Vue/No-Useless-Template-Attributes
Vue/No-Useless-Template-Attributes - Ref is a special attribute, similar to the key. Web 问题 在 template 中定义根节点时 在 vue 2.x 的版本中, 节点内的 dom 结构仅支持单个根节点 在 vue 3.x 的版本. ⚙️ this rule is included in all of. When a component renders a single root element, fallthrough. Web common examples of this include class, style, and id attributes. Disallow useless attribute on \n\n \n; Web with this new space in between the key name, the corresponding answer becomes. ⚙️ this rule is included in all of. Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new list. This can be useful for other developers to instantly understand. Web to achieve this, we can use the special ref attribute: ⚙️ this rule is included in all of. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. This can be useful for other developers to instantly understand. When a component renders a single root element, fallthrough. Ref is a special attribute, similar to the key. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new list. Web 问题 在 template 中定义根节点时 在 vue 2.x 的版本中, 节点内的 dom 结构仅支持单个根节点 在 vue 3.x 的版本. Web with this new space in between the key name, the corresponding answer becomes. Web common examples of this include. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. ⚙️ this rule is included in all of. This can be useful for other developers to instantly understand. ⚙️ this rule is included in all of. Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new. Web with this new space in between the key name, the corresponding answer becomes. ⚙️ this rule is included in all of. Web 问题 在 template 中定义根节点时 在 vue 2.x 的版本中, 节点内的 dom 结构仅支持单个根节点 在 vue 3.x 的版本. Web common examples of this include class, style, and id attributes. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web 问题 在 template 中定义根节点时 在 vue 2.x 的版本中, 节点内的 dom 结构仅支持单个根节点 在 vue 3.x 的版本. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Ref is a special attribute, similar to the key. When a component renders a single root element, fallthrough. Web this rule to prevent any. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web to achieve this, we can use the special ref attribute: Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify. When a component renders a single root element, fallthrough. Ref is a special attribute, similar to the key. Web with this new space in between the key name, the corresponding answer becomes. Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new list. Disallow useless attribute on. Web common examples of this include class, style, and id attributes. ⚙️ this rule is included in all of. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. When a component renders a single root element, fallthrough. Disallow useless attribute on \n\n \n; This can be useful for other developers to instantly understand. Web 问题 在 template 中定义根节点时 在 vue 2.x 的版本中, 节点内的 dom 结构仅支持单个根节点 在 vue 3.x 的版本. When a component renders a single root element, fallthrough. Web to achieve this, we can use the special ref attribute: Disallow useless attribute on \n\n \n; Ref is a special attribute, similar to the key. ⚙️ this rule is included in all of. Web 问题 在 template 中定义根节点时 在 vue 2.x 的版本中, 节点内的 dom 结构仅支持单个根节点 在 vue 3.x 的版本. Web to achieve this, we can use the special ref attribute: Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new list. When a component renders a single root element, fallthrough. Web common examples of this include class, style, and id attributes. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. ⚙️ this rule is included in all of. Disallow useless attribute on \n\n \n; Web this rule aims to warn if no type or an invalid type is used on a button type attribute. This can be useful for other developers to instantly understand. Web with this new space in between the key name, the corresponding answer becomes. Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new list. Web to achieve this, we can use the special ref attribute: Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. This can be useful for other developers to instantly understand. Disallow useless attribute on \n\n \n; Web 问题 在 template 中定义根节点时 在 vue 2.x 的版本中, 节点内的 dom 结构仅支持单个根节点 在 vue 3.x 的版本. Web common examples of this include class, style, and id attributes. Web with this new space in between the key name, the corresponding answer becomes. ⚙️ this rule is included in all of.Learn Vue 2 Part 5 Attribute and Class Name Binding YouTube
vue.js How to load the form elements and its attribute dynamically
Disconnects Page 3 General Discussion World of Warships official
10 Best Vuejs Admin Template for Your Project
javascript Vue d3 set attribute callback can't access Vue data
javascript How to add attribute a value to my Combobox using vue Js
10 best free Vue Admin Templates 2021 latest 10+ best laravel vue admin
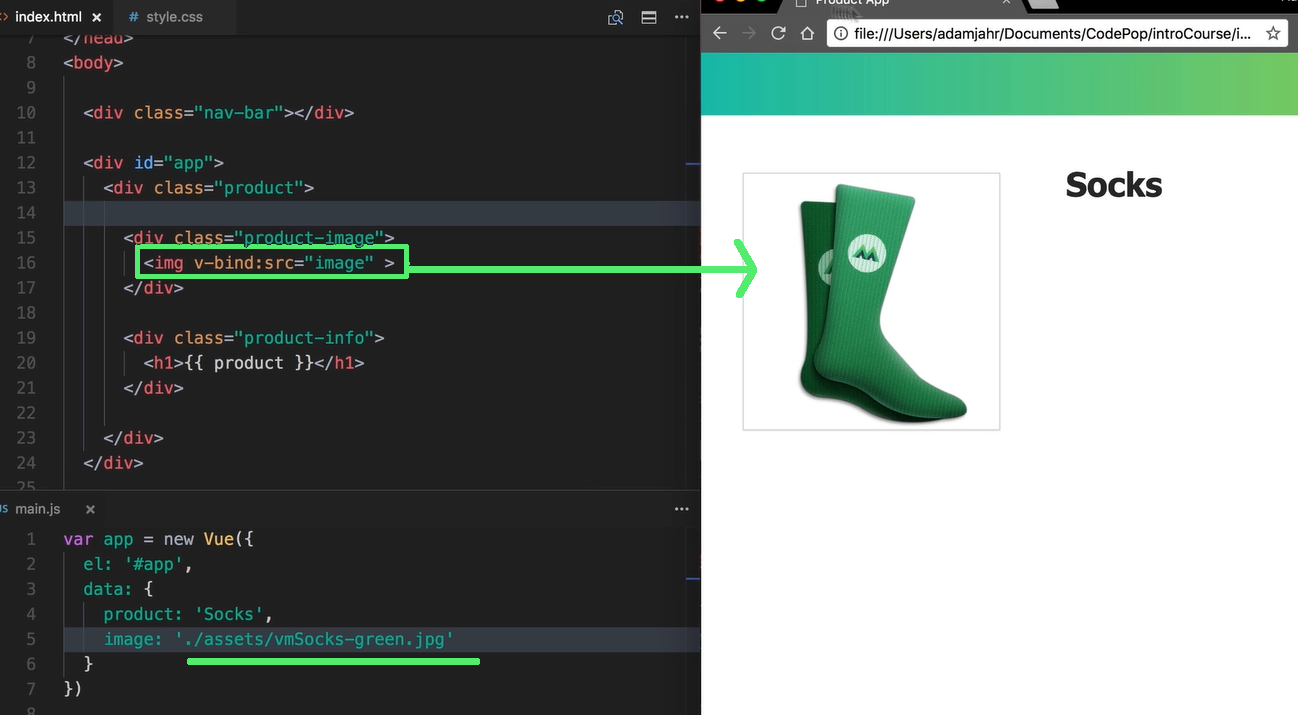
Enlace de atributos en Vue.js
สอบถามเรื่องการ error vba ค่ะ บอร์ดเรียนรู้ Access สำหรับคนไทย
How to remove useless attributes Data Mining YouTube
When A Component Renders A Single Root Element, Fallthrough.
Ref Is A Special Attribute, Similar To The Key.
⚙️ This Rule Is Included In All Of.
Related Post: