvitetemplate/vite.config.ts at main · fabienml/reacttsvite
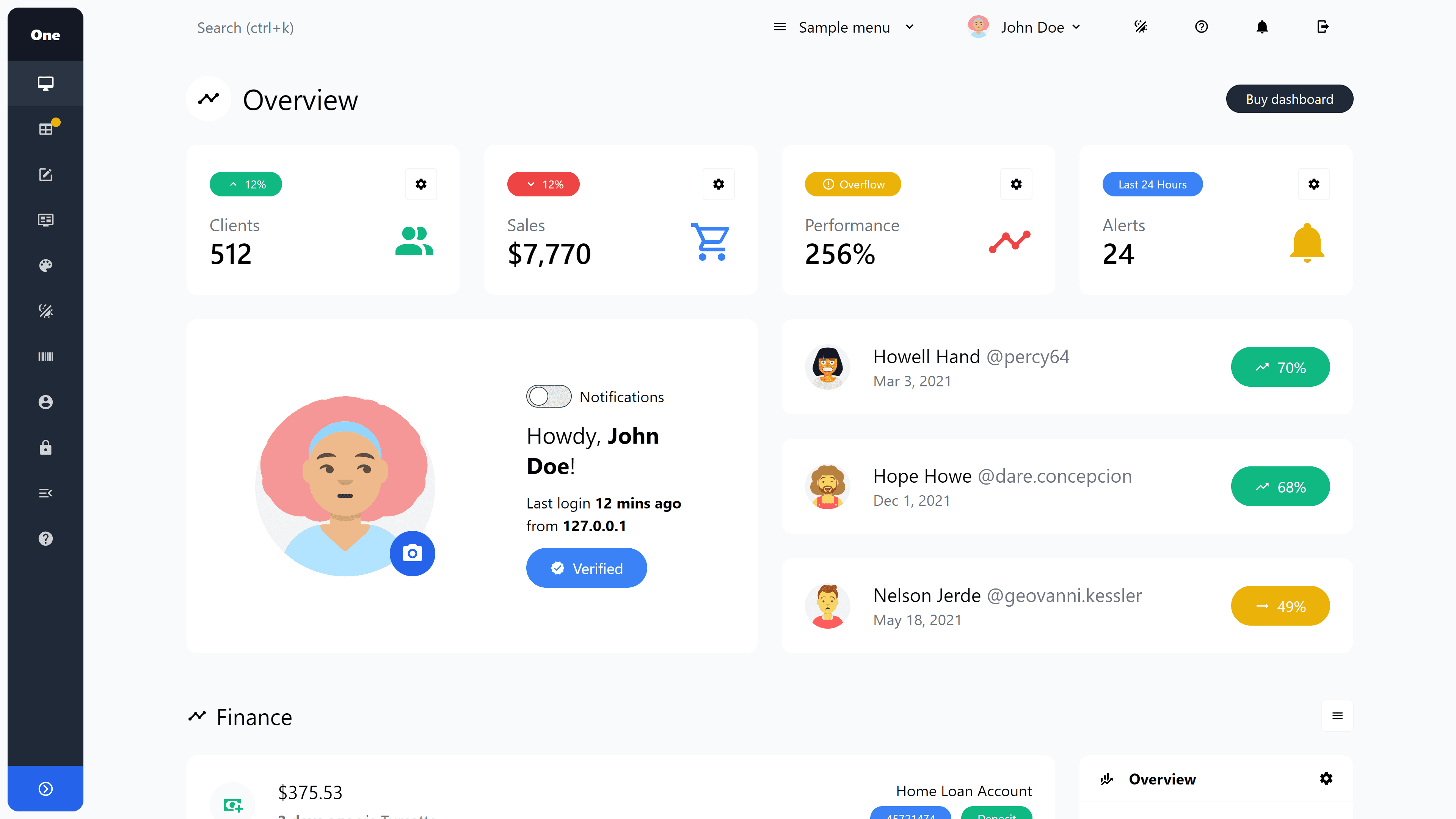
Admin One React Tailwind 3 dashboard template with dark mode
Create a reactts template powered by Vite DEV Community
Vitejs and React. Vite is a new frontend build tool that… by Roberto
reactvitetemplate/package.json at main · learnthisacademy/reactvite
Currently, It Supports React, Preact, Vue, Lit, Svelte, And Vanilla Javascript.
Web In This Article, We’ll Learn About Vite And How To Set Up A React And Tailwind Css Application Using It.
T His Tutorial Is Designed To Help You Build A React Component Using React And Vite With A.
The Easiest Way To Get Started Is To Use The Template On Github:
Related Post:


![AppStack Admin & Dashboard Template [React] Bootstrap Themes](https://themes.getbootstrap.com/wp-content/uploads/2019/03/screenshot2-1200x900.jpg)