React Redux Toolkit Template
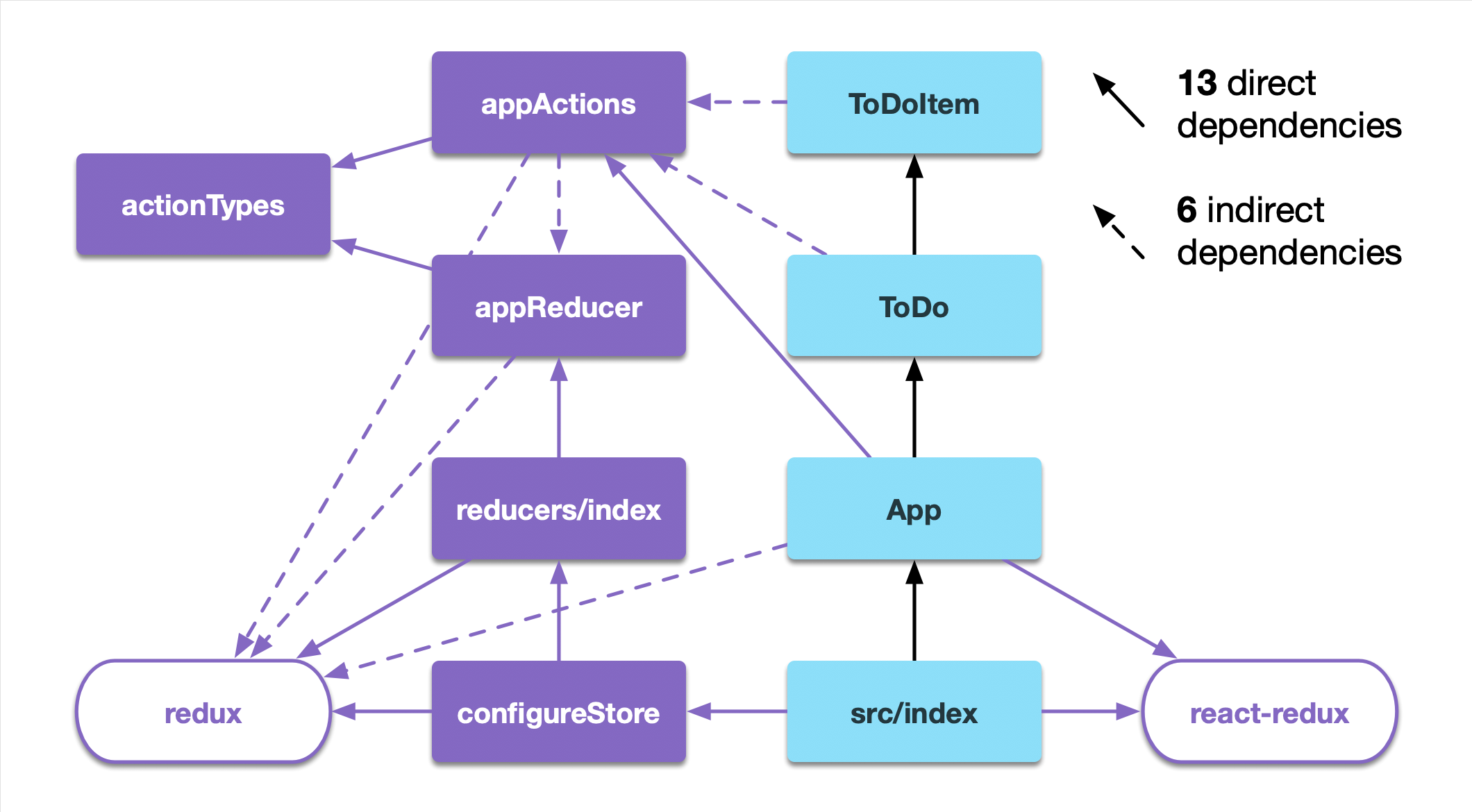
React Redux Toolkit Template - But, the way we implement things is changed in the react. Web fuse react is a complete admin template that follows google’s material design guidelines. It’s a free admin template built with react and. Web react reduction that’s worth evaluating for your app’s dashboard. Install redux toolkit and react. Fuse react uses material ui as ui library and redux toolkit for the. The recommended way to start new apps with react and redux is by using the official redux+js template or. Web “redux requires too much boilerplate code” here we will see how we can leverage rtk’s api to make our redux applications smaller yet still powerful. Web open index.html or check out the sandbox: Create a new next.js project by running the below command and following the instruction on. Web to sum up, we have 6 steps to implement the redux toolkit to our react project: Web create a react redux app. Web redux state management with redux toolkit. Fuse react uses material ui as ui library and redux toolkit for the. Web first, we’ll use vite to set up our project: Web in this tutorial, we will see how to build a user login and signup workflow with modern react redux toolkit. Web well, the core concepts of redux remain the same. Web create a react redux app. Web in this tutorial, i will show you how to build a redux toolkit example with crud application to consume rest api, display. But, the way we implement things is changed in the react. Web create a react redux app. Create a react application using the below command with typescript support: Web “redux requires too much boilerplate code” here we will see how we can leverage rtk’s api to make our redux applications smaller yet still powerful. Web the rtk docs page on. Web find react redux toolkit examples and templates. Web in this tutorial, i will show you how to build a redux toolkit example with crud application to consume rest api, display and modify data with react router, axios & bootstrap. It does not require a build system or a view framework and exists to. Fuse react uses material ui as. But, the way we implement things is changed in the react. It’s a free admin template built with react and. Redux is a state management library for managing global state in a. Install redux toolkit and react. Web the rtk docs page on usage with typescript shows the basic pattern for setting up redux toolkit with typescript and react, and. Web redux state management with redux toolkit. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create. Web “redux requires too much boilerplate code” here we will see how we can leverage rtk’s api to make our redux applications smaller yet still powerful. Web to sum up, we. Web first, we’ll use vite to set up our project: Web “redux requires too much boilerplate code” here we will see how we can leverage rtk’s api to make our redux applications smaller yet still powerful. Fuse react uses material ui as ui library and redux toolkit for the. Web well, the core concepts of redux remain the same. Web. Web find react redux toolkit examples and templates. Fuse react uses material ui as ui library and redux toolkit for the. But, the way we implement things is changed in the react. Web well, the core concepts of redux remain the same. Create a new next.js project. Web first, we’ll use vite to set up our project: Web create a react redux app. Web fuse react is a complete react admin template that follows google’s material design guidelines. Create a new next.js project by running the below command and following the instruction on. Web find react redux toolkit examples and templates. Web 在这个教程中,我们已经学会在 react 应用中如何通过 react redux 和 redux toolkit 设置 redux store。 redux 通过单向数. Web open index.html or check out the sandbox: Web first, we’ll use vite to set up our project: Web in this tutorial, we will see how to build a user login and signup workflow with modern react redux toolkit. Web create a react redux app. Install redux toolkit and react. It’s a free admin template built with react and. Create a new next.js project. Create a new next.js project by running the below command and following the instruction on. Web create a react redux app. Web to use redux toolkit in your react application, you need to install two dependencies: Web find react redux toolkit examples and templates. Web fuse react is a complete admin template that follows google’s material design guidelines. Web “redux requires too much boilerplate code” here we will see how we can leverage rtk’s api to make our redux applications smaller yet still powerful. Web redux state management with redux toolkit. Web includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Web 在这个教程中,我们已经学会在 react 应用中如何通过 react redux 和 redux toolkit 设置 redux store。 redux 通过单向数. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create. Web in this tutorial, we will see how to build a user login and signup workflow with modern react redux toolkit. The recommended way to start new apps with react and redux is by using the official redux+js template or. Web to sum up, we have 6 steps to implement the redux toolkit to our react project: Web react reduction that’s worth evaluating for your app’s dashboard. Redux is a state management library for managing global state in a. Web first, we’ll use vite to set up our project: Web in this tutorial, i will show you how to build a redux toolkit example with crud application to consume rest api, display and modify data with react router, axios & bootstrap. It does not require a build system or a view framework and exists to. Web open index.html or check out the sandbox: The recommended way to start new apps with react and redux is by using the official redux+js template or. Web react reduction that’s worth evaluating for your app’s dashboard. Web the rtk docs page on usage with typescript shows the basic pattern for setting up redux toolkit with typescript and react, and. Web fuse react is a complete react admin template that follows google’s material design guidelines. Web to sum up, we have 6 steps to implement the redux toolkit to our react project: Redux is a state management library for managing global state in a. Web 在这个教程中,我们已经学会在 react 应用中如何通过 react redux 和 redux toolkit 设置 redux store。 redux 通过单向数. Create a new next.js project by running the below command and following the instruction on. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create. Install redux toolkit and react. Fuse react uses material ui as ui library and redux toolkit for the. Web first, we’ll use vite to set up our project: Web includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. It’s a free admin template built with react and.Modular Redux a Design Pattern for Mastering Scalable, Shared State
React and React Native Key Distinctions, Pros, and Cons
React Redux A Complete Guide to Beginners CronJ
15+ Best React Admin Templates 2023 aThemes
React Native installazione Redux Toolkit Danilo Lato Developer
reactjs Visual Studio 2019 React Typescript Too many errors when
Redux tutorial um passo a passo simples para essa solução!
React Redux Login, Logout, Registration example with Hooks BezKoder
Download Yoda React Admin Template React Hooks Redux Toolkit Ant
React Redux Building Modern Web Apps with the ArcGIS JS API
Create A React Application Using The Below Command With Typescript Support:
Web “Redux Requires Too Much Boilerplate Code” Here We Will See How We Can Leverage Rtk’s Api To Make Our Redux Applications Smaller Yet Still Powerful.
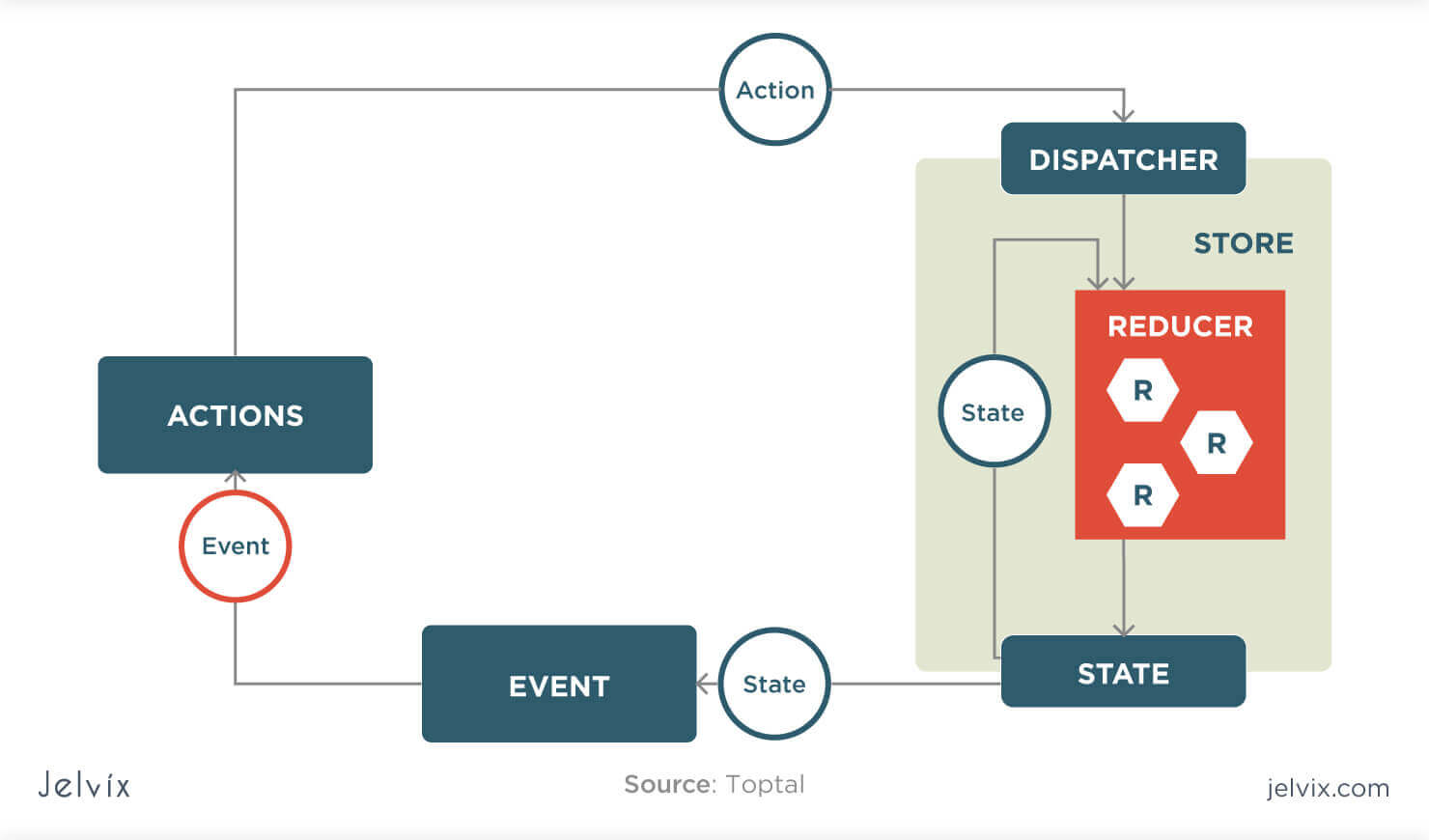
Web Well, The Core Concepts Of Redux Remain The Same.
Web Fuse React Is A Complete Admin Template That Follows Google’s Material Design Guidelines.
Related Post: