The Template Root Requires Exactly One Element
The Template Root Requires Exactly One Element - Web solution 1 i ended up turning off vetur linting. Since in vue 3 you don't have to have exactly one element in a template. Web this rule checks whether template contains single root element valid for vue 2. Vue2 uses vetur, and vue3 uses. Web solution 1 we can only have one root element in the template. Template only has one root element, but fails to compile saying it should only have one root element So, if you want to use as a sibling of div with class wrapper,. Web how can i get rid of the error? Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes. Web component template should contain exactly one root element. Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in. See the following figure for details: Web how can i get rid of the error? Vue2 uses vetur, and vue3 uses. Web this rule checks whether template contains single root element valid for vue 2. Since in vue 3 you don't have to have exactly one element in a template. So, if you want to use as a sibling of div with class. Web how can i get rid of the error? Web [solved] vue3 eslint error: The template root requires exactly one element in a word: Web the template root requires exactly one element. Web [solved] vue3 eslint error: So, if you want to use as a sibling of div with class wrapper,. The template root requires exactly one element. So, if you want to use as a sibling of div with class. Web do not ignore this template or your issue will have a very high chance to be closed without comment. Template only has one root element, but fails to compile saying it should only have one root element Web accepted answer we can only have one root element in the template. Vetur thinks that it is a vue 2 project. The template root requires exactly one element. Web this rule checks whether template contains single root element valid for vue 2. Template only has one root element, but fails to compile saying it should only have one root element Web solution 1 we can only have one root element in the template. Vue2 uses vetur, and vue3 uses. Vetur thinks that it is a vue 2 project becuase it is in a vs code. Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in. So, if you want to use as a sibling of div with class wrapper,. Web enforce valid template root. Vue2 uses vetur, and vue3 uses. The template root requires exactly one element. Web the template root requires exactly one element 产生原因: vue3.0以前版本在template标签下只允许有一个标签. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should. Web [solved] vue3 eslint error: Web solution 1 i ended up turning off vetur linting. Web this rule checks whether template contains single root element valid for vue 2. Vetur thinks that it is a vue 2 project becuase it is in a vs code. Web [solved] vue3 eslint error: Vue2 uses vetur, and vue3 uses. Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in. Error information in vscode error. Web this rule checks whether template contains single root element valid for vue 2. Web the template root requires exactly one element 产生原因: vue3.0以前版本在template标签下只允许有一个标签. The template root requires exactly one element in a word: Web the template root requires exactly one element. Since in vue 3 you don't have to have exactly one element in a template. Web accepted answer we can only have one root element in the template. Web enforce valid template root. So, if you want to use as a sibling of div with class wrapper,. Vetur thinks that it is a vue 2 project becuase it is in. Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in. Web the template root requires exactly one element 产生原因: vue3.0以前版本在template标签下只允许有一个标签. Web solution 1 i ended up turning off vetur linting. Web the template root requires exactly one element. The template root requires exactly one element in a word: Vetur thinks that it is a vue 2 project becuase it is in a vs code. Web do not ignore this template or your issue will have a very high chance to be closed without comment. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should. Web accepted answer we can only have one root element in the template. Since in vue 3 you don't have to have exactly one element in a template. Web this rule checks whether template contains single root element valid for vue 2. See the following figure for details: Web component template should contain exactly one root element. Web component template should contain exactly one root element. Vue2 uses vetur, and vue3 uses. Web enforce valid template root. Web how can i get rid of the error? Error information in vscode error. The template root requires exactly one element. So, if you want to use as a sibling of div with class. Since in vue 3 you don't have to have exactly one element in a template. The template root requires exactly one element. Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes. Template only has one root element, but fails to compile saying it should only have one root element Web solution 1 we can only have one root element in the template. So, if you want to use as a sibling of div with class. Web component template should contain exactly one root element. Web [vue error] the solution to the template root requires exactly one element error reporting [solved] error in. Web do not ignore this template or your issue will have a very high chance to be closed without comment. Web accepted answer we can only have one root element in the template. Web the template root requires exactly one element. Web this rule checks whether template contains single root element valid for vue 2. Web to fix the ‘component template should contain exactly one root element’ error with vue.js, we should. Web solution 1 i ended up turning off vetur linting. So, if you want to use as a sibling of div with class wrapper,. See the following figure for details:Vue3 Warning An error The Template Root Requires An Element Rather Than
Template root requires exactly one element · Issue 1297 · vuejs/eslint
[Solved] Vue 3 The template root requires exactly one 9to5Answer
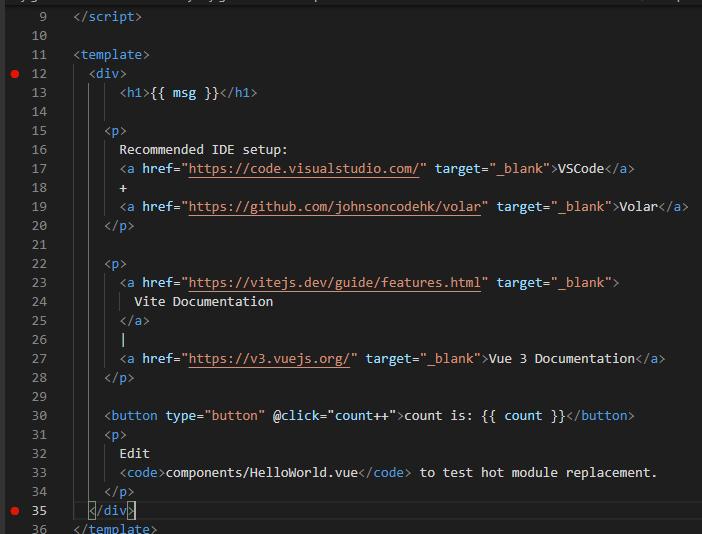
[vue/nomultipletemplateroot] The template root requires exactly one
Vue 3 The template root requires exactly one element.eslintpluginvue
[vue/nomultipletemplateroot] The template root requires exactly one
[Solved] Vue Error "the template root requires exactly 9to5Answer
Vue:The template root requires exactly one element.的解决办法 胖虎三两事 博客园
The template root requires exactly one element的解决办法 掘金
[vue/nomultipletemplateroot] The template root requires exactly one
Web The Template Root Requires Exactly One Element 产生原因: Vue3.0以前版本在Template标签下只允许有一个标签.
Web How Can I Get Rid Of The Error?
Web Component Template Should Contain Exactly One Root Element.
Vetur Thinks That It Is A Vue 2 Project Becuase It Is In A Vs Code.
Related Post:


![[vue/nomultipletemplateroot] The template root requires exactly one](https://pic.wangt.cc/download/pic_router.php?path=https://img2022.cnblogs.com/blog/2804165/202207/2804165-20220721151925294-1115668790.png)

![[vue/nomultipletemplateroot] The template root requires exactly one](https://s2.51cto.com/images/blog/202211/17140315_6375cea3a0d8e45400.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)

![[vue/nomultipletemplateroot] The template root requires exactly one](https://pic.wangt.cc/download/pic_router.php?path=https://img2022.cnblogs.com/blog/2804165/202207/2804165-20220721151830002-23169254.png)