Tailwind Css Grid-Template-Columns
Tailwind Css Grid-Template-Columns - Web this template is packed with a lot of features including: Web starting and ending lines. Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both. Adding the tailwind grid column. You can customize these in the. Web starting and ending lines. You change, add, or remove. Web for example in vanilla css i would. Web tailwind css grid columns. Web adding the tailwind css grid column. Web this template is packed with a lot of features including: Web tailgrids component library. Grid row start / end; It is used to set the number of columns and. 1024px.we can see the number of columns increasing at 768px and. It is used to set the number of columns and. Grid row start / end; 500+ multipurpose tailwind css ui components, blocks, and templates. Web provide plugin for grids (table with editable cells) 28 february 2023. You can customize these in the. This tutorial article walks you. You change, add, or remove. Web for example in vanilla css i would. Grid column start / end; Examples of building grid layouts with tailwind css. Create a grid layout by specifying the. Web provide plugin for grids (table with editable cells) 28 february 2023. Web for example in vanilla css i would. Web here, we're using tailwind's default breakpoints at md: This tutorial article walks you. Web provide plugin for grids (table with editable cells) 28 february 2023. Create a grid layout by specifying the. Web starting and ending lines. Web starting and ending lines. Web tailwind css grid columns. Web adding the tailwind css grid column. Web grid template column issue on tailwind ask question asked 7 months ago modified 7 months ago viewed 550. You can customize these in the. You change, add, or remove. 500+ multipurpose tailwind css ui components, blocks, and templates. Web for example in vanilla css i would. Web tailgrids component library. Web starting and ending lines. Examples of building grid layouts with tailwind css. Grid row start / end; Grid column start / end; Web tailwind css grid columns. You change, add, or remove. Examples of building grid layouts with tailwind css. 500+ multipurpose tailwind css ui components, blocks, and templates. Web tailwind css provides grid utilities that are handy for creating responsive layouts with rows and columns. 500+ multipurpose tailwind css ui components, blocks, and templates. Web tailwind css grid columns. Grid row start / end; You change, add, or remove. Use responsive grid columns utilities with tailwind elements. Web for example in vanilla css i would. Create a grid layout by specifying the. Adding the tailwind grid column. Web starting and ending lines. 500+ multipurpose tailwind css ui components, blocks, and templates. Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both. This tutorial article walks you. You change, add, or remove. Web a free repository of open source tailwind css components and templates to bootstrap your new apps, projects or landing sites! Web starting and ending lines. Grid row start / end; Web here, we're using tailwind's default breakpoints at md: Web tailwind css provides grid utilities that are handy for creating responsive layouts with rows and columns. Web tailwind css grid columns. Web provide plugin for grids (table with editable cells) 28 february 2023. Web starting and ending lines. Web tailgrids component library. You can customize these in the. We are going to build a grid layout using the tailwind column. You change, add, or remove. Web this template is packed with a lot of features including: Web for example in vanilla css i would. Create a grid layout by specifying the. Examples of building grid layouts with tailwind css. Adding the tailwind grid column. 500+ multipurpose tailwind css ui components, blocks, and templates. Grid column start / end; Web starting and ending lines. Web starting and ending lines. Web for example in vanilla css i would. Web tailgrids component library. This tutorial article walks you. Web here, we're using tailwind's default breakpoints at md: Web a free repository of open source tailwind css components and templates to bootstrap your new apps, projects or landing sites! Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both. 1024px.we can see the number of columns increasing at 768px and. Web this template is packed with a lot of features including: Use responsive grid columns utilities with tailwind elements. Web provide plugin for grids (table with editable cells) 28 february 2023. You change, add, or remove.Tailwind css our services section in 2021 Css, Css grid, Tailwind
Tailwind Cheat Sheet
Tailwind CSS How to Create Columns with the Same Height Kindacode
10+ Free Tailwind CSS Templates & Resources for 2021 WIREDGORILLA
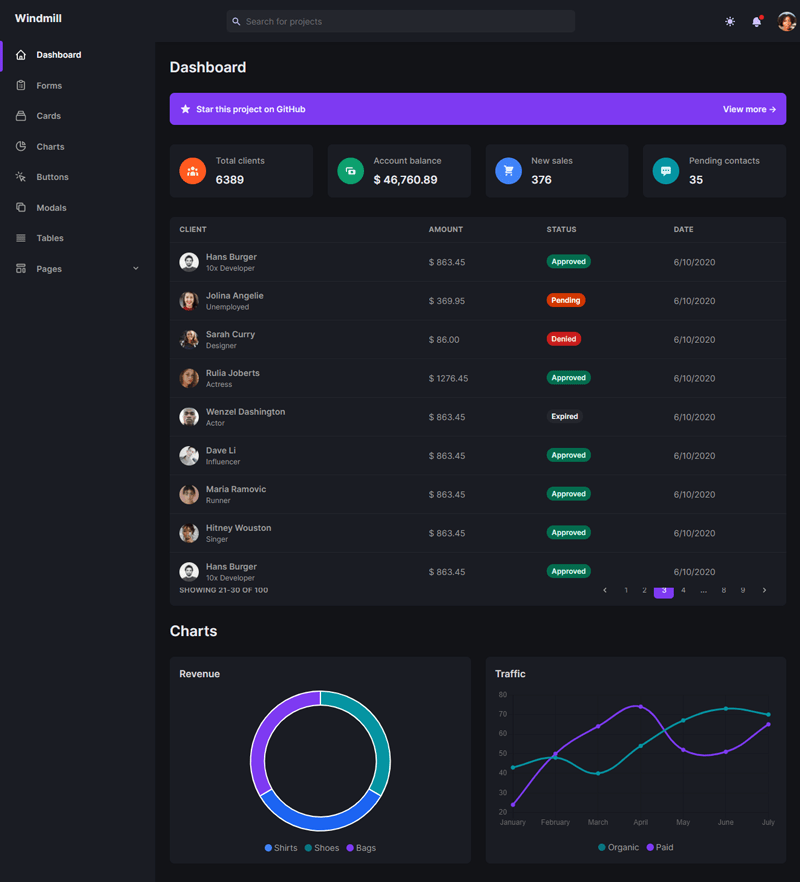
Pure HTML Dashboard Theme
Tailwind CSS Grid examples (with explanations) KindaCode
Tailwind Grid Generators TailTemplate
10+ Free Tailwind CSS Templates & Resources for 2021
Landing Free Tailwind CSS Landing Page Website Template
Tailpro Tailwind CSS Templates Tailwind Template
Web Grid Template Column Issue On Tailwind Ask Question Asked 7 Months Ago Modified 7 Months Ago Viewed 550.
Web Tailwind Css Grid Columns.
Web Tailwind Css Provides Grid Utilities That Are Handy For Creating Responsive Layouts With Rows And Columns.
Web Adding The Tailwind Css Grid Column.
Related Post: