Woocommerce Checkout Page Template
Woocommerce Checkout Page Template - Add a new funnel step 2: Web edit/customize the woocommerce checkout fields. Create checkout page template 4.4 step 4: Customize the design of your woocommerce checkout template step 3: Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Activate ea woo checkout step 3: Web woocommerce will automatically mark it with an identifier that says “checkout page”. Web by gina lucia — august 23, 2022 iconic / the iconic blog / woocommerce tutorials in this post, we’ll. Web new woocommerce blocks templates. The templates folder has many subfolders with all of the. Web when combined with the full width template already available in storefront core this allows you to create 6 different checkout. Web all templates & blocks are coded to display appropriately for all devices. Choose from 5 modern templates. Customize the design of your woocommerce checkout template step 3: Web woocommerce will automatically mark it with an identifier that says. Choose from 5 modern templates. Web 4.1 step 1: Assign a new page as your woocommerce checkout page step 2: Web all templates & blocks are coded to display appropriately for all devices. Web when combined with the full width template already available in storefront core this allows you to create 6 different checkout. The templates folder has many subfolders with all of the. Cart, checkout, and order confirmation templates are now available. One of the key things you might want to do when. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Add a new funnel step 2: Add a new funnel step 2: Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. Web woocommerce will automatically mark it with an identifier that says “checkout page”. The templates folder has many subfolders with all of the. Web in woocommerce, checkout page customization is even more important, since. Activate ea woo checkout step 3: Web new woocommerce blocks templates. Web edit/customize the woocommerce checkout fields. Install and activate productx 4.2 step 2: Web built using gutenberg “the [checkout block] really breaks down the checkout process to the most important steps and information. Web there are a set of several templates that control the checkout page. Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. Web use these woocommerce checkout page designs for inspiration for your own. Web navigate to the woocommerce plugin directory and open the templates folder. Web by gina. Web by gina lucia — august 23, 2022 iconic / the iconic blog / woocommerce tutorials in this post, we’ll. Activate ea woo checkout step 3: Change the template manually if you are comfortable changing the template of your checkout page manually,. Add a new funnel step 2: Web there are a set of several templates that control the checkout. Web by gina lucia — august 23, 2022 iconic / the iconic blog / woocommerce tutorials in this post, we’ll. Change the template manually if you are comfortable changing the template of your checkout page manually,. Assign a new page as your woocommerce checkout page step 2: Activate ea woo checkout step 3: Web there are a set of several. Web when combined with the full width template already available in storefront core this allows you to create 6 different checkout. Web use these woocommerce checkout page designs for inspiration for your own. Activate ea woo checkout step 3: One of the key things you might want to do when. Web built using gutenberg “the [checkout block] really breaks down. Checkoutwc lite replaces your checkout page with a beautiful, conversion optimized, mobile friendly checkout. Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. Web all templates & blocks are coded to display appropriately for all devices. Choose from 5 modern templates. Web navigate to the woocommerce plugin directory and. Assign a new page as your woocommerce checkout page step 2: Install and activate productx 4.2 step 2: Web when combined with the full width template already available in storefront core this allows you to create 6 different checkout. Customize the design of your woocommerce checkout template step 3: Web new woocommerce blocks templates. Web all templates & blocks are coded to display appropriately for all devices. Activate ea woo checkout step 3: Web built using gutenberg “the [checkout block] really breaks down the checkout process to the most important steps and information. The store displays beautifully across all devices. Choose from 5 modern templates. One of the key things you might want to do when. Web there are a set of several templates that control the checkout page. Web use these woocommerce checkout page designs for inspiration for your own. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Web your theme’s default checkout template will be used to display the checkout fields on any page or post with one page checkout. Web woocommerce will automatically mark it with an identifier that says “checkout page”. Create checkout page template 4.4 step 4: They can be found in the woocommerce. Web edit/customize the woocommerce checkout fields. Turn on the builder 4.3 step 3: Choose from 5 modern templates. Web 4.1 step 1: Turn on the builder 4.3 step 3: Web your theme’s default checkout template will be used to display the checkout fields on any page or post with one page checkout. Web edit/customize the woocommerce checkout fields. Change the template manually if you are comfortable changing the template of your checkout page manually,. Web new woocommerce blocks templates. The store displays beautifully across all devices. Web navigate to the woocommerce plugin directory and open the templates folder. Awesome checkout templates is an add on for woocommerce based. Web use these woocommerce checkout page designs for inspiration for your own. Web built using gutenberg “the [checkout block] really breaks down the checkout process to the most important steps and information. They can be found in the woocommerce. Customize the design of your woocommerce checkout template step 3: Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. Assign a new page as your woocommerce checkout page step 2:Checkout Template merrychristmaswishes.info
How to Customize the Checkout Page Step by Step Guide
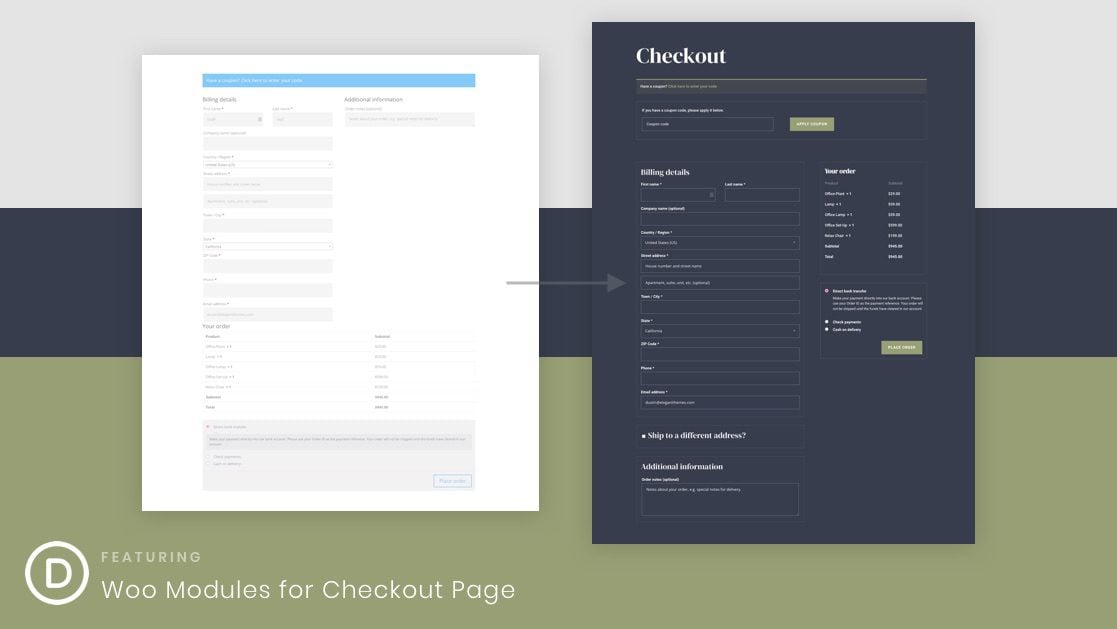
Divi Resources Archives Page 26 of 169 Elegant Themes Blog
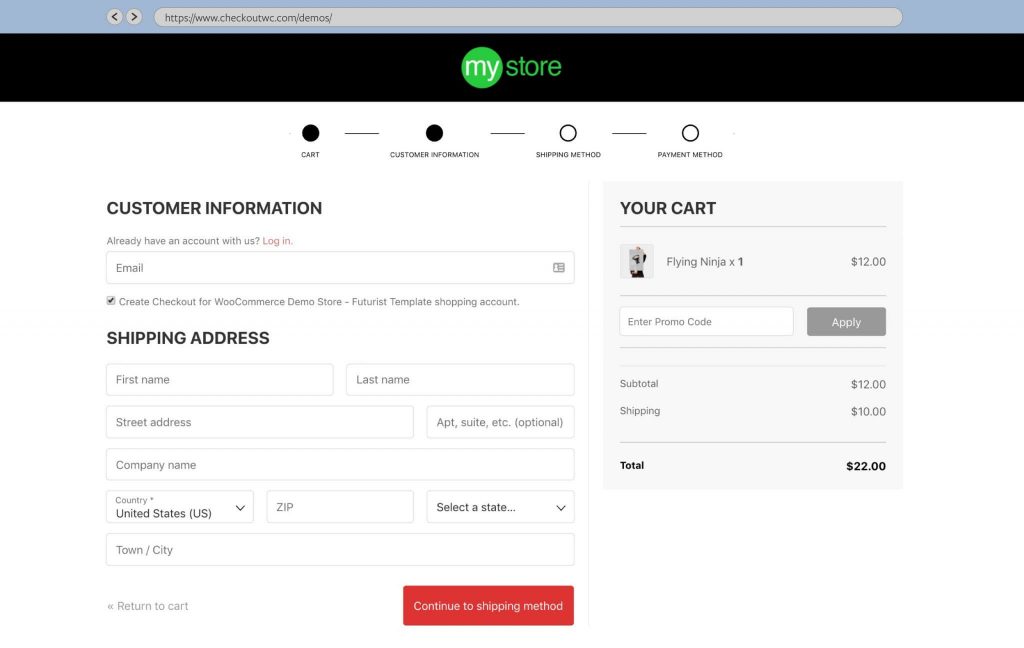
Checkout for 6.0.2 Paradise Plugins
Optimizing Your Checkout Page with Checkout for
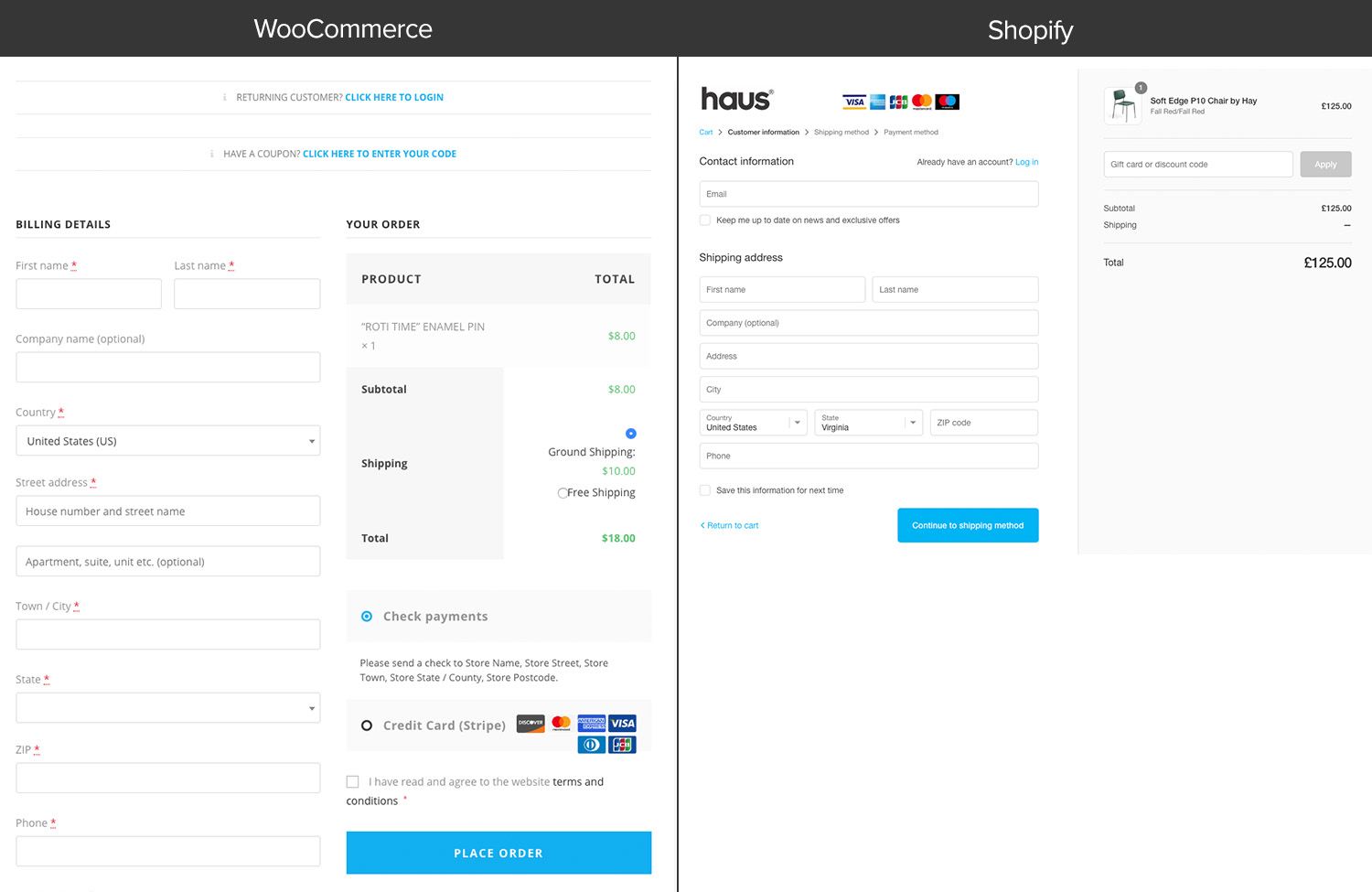
The Complete Guide to Checkout Page (2023)
9 Best Plugins to Optimize Checkout
Checkout Template merrychristmaswishes.info
Creating a Simpler Checkout Page in wpXPRESS
How to Change the Checkout Page Template
Web All Templates & Blocks Are Coded To Display Appropriately For All Devices.
Install And Activate Productx 4.2 Step 2:
Create Checkout Page Template 4.4 Step 4:
Web There Are A Set Of Several Templates That Control The Checkout Page.
Related Post: