Woocommerce_Template_Single_Add_To_Cart
Woocommerce_Template_Single_Add_To_Cart - Web the woocommerce_template_single_add_to_cart() method no longer works inside a standard loop, such as new wp_query( array( 'post_type' => 'product' ). Hooks from the function woocommerce_ (producttype)_add_to_cart return null. Web woocommerce template files contain the markup and template structure for frontend and html emails of your store. Mixed trigger the single product add to cart action. Web php woocommerce_template_single_add_to_cart examples programming language: Add your woocommerce products to set up your store. The template loops trough woocommerce products and prints. Web insert an “add to cart” button and control the layout and style of the add to cart button in the woocommerce single template. Web function woocommerce_template_single_add_to_cart () {. Web viewed 768 times. Web add_action ( 'template_redirect', 'quadlayers_add_to_cart_function' ); Web trigger the single product add to cart action. Web the woocommerce_template_single_add_to_cart() method no longer works inside a standard loop, such as new wp_query( array( 'post_type' => 'product' ). Firstly, choose a single from a. Web 2 i am writing a template for my wordpress site. For this, i have done below coding. Web trigger the single product add to cart action. I am trying to move woocommerce_template_single_add_to_cart section under the tab section. There you will follow some steps. Web insert an “add to cart” button and control the layout and style of the add to cart button in the woocommerce single template. The template loops trough woocommerce products and prints. Web then click the add new template plus icon inside the empty gray box area to add a new template. Web after that, the add template window opens. Mixed trigger the single product add to cart action. Web function woocommerce_template_single_add_to_cart () { global $product; Web function woocommerce_template_single_add_to_cart () { global $product; Web insert an “add to cart” button and control the layout and style of the add to cart button in the woocommerce single template. Web 1) remove or hide add to cart button sitewide there are several ways to completely hide the add to cart button. Web woocommerce template files contain the markup. Web then click the add new template plus icon inside the empty gray box area to add a new template. I am trying to move woocommerce_template_single_add_to_cart section under the tab section. Firstly, choose a single from a. Web function woocommerce_template_single_add_to_cart () {. Web function woocommerce_template_single_add_to_cart () { global $product; Web the woocommerce_template_single_add_to_cart() method no longer works inside a standard loop, such as new wp_query( array( 'post_type' => 'product' ). Web php woocommerce_template_single_add_to_cart examples programming language: There you will follow some steps. For this, i have done below coding. Web 1) remove or hide add to cart button sitewide there are several ways to completely hide the add to cart. Web the woocommerce_template_single_add_to_cart() method no longer works inside a standard loop, such as new wp_query( array( 'post_type' => 'product' ). Web trigger the single product add to cart action. For this, i have done below coding. Web function woocommerce_template_single_add_to_cart () { global $product; Web php woocommerce_template_single_add_to_cart examples programming language: I am trying to move woocommerce_template_single_add_to_cart section under the tab section. Web 1) remove or hide add to cart button sitewide there are several ways to completely hide the add to cart button. Web add_action ( 'template_redirect', 'quadlayers_add_to_cart_function' ); Web then click the add new template plus icon inside the empty gray box area to add a new template. Web. The template loops trough woocommerce products and prints. Web viewed 768 times. Web trigger the single product add to cart action. I am trying to move woocommerce_template_single_add_to_cart section under the tab section. Web function woocommerce_template_single_add_to_cart () { global $product; I am trying to move woocommerce_template_single_add_to_cart section under the tab section. Web then click the add new template plus icon inside the empty gray box area to add a new template. Web trigger the single product add to cart action. The template loops trough woocommerce products and prints. Add your woocommerce products to set up your store. Web after that, the add template window opens. The template loops trough woocommerce products and prints. Web 1) remove or hide add to cart button sitewide there are several ways to completely hide the add to cart button. I am trying to move woocommerce_template_single_add_to_cart section under the tab section. Web function woocommerce_template_single_add_to_cart () { global $product; Firstly, choose a single from a. Web woocommerce template files contain the markup and template structure for frontend and html emails of your store. Hooks from the function woocommerce_ (producttype)_add_to_cart return null. Web along with using custom code, it is possible to change the “add to cart” button labels on all single product pages and also on the. Web 2 i am writing a template for my wordpress site. Web php woocommerce_template_single_add_to_cart examples programming language: There you will follow some steps. Web function woocommerce_template_single_add_to_cart () {. Web insert an “add to cart” button and control the layout and style of the add to cart button in the woocommerce single template. Add your woocommerce products to set up your store. For this, i have done below coding. Web trigger the single product add to cart action. Web viewed 768 times. Web then click the add new template plus icon inside the empty gray box area to add a new template. Web add_action ( 'template_redirect', 'quadlayers_add_to_cart_function' ); Mixed trigger the single product add to cart action. Firstly, choose a single from a. I am trying to move woocommerce_template_single_add_to_cart section under the tab section. Web 2 i am writing a template for my wordpress site. Web along with using custom code, it is possible to change the “add to cart” button labels on all single product pages and also on the. Web 1) remove or hide add to cart button sitewide there are several ways to completely hide the add to cart button. For this, i have done below coding. Web php woocommerce_template_single_add_to_cart examples programming language: There you will follow some steps. Add your woocommerce products to set up your store. Web trigger the single product add to cart action. Web after that, the add template window opens. Web add_action ( 'template_redirect', 'quadlayers_add_to_cart_function' ); Web then click the add new template plus icon inside the empty gray box area to add a new template. Hooks from the function woocommerce_ (producttype)_add_to_cart return null. The template loops trough woocommerce products and prints.Ultimate Page Templates Builder WPBakery Page Builder add
How to Customize the Cart Page on a WordPress Site CSS
Free Download Template For WordPress
Custom Single Product Page Template For Genesis
Customize your Cart Page Template Learn with Daniel A
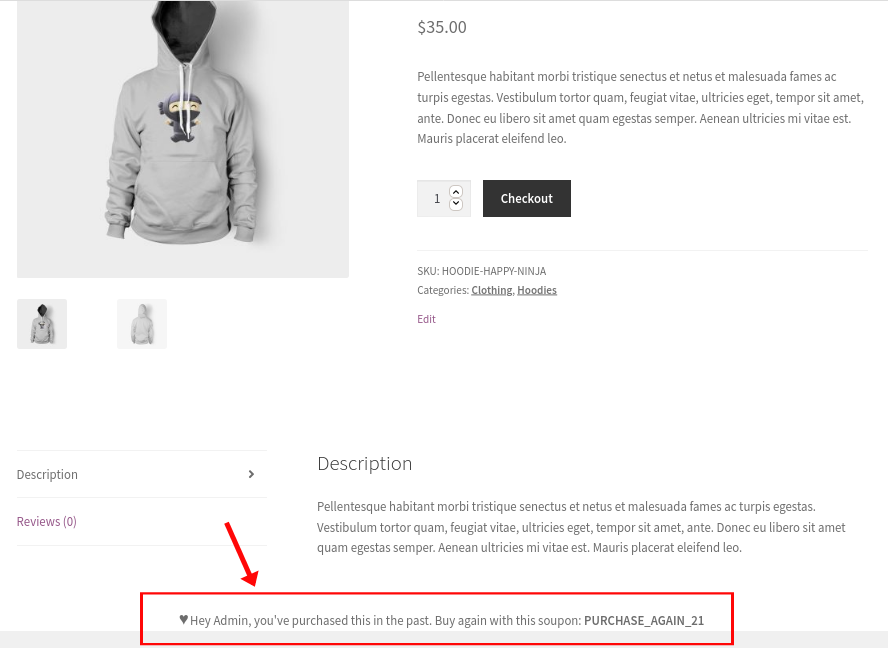
How to edit product page programmatically QuadLayers
Templates SiteOrigin
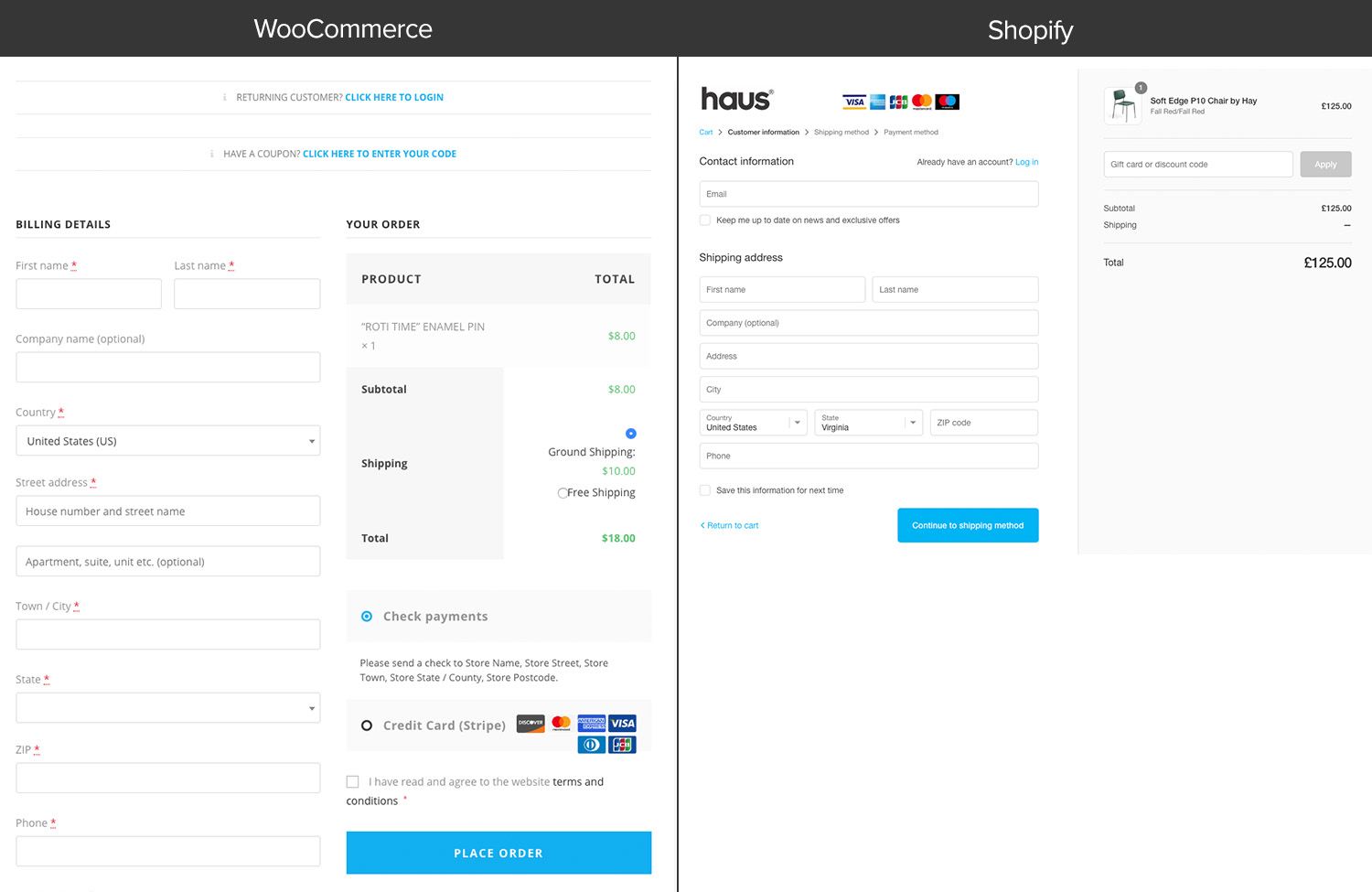
Optimizing Your Checkout Page with Checkout for
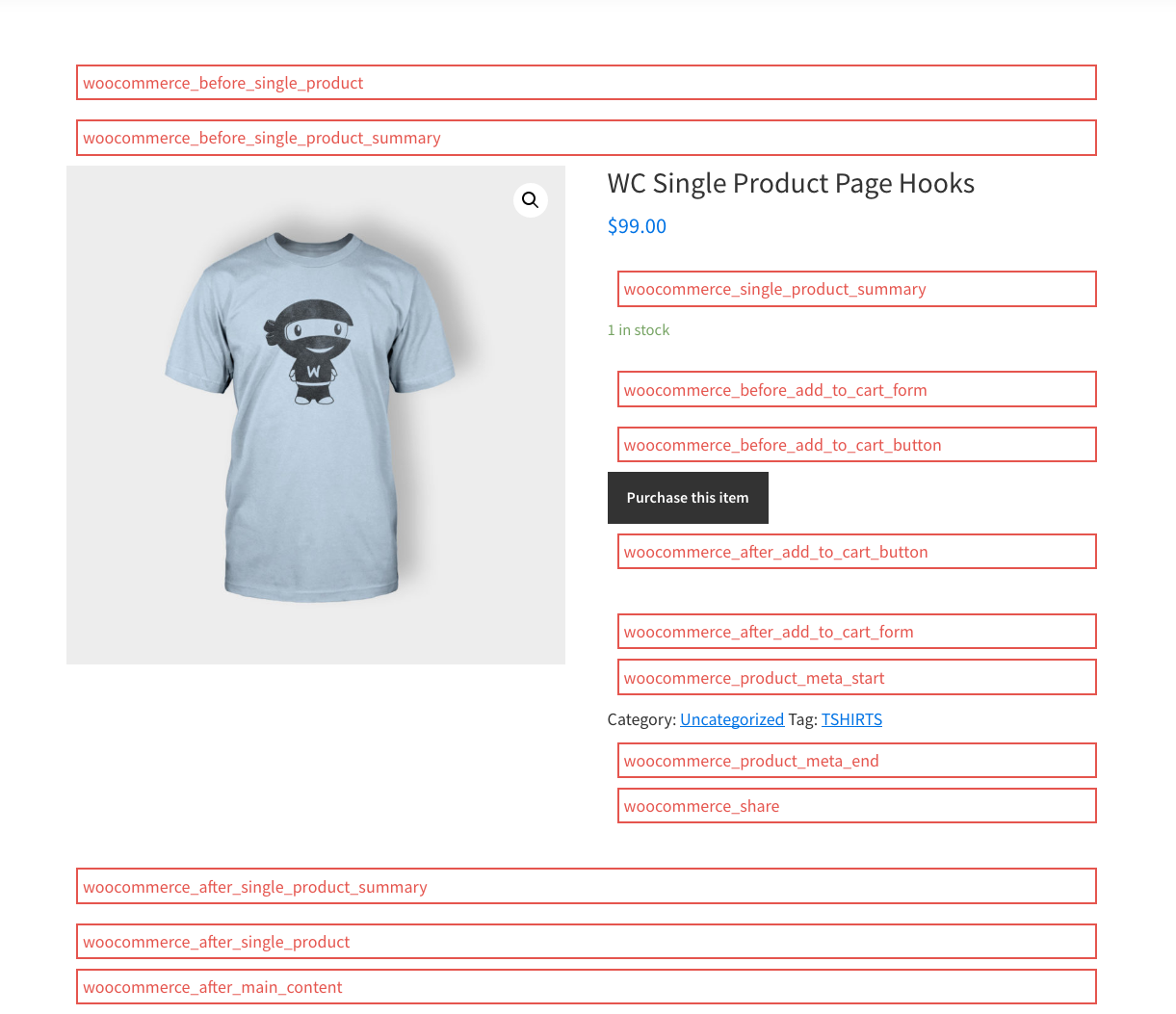
Single Product Page Hooks
How to customize templates programmatically
Web Viewed 768 Times.
Web Trigger The Single Product Add To Cart Action.
Web Function Woocommerce_Template_Single_Add_To_Cart () { Global $Product;
Web Function Woocommerce_Template_Single_Add_To_Cart () {.
Related Post: