React Table Templates
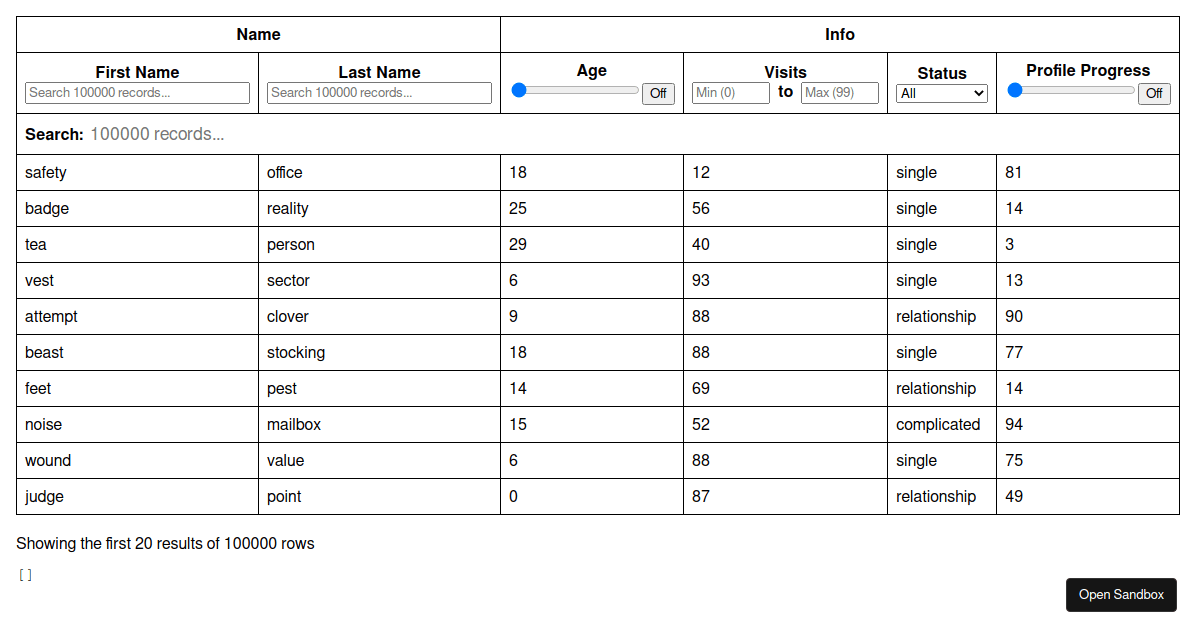
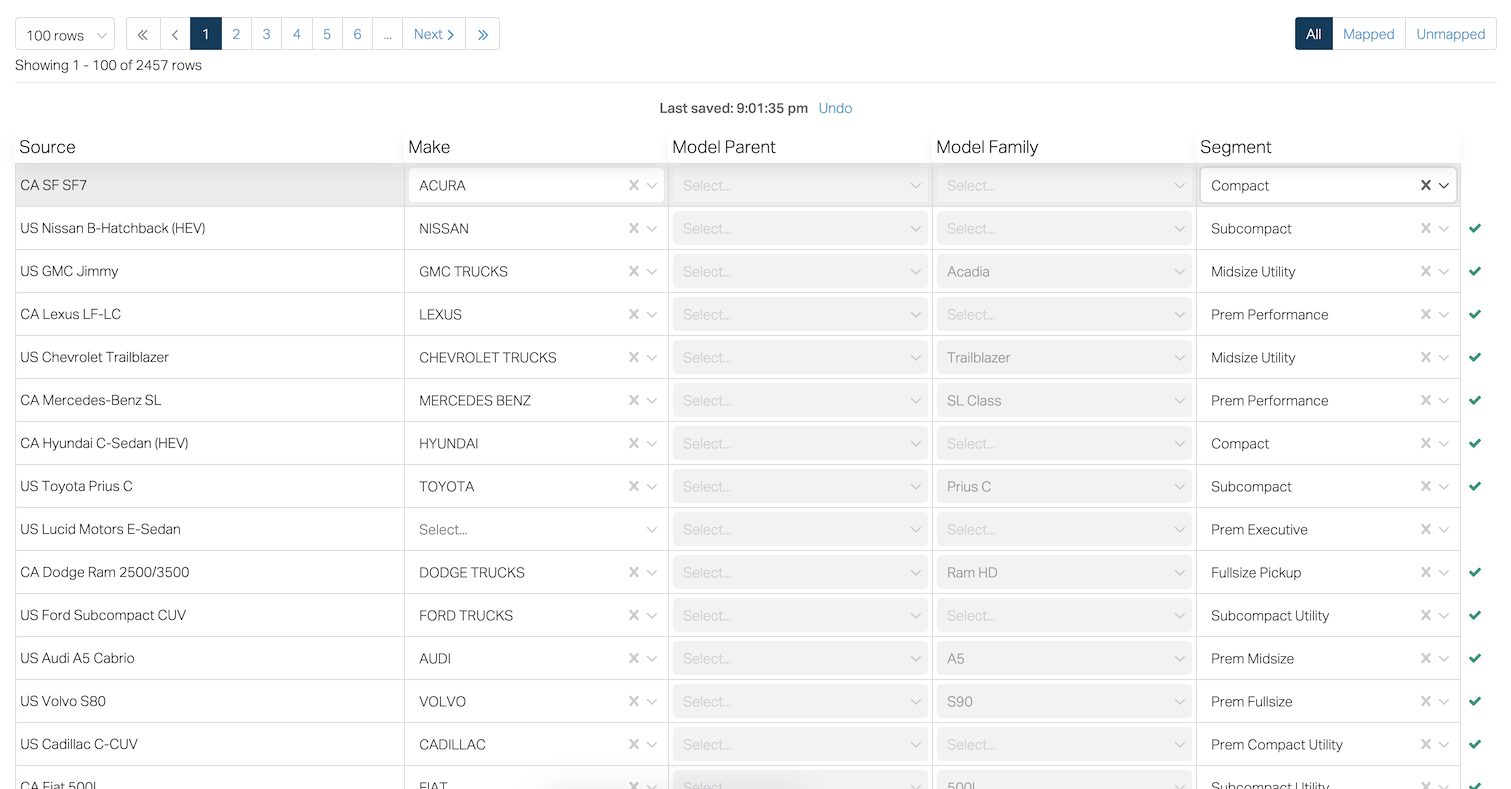
React Table Templates - Web table editor is a useful tool for displaying and managing data. They can be fully customized. Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an arrow on the left of the row there appears a tab with detailed information). Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences. Api reference docs for the react table component. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Learn about the props, css, and other apis of this exported module. Responsive interactive built with the latest bootstrap 5. The library has over 11.5k stars on github and is used by tons of big. Learn about the props, css, and other apis of this exported module. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. The component works similarly to the react datatable ( docs ) with an additional column for action buttons. The library has over 11.5k stars on github and is used by tons of big. Api reference docs for. Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences. Web data tables can include: Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of. Tools to query and manipulate data; Web table editor. Tools to query and manipulate data; When including tools, they should be placed directly above or below the. Web data tables can include: You can also resize and reorder columns. Tables display sets of data. Web headless ui for building powerful tables & datagrids for react, solid, vue, svelte and ts/js. You can also resize and reorder columns. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Api reference docs for the react table component. Web table editor is a useful tool for. When including tools, they should be placed directly above or below the. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. They can be fully customized. You can also resize and reorder columns. It also supports column hierarchies, formatting and alignment. Web react table is a really powerful datagrid package for react that lets you create dynamic tables. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Tables display sets of data. Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences. Api. Responsive interactive built with the latest bootstrap 5. Tools to query and manipulate data; It also supports column hierarchies, formatting and alignment. Learn about the props, css, and other apis of this exported module. Web react table is a really powerful datagrid package for react that lets you create dynamic tables. It has many use cases and the package has an extensive list of. The library has over 11.5k stars on github and is used by tons of big. When including tools, they should be placed directly above or below the. Tools to query and manipulate data; Web in this tutorial, we’ll review the importance of choosing the right table component. Learn about the props, css, and other apis of this exported module. Tables display sets of data. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. The library has over 11.5k stars on github and is used by tons of big. The component works similarly to the react. When including tools, they should be placed directly above or below the. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Tables display sets of data. Tools to query and manipulate data; Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an arrow on the. Web headless ui for building powerful tables & datagrids for react, solid, vue, svelte and ts/js. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an arrow on the left of the row there appears a tab with detailed information). You can also resize and reorder columns. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Tools to query and manipulate data; Web responsive tables built with bootstrap 5, react 17 and material design 2.0. All the hooks included are lightweight, composable,. Responsive interactive built with the latest bootstrap 5. Learn about the props, css, and other apis of this exported module. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Tables display sets of data. The library has over 11.5k stars on github and is used by tons of big. It also supports column hierarchies, formatting and alignment. Web table editor is a useful tool for displaying and managing data. Web react table is a really powerful datagrid package for react that lets you create dynamic tables. It has many use cases and the package has an extensive list of. Web data tables can include: Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences. Tables display sets of data. Web table editor is a useful tool for displaying and managing data. Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of. All the hooks included are lightweight, composable,. Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an arrow on the left of the row there appears a tab with detailed information). Web headless ui for building powerful tables & datagrids for react, solid, vue, svelte and ts/js. Tools to query and manipulate data; A table can use fixed a special faster form of table rendering that does not resize table cells based on content. It has many use cases and the package has an extensive list of. Responsive interactive built with the latest bootstrap 5. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Learn about the props, css, and other apis of this exported module. The library has over 11.5k stars on github and is used by tons of big. Lightweight at 11kb (and just 2kb more for styles) fully customizable (jsx,. They can be fully customized. Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences.37 Simple and Useful Table Templates & Examples for Web Developers
React Table Hooks for Datagrids Built With React
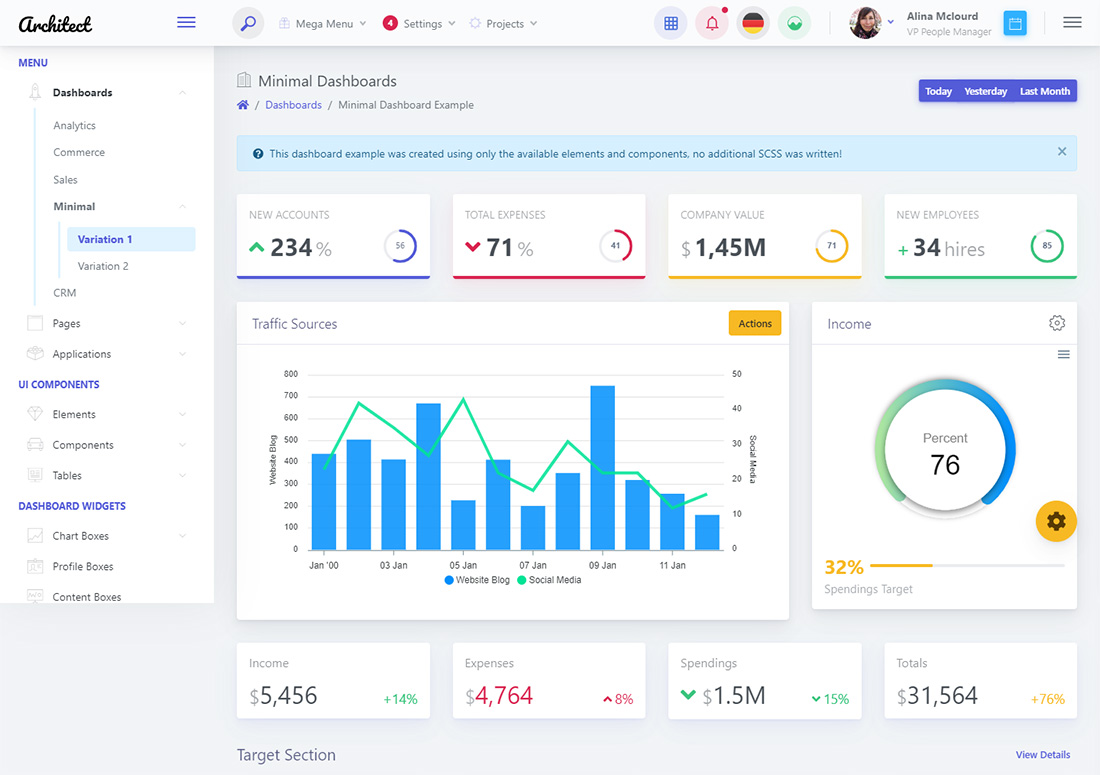
14 Best React Bootstrap Templates 2022 Colorlib
How to Build React 17 Data Table with reacttable Package positronX.io
reacttable examples CodeSandbox
Sử dụng reactbootstraptable trong ReactJS TUANTVK BLOG
React Table Tutorial Part 1 Build a fully featured table component
22 Best React Templates For Advanced Web Apps 2020 Colorlib
15 Awesome React Table Components Bashooka
How to useMemo to improve the performance of a React table SaltyCrane
It Also Supports Column Hierarchies, Formatting And Alignment.
Tables Display Information In A Way That's Easy To Scan, So That Users Can Look For Patterns And Insights.
You Can Also Resize And Reorder Columns.
Api Reference Docs For The React Table Component.
Related Post: