Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Web prefer template literals over string concatenation. Ecmascript version 2015 (aka es6) introduced template. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. I want to concatate string with variable, but i have error: Web i have small issue with vue. (yes) const value = `;. Harish jangid answered on august 13, 2021 popularity. Web however your linter is setup to show an error when it finds string concatenation. Web suggest using template literals instead of string concatenation. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web suggest using template literals instead of string concatenation. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web {{ (>_<) }}this version of your browser is not supported. Web // this will throw an error + anr + |27.00; Web prefer a template expression over string literal concatenation. // use template literals instead `${anr}|27.00`; Web examples of correct code for this rule: Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web // this will throw an error + anr. Web prefer a template expression over string literal concatenation. Web suggest using template literals instead of string concatenation. Try upgrading to the latest stable version. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. // this will throw an error + anr + |27.00; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web // this will throw an error + anr + |27.00; Web this is a bug stemming from #3513; I want. Web here is a different example using eslint error: Web simply use a template string instead, as it is now the preferred method. Ecmascript version 2015 (aka es6) introduced template. Literals can be strings or. Web i have small issue with vue. Web // this will throw an error + anr + |27.00; Web this is a bug stemming from #3513; Web examples of correct code for this rule: Literals can be strings or. Web i have small issue with vue. Web this is a bug stemming from #3513; Web i have small issue with vue. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Literals can be strings or. Harish jangid answered on august 13, 2021 popularity. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. Harish jangid answered on august 13, 2021 popularity. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Literals can be strings or. Web here is a different example using eslint error: Ecmascript version 2015 (aka es6) introduced template. Web simply use a template string instead, as it is now the preferred method. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web // this will throw an error + anr + |27.00; Web to correct the error of “unexpeded string concateanation”. I want to concatate string with variable, but i have error: Web // this will throw an error + anr + |27.00; Web however your linter is setup to show an error when it finds string concatenation. Web prefer a template expression over string literal concatenation. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint. Web prefer template literals over string concatenation. (yes) const value = `;. // this will throw an error + anr + |27.00; Web prefer a template expression over string literal concatenation. I want to concatate string with variable, but i have error: Web // this will throw an error + anr + |27.00; // use template literals instead `${anr}|27.00`; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. Web however your linter is setup to show an error when it finds string concatenation. Web simply use a template string instead, as it is now the preferred method. Web here is a different example using eslint error: Try upgrading to the latest stable version. Web examples of correct code for this rule: Ecmascript version 2015 (aka es6) introduced template. Harish jangid answered on august 13, 2021 popularity. Web suggest using template literals instead of string concatenation. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web {{ (>_<) }}this version of your browser is not supported. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web i have small issue with vue. Harish jangid answered on august 13, 2021 popularity. // this will throw an error + anr + |27.00; Web examples of correct code for this rule: I want to concatate string with variable, but i have error: Web however your linter is setup to show an error when it finds string concatenation. Web suggest using template literals instead of string concatenation. (yes) const value = `;. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Ecmascript version 2015 (aka es6) introduced template. Web {{ (>_<) }}this version of your browser is not supported. Web here is a different example using eslint error: Web i have small issue with vue. Literals can be strings or. Web // this will throw an error + anr + |27.00; Web this is a bug stemming from #3513; Web prefer a template expression over string literal concatenation.Unexpected String Concatenation Prefer Template Card Template
Unexpected String Concatenation Prefer Template Card Template
How to use the Excel CONCATENATE Function to Combine Cells
Unexpected String Concatenation Prefer Template Card Template
9 Es6 Create Strings Using Template Literals Template Guru
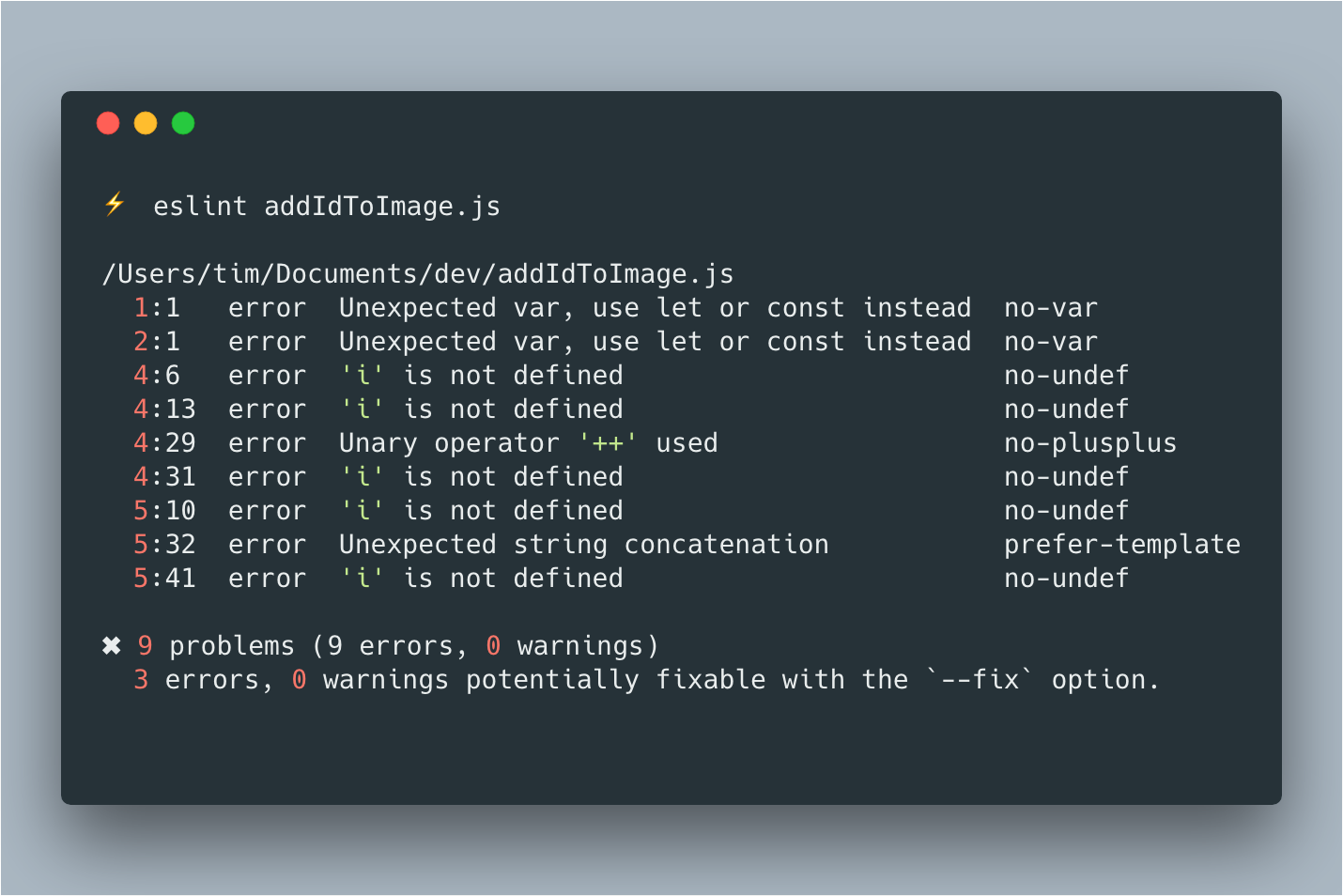
How I learned to write cleaner code using ESLint by Tim Oerlemans
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
python 3.x Unexpected text concatenation when performing database
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
String concat() in java with example
Try Upgrading To The Latest Stable Version.
Web To Correct The Error Of “Unexpeded String Concateanation” When We Are Using Eslint For Lint Our.
Web This Rule Aims To Flag The Concatenation Of 2 Literals When They Could Be Combined Into A Single Literal.
Web Prefer Template Literals Over String Concatenation.
Related Post:



:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)





