Tailwind Grid Template
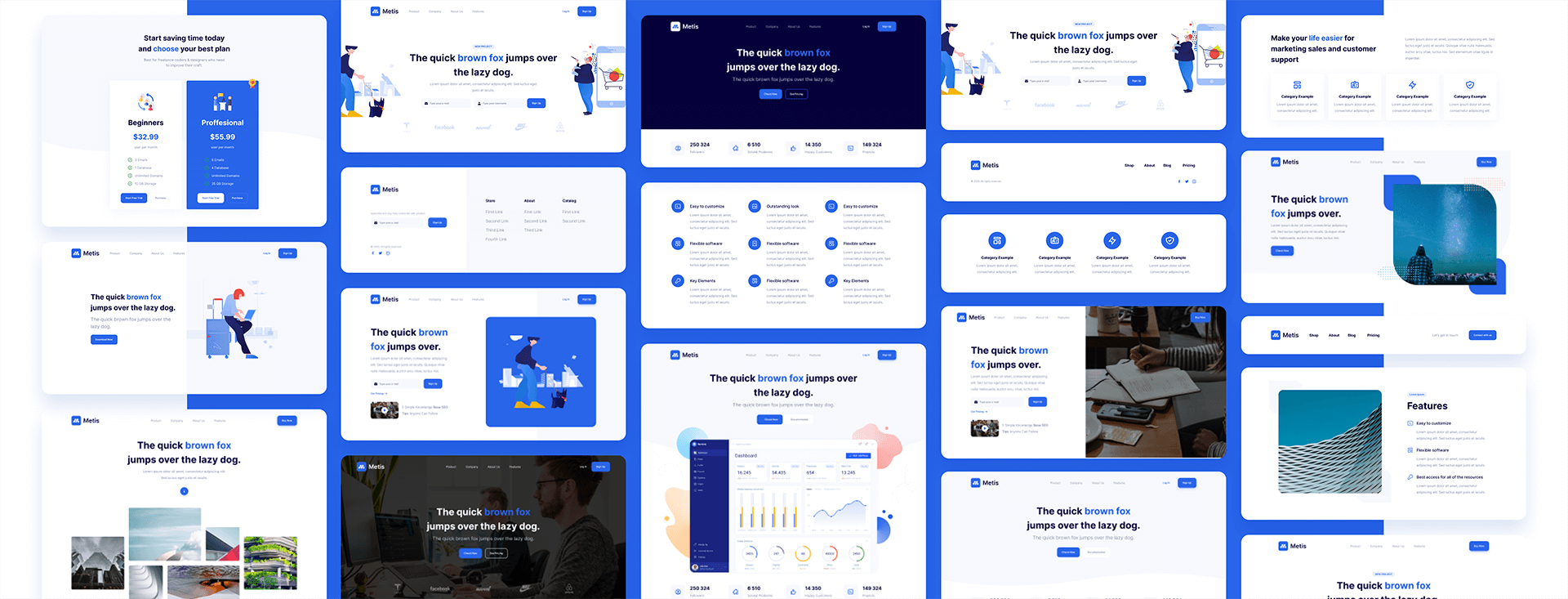
Tailwind Grid Template - Web 43 rows customizing your theme. Web this template is packed with a lot of features including: Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. We just released studio — a beautiful new agency website. Tailwind css grid is a powerful and flexible grid system for modern web design. It is used to specify the number of. In the first version, we focus exclusively on the seamless import of tailwind ui. Tailwind v1.2+ includes utilities for css grid out of. Web controlling grid element placement. Create and launch your web. Tailwind css grid is a powerful and flexible grid system for modern web design. Web resources what is tailwind css grid? Web this template is packed with a lot of features including: Tailwind v1.2+ includes utilities for css grid out of. Web monday, august 7, 2023. Web resources what is tailwind css grid? Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. We just released studio — a beautiful new agency website. Web controlling grid element placement. Web tailwind css grid components a grid component is used to create visual. Create and launch your web. Web this template is packed with a lot of features including: Tailwind css grid is a powerful and flexible grid system for modern web design. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Web 43 rows customizing your. Tailwind css grid is a powerful and flexible grid system for modern web design. Tailwind v1.2+ includes utilities for css grid out of. Examples of building flexbox grid layouts with tailwind css. Web resources what is tailwind css grid? Web monday, august 7, 2023. Tailwind v1.2+ includes utilities for css grid out of. Web monday, august 7, 2023. Examples of building flexbox grid layouts with tailwind css. Web 43 rows customizing your theme. Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Web controlling grid element placement. Create and launch your web. Tailwind css grid is a powerful and flexible grid system for modern web design. In the first version, we focus exclusively on the seamless import of tailwind. Examples of building flexbox grid layouts with tailwind css. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Web controlling grid element. Web tailwind ui integration is out in beta! Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. We just released studio — a beautiful new agency website. It is used to specify the number of. Web how to make a grid with two columns where 1st. Web this template is packed with a lot of features including: We just released studio — a beautiful new agency website. Web resources what is tailwind css grid? Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Examples of building flexbox grid layouts with tailwind css. Web resources what is tailwind css grid? Web monday, august 7, 2023. Examples of building flexbox grid layouts with tailwind css. Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Web tailwind ui integration is out in beta! Web monday, august 7, 2023. It is used to specify the number of. Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Examples of building flexbox grid layouts with tailwind css. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Web resources what is tailwind css grid? Tailwind v1.2+ includes utilities for css grid out of. We just released studio — a beautiful new agency website. Web 43 rows customizing your theme. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. Web this template is packed with a lot of features including: Web tailwind ui integration is out in beta! In the first version, we focus exclusively on the seamless import of tailwind ui. Tailwind css grid is a powerful and flexible grid system for modern web design. Create and launch your web. Web controlling grid element placement. Web resources what is tailwind css grid? Tailwind css grid is a powerful and flexible grid system for modern web design. Web this template is packed with a lot of features including: Examples of building flexbox grid layouts with tailwind css. Web controlling grid element placement. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. In the first version, we focus exclusively on the seamless import of tailwind ui. Tailwind v1.2+ includes utilities for css grid out of. Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Web monday, august 7, 2023. Create and launch your web. It is used to specify the number of.20+ Free Tailwind CSS Templates And Tools UIdeck
Tailwind Cheat Sheet
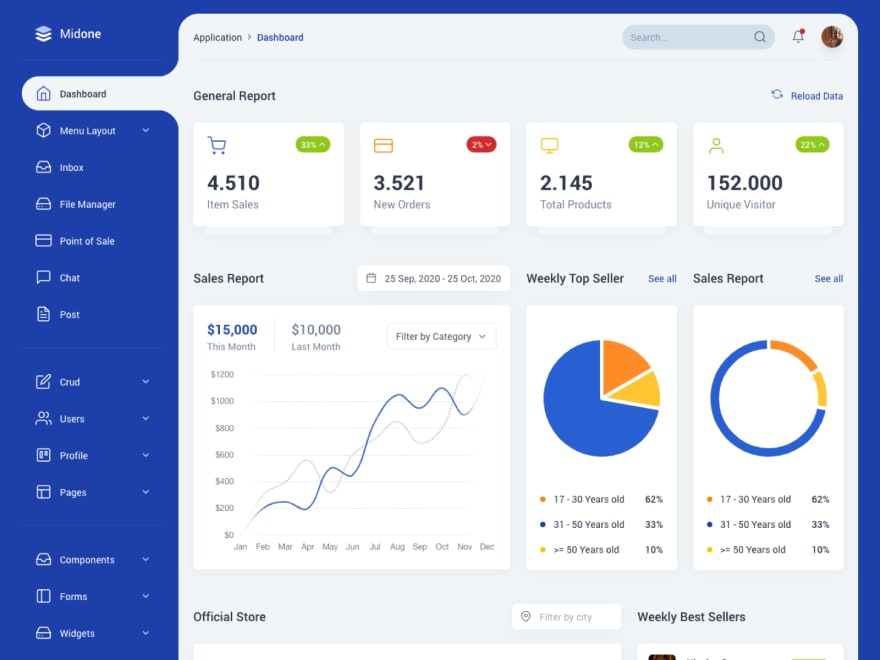
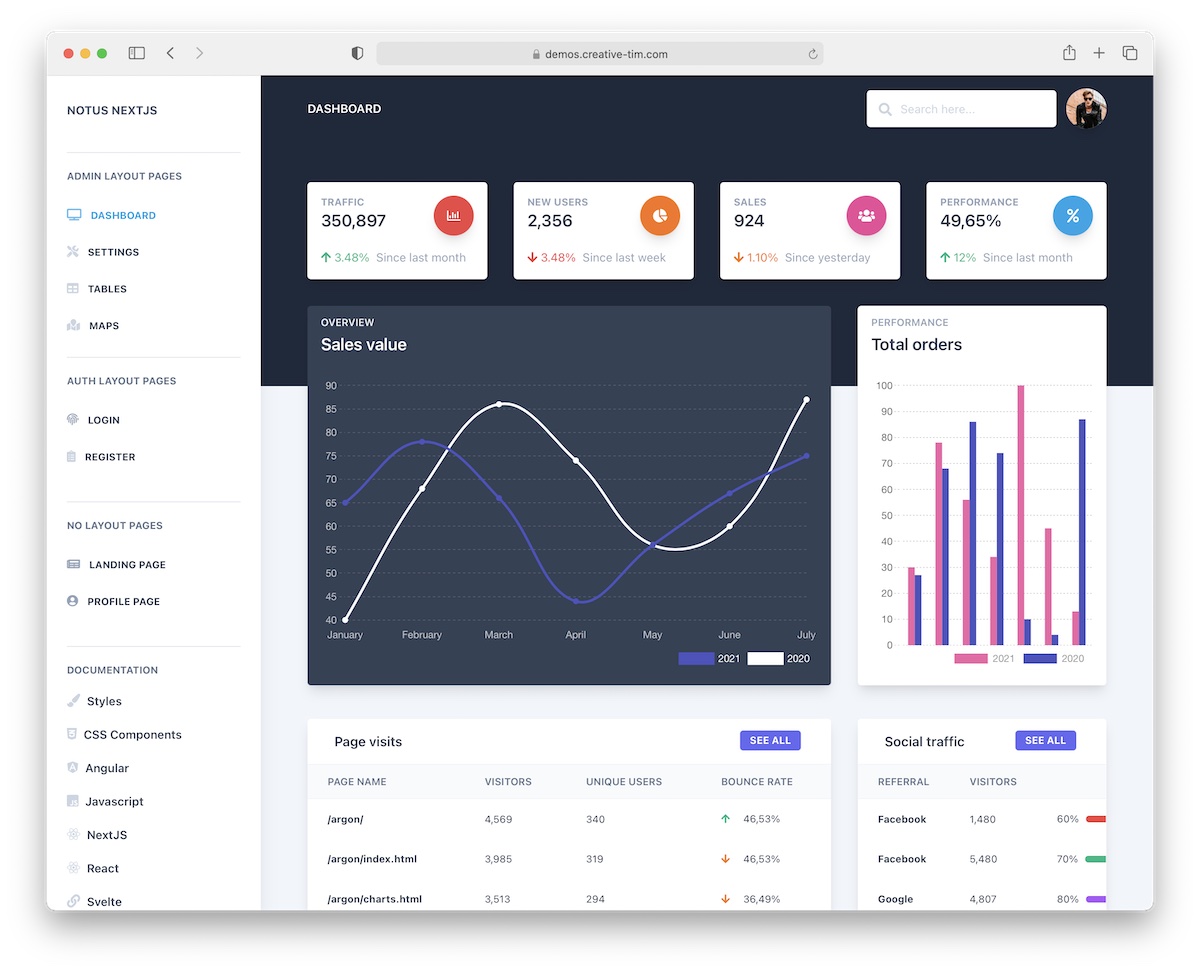
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Tailwind 1.2 Brings Support for CSS Grid, Transitions, and Transforms
Tailwind Grid Generators TailTemplate
10 Tailwind CSS Admin and Dashboard Templates 2023 AdminLTE.IO
Bootstrap Shuffle 数分钟内创建一个 Bootstrap 模板!
Tailpro Tailwind CSS Templates Tailwind Template
Tailwind Grid Generators TailTemplate
GRID Tailwind CSS Responsive Tutorial 2021 YouTube
We Just Released Studio — A Beautiful New Agency Website.
Web Tailwind Css Grid Components A Grid Component Is Used To Create Visual Consistency Between Layouts While Allowing Flexibility Across A Wide.
Web 43 Rows Customizing Your Theme.
Web Tailwind Ui Integration Is Out In Beta!
Related Post: