Unexpected Template String Expression
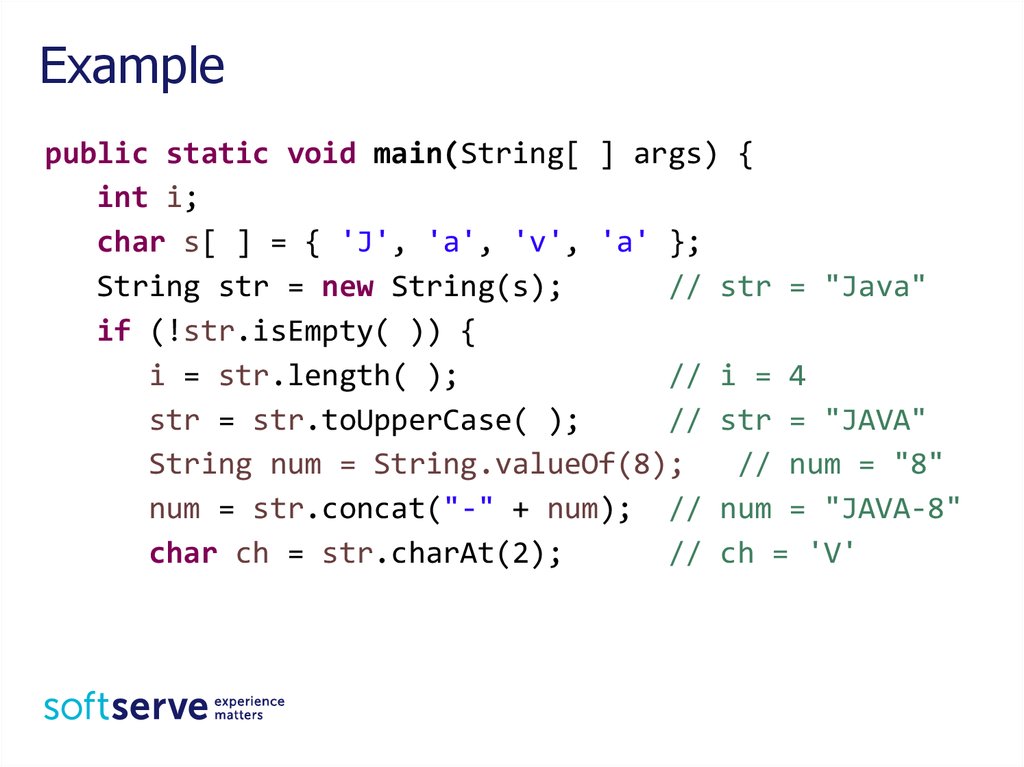
Unexpected Template String Expression - So far, template strings haven't given us. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. It will warn when it finds a. You are using js template literals wrong. Web a template string could thus be written as follows: Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. Web solution 1 es6 template strings should be used with backquotes, not single quotes. Web because from es6 you can use backticks for using template string. Template literals (template strings) template literals are string literals allowing embedded. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Asked 2 years, 6 months ago. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web expressions start and end with brackets: Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web accepted answer use backtick ( string template literal) instead of single. Web because from es6 you can use backticks for using template string. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. To fix this error, check if: Es6 stands for version 6 of the ecma script. Web when working with vue.js, you may come across the error “unexpected template string. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. Es6 stands for version 6 of the ecma script. Web expressions start and end with brackets: Web because from es6 you can use backticks for using template string. Modified 2 years, 6 months ago. Modified 2 years, 6 months ago. Asked 2 years, 6 months ago. Web expressions start and end with brackets: Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Template literals (template strings) template literals are string literals allowing embedded. Es6 stands for version 6 of the ecma script. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Modified 2 years, 6 months ago. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. The value of the expression is evaluated when the. Modified 2 years, 6 months ago. You are using js template literals wrong. Web a template string could thus be written as follows: Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. You are using js template literals wrong. Web 在开发vue.js高仿饿了么项目的时候,我在设计购物车计算还有差多少元起送功能时,遇到了以下错误: [eslint] unexpected. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Web description template literals are enclosed by backtick ( `) characters instead of double. Web because from es6 you can use backticks for using template string. Es6 stands for version 6 of the ecma script. The value of the expression is evaluated when the. So far, template strings haven't given us. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. You are using js template literals wrong. Modified 2 years, 6 months ago. Asked 2 years, 6 months ago. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. So far, template strings haven't given us. Web a template string could thus be written as follows: You are using js template literals wrong. Asked 2 years, 6 months ago. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web solution 1 es6 template strings should be used with backquotes, not single quotes. Var greeting = `yo world!`; To fix this error, check if: It will warn when it finds a. Web expressions start and end with brackets: Web because from es6 you can use backticks for using template string. Asked 2 years, 6 months ago. Modified 2 years, 6 months ago. Web 在开发vue.js高仿饿了么项目的时候,我在设计购物车计算还有差多少元起送功能时,遇到了以下错误: [eslint] unexpected. Web escape sequences work in strings created with either single or double quotes. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. So far, template strings haven't given us. You are using js template literals wrong. Es6 stands for version 6 of the ecma script. Web when using single or double quotes it is impossible to distinguish between a string representation of a. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Web a template string could thus be written as follows: Template literals (template strings) template literals are string literals allowing embedded. Es6 stands for version 6 of the ecma script. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Var greeting = `yo world!`; Asked 2 years, 6 months ago. To fix this error, check if: Web 在开发vue.js高仿饿了么项目的时候,我在设计购物车计算还有差多少元起送功能时,遇到了以下错误: [eslint] unexpected. Web because from es6 you can use backticks for using template string. Web a template string could thus be written as follows: Web expressions start and end with brackets: Web solution 1 es6 template strings should be used with backquotes, not single quotes. The value of the expression is evaluated when the. It will warn when it finds a. Modified 2 years, 6 months ago. You are using js template literals wrong. Template literals (template strings) template literals are string literals allowing embedded. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes.String Regular Expression. Java Core online presentation
Unexpected Template String Expression Flyer Template
Unexpected Template String Expression Flyer Template
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
[Solved] Unexpected template string expression in Vue.js 9to5Answer
Unexpected Template String Expression Flyer Template
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
PPT Topic 4 Variables PowerPoint Presentation, free download ID1280780
c Unexpected date format when writing to a StringBuilder Stack
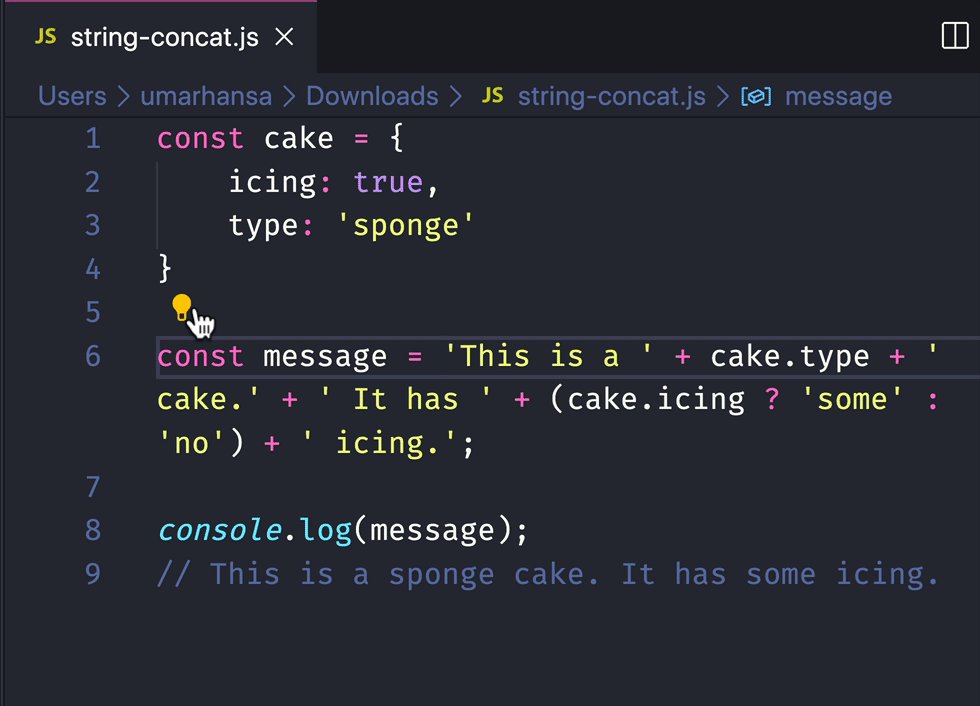
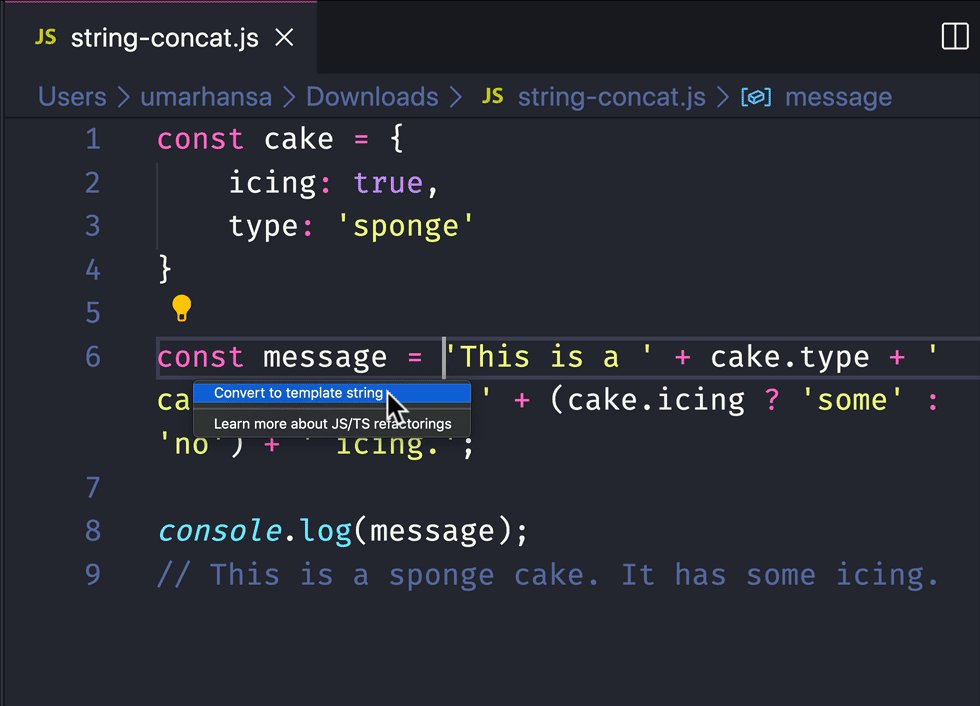
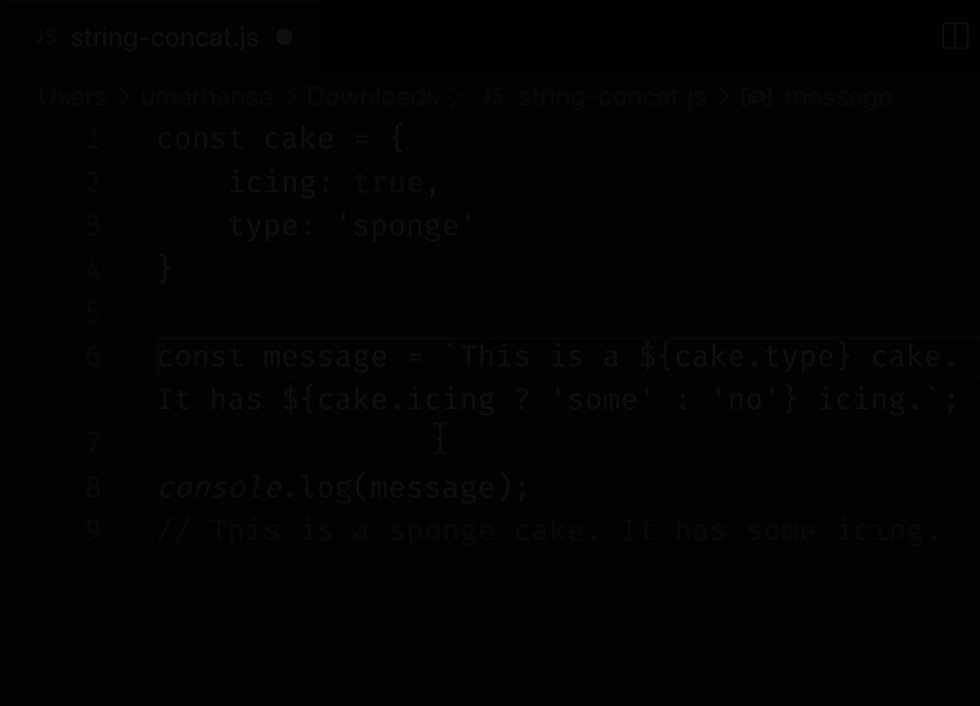
Automatically convert strings into template literals VS Code Dev Tips
Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼.
Web When Working With Vue.js, You May Come Across The Error “Unexpected Template String Expression” In Your.
Web When Using Single Or Double Quotes It Is Impossible To Distinguish Between A String Representation Of A.
Web Escape Sequences Work In Strings Created With Either Single Or Double Quotes.
Related Post: