React Navbar Template
React Navbar Template - Web navbar has the following attributes on the root element: Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. You know a navigation bar or a. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. Indicates if the navbar menu is open. Web custom react navbar css. Web understanding the navigation layout. Web reactjs navbar for desktop the navbar will look like this on desktop screens. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web open is a free react template created for developers who want to create a quick and professional landing page for. Web react bootstrap 5 side navbar component. To do that, we’ll create a file named navbar.js in src/components/navbar:. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Web react bootstrap 5 navbar component. You know a navigation bar or a. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web first of all, you need to open the command line and make sure you have npm downloaded: Don't want to use material ui's appbar? Web npm start this will show you your react app in your browser. Now in your. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. First, we’ll build the navbar itself. Web custom react navbar css. You have to create the basic navbar component first. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web react bootstrap 5 navbar component. Here is a simple implementation of their appbar using pure. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. First, we’ll build the navbar itself. Web find react responsive navbar examples and templates. Web custom react navbar css. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu.. To do that, we’ll create a file named navbar.js in src/components/navbar:. You know a navigation bar or a. Web open is a free react template created for developers who want to create a quick and professional landing page for. Don't want to use material ui's appbar? Web reactjs navbar for desktop the navbar will look like this on desktop screens. You know a navigation bar or a. Web simple responsive navigation bar | react.js. Web reactjs navbar for desktop the navbar will look like this on desktop screens. Web open is a free react template created for developers who want to create a quick and professional landing page for. Web react navbar component documentation and examples for the react navbar. Web open is a free react template created for developers who want to create a quick and professional landing page for. Web npm start this will show you your react app in your browser. Web navbar has the following attributes on the root element: Here is a simple implementation of their appbar using pure. Web create the best, most practical,. You know a navigation bar or a. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. The top app bar provides content and actions related to. Web open is a free react template created. Web react bootstrap 5 navbar component. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. You know a navigation bar or a. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. Web react navbar component documentation and examples for the react. Side navbar is an additional navigation component that provides extensive. Don't want to use material ui's appbar? Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. You know a navigation bar or a. Web npm start this will show you your react app in your browser. First, we’ll build the navbar itself. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Indicates if the navbar menu is open. Web open is a free react template created for developers who want to create a quick and professional landing page for. Web custom react navbar css. Here is a simple implementation of their appbar using pure. Web reactjs navbar for desktop the navbar will look like this on desktop screens. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Web react bootstrap 5 navbar component. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. To do that, we’ll create a file named navbar.js in src/components/navbar:. Web navbar has the following attributes on the root element: Web simple responsive navigation bar | react.js. You have to create the basic navbar component first. Web find react responsive navbar examples and templates. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web npm start this will show you your react app in your browser. To do that, we’ll create a file named navbar.js in src/components/navbar:. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. Web simple responsive navigation bar | react.js. Web custom react navbar css. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Indicates if the navbar menu is open. Web understanding the navigation layout. Side navbar is an additional navigation component that provides extensive. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Web reactjs navbar for desktop the navbar will look like this on desktop screens. First, we’ll build the navbar itself.Beautiful Bootstrap Footer Templates OnAirCode
4 Best React Navbar Component for Your App
Create A Navbar Component In React Vegibit
7 Open Source React Navbars + Some Pitfalls and Things to Consider
Responsive Navigation Bar Tutorial Part Three Html Css Javascript
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
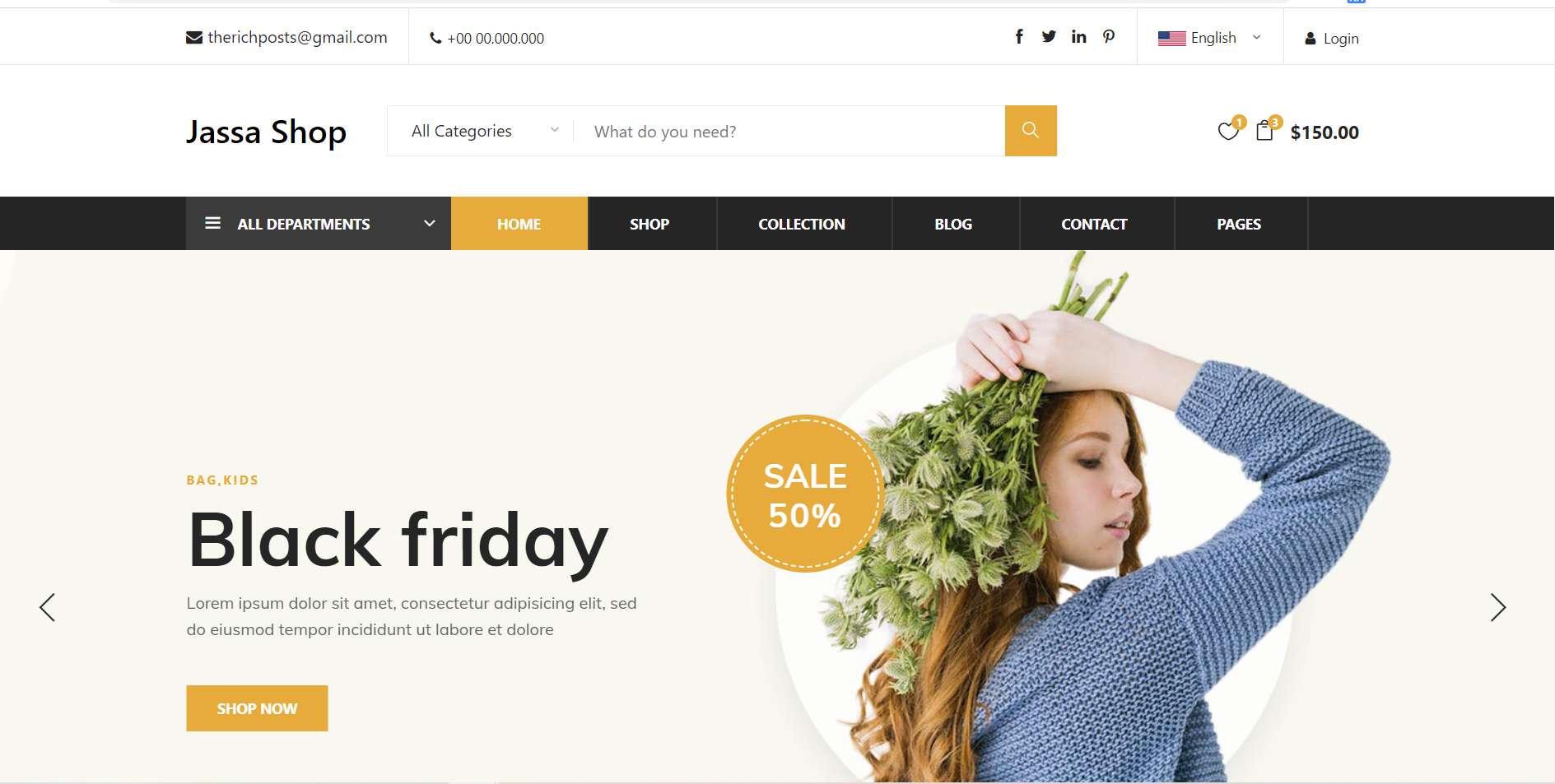
Angular 12 Free Responsive Template Free Download Therichpost
GitHub sarveshh/ReactResponsiveNavbar A Ready responsive Navbar
16 Best React Templates For Advanced Web Apps 2023 Colorlib
React Navbar Change Background Color On Scroll React Js Website
Web First Of All, You Need To Open The Command Line And Make Sure You Have Npm Downloaded:
Web React Bootstrap 5 Side Navbar Component.
Web React Bootstrap 5 Navbar Component.
Web Create The Best, Most Practical, And Most Convenient Site Navigation With Our Free Bootstrap Navbar Templates.
Related Post: