Navbar Template React
Navbar Template React - Web use spacing and flex utilities to size and position content. Web find react responsive navbar examples and templates. Web react bootstrap 5 side navbar component. Web you can make the navbar responsive in two ways. Web understanding the navigation layout. <<strong>navbar</strong>> the navigation bar component. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. A responsive navigation header, including support for branding,. The first one uses css and another uses react. You will find out which. Use responsive navbar component with helper examples for sticky navbar, fixed navbar, navbar with. Web use spacing and flex utilities to size and position content. A responsive navigation header positioned on top side of your page that includes support for branding, links,. Web discover a variety of useful react navbar components you can add to your project or website in. Web in this article, we will create a functioning navigation bar using reactjs. Web find react responsive navbar examples and templates. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web you can make the navbar responsive in two ways. Web shortly speaking, a react navbar is a navigation bar component that is created on reactjs. A responsive navigation header, including support for branding,. The top app bar provides content. Web react bootstrap 5 side navbar component. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web use spacing and flex utilities to size and position content. <<strong>navbar</strong>> the navigation bar component. Web shortly speaking, a react navbar is a navigation bar component that is created on reactjs. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. For navigation at the top of the page. Web react bootstrap 5 side navbar component. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web find react responsive navbar examples and templates. Web shortly speaking, a react navbar is a navigation bar component that is created on reactjs. The top app bar provides content. For navigation at the top of the page. Web use spacing and flex utilities to size and position content. Web find react responsive navbar examples and templates. Web react bootstrap 5 navbar component. Web you can make the navbar responsive in two ways. Use responsive navbar component with helper examples for sticky navbar, fixed navbar, navbar with. For navigation at the top of the page. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. <<strong>navbar</strong>.header> sets the navigation bar. A responsive navigation header positioned on top side of your page that includes support for branding, links,. Web use spacing and flex utilities to size and position content. A responsive navigation header positioned on top side of your page that includes support for branding, links,. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. The top app bar provides content. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Our goal is to create a responsive navbar that. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. The appbar component in material ui is. <<strong>navbar</strong>> the navigation bar component. Web shortly speaking, a react navbar is a navigation bar component that is created on reactjs. Web 20 free bootstrap navbar examples & templates 2023 january 8, 2023 aigars silkalns snippets 3. Web react bootstrap 5 side navbar component. A responsive navigation header positioned on top side of your page that includes support for branding, links,. The top app bar provides content. A responsive navigation header, including support for branding,. Web in this article, we will create a functioning navigation bar using reactjs. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. A responsive navigation header, including support for branding,. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. Web you can make the navbar responsive in two ways. Web in this article, we will create a functioning navigation bar using reactjs. Web react bootstrap 5 navbar component. Web shortly speaking, a react navbar is a navigation bar component that is created on reactjs. <<strong>navbar</strong>.header> sets the navigation bar. Web understanding the navigation layout. Web use spacing and flex utilities to size and position content. <<strong>navbar</strong>> the navigation bar component. The first one uses css and another uses react. Web discover a variety of useful react navbar components you can add to your project or website in this list! Web 20 free bootstrap navbar examples & templates 2023 january 8, 2023 aigars silkalns snippets 3 comments create the best, most. A responsive navigation header positioned on top side of your page that includes support for branding, links,. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Documentation and examples for the react navbar powerful, responsive navigation header component. The appbar component in material ui is. For navigation at the top of the page. The top app bar provides content. Web find react responsive navbar examples and templates. Web react bootstrap 5 navbar component. <<strong>navbar</strong>.header> sets the navigation bar. Web shortly speaking, a react navbar is a navigation bar component that is created on reactjs. Web understanding the navigation layout. Web you can make the navbar responsive in two ways. You will find out which. Side navbar is an additional navigation component that provides extensive. Web react bootstrap 5 side navbar component. Documentation and examples for the react navbar powerful, responsive navigation header component. Web use spacing and flex utilities to size and position content. Web 20 free bootstrap navbar examples & templates 2023 january 8, 2023 aigars silkalns snippets 3 comments create the best, most. A responsive navigation header positioned on top side of your page that includes support for branding, links,. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web discover a variety of useful react navbar components you can add to your project or website in this list!7 Open Source React Navbars + Some Pitfalls and Things to Consider
Responsive Nav Bar HTML & CSS FollowAndrew
Do It Yourself Tutorials Navbar CSS Tutorial 3 Ways to Create a
React Navbar Tutorial 3 Designs Codavilla
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
Free Bootstrap Navbar Templates
10+ Creative Bootstrap Navbar Examples That Are Sure To Impress You in 2020
GitHub sarveshh/ReactResponsiveNavbar A Ready responsive Navbar
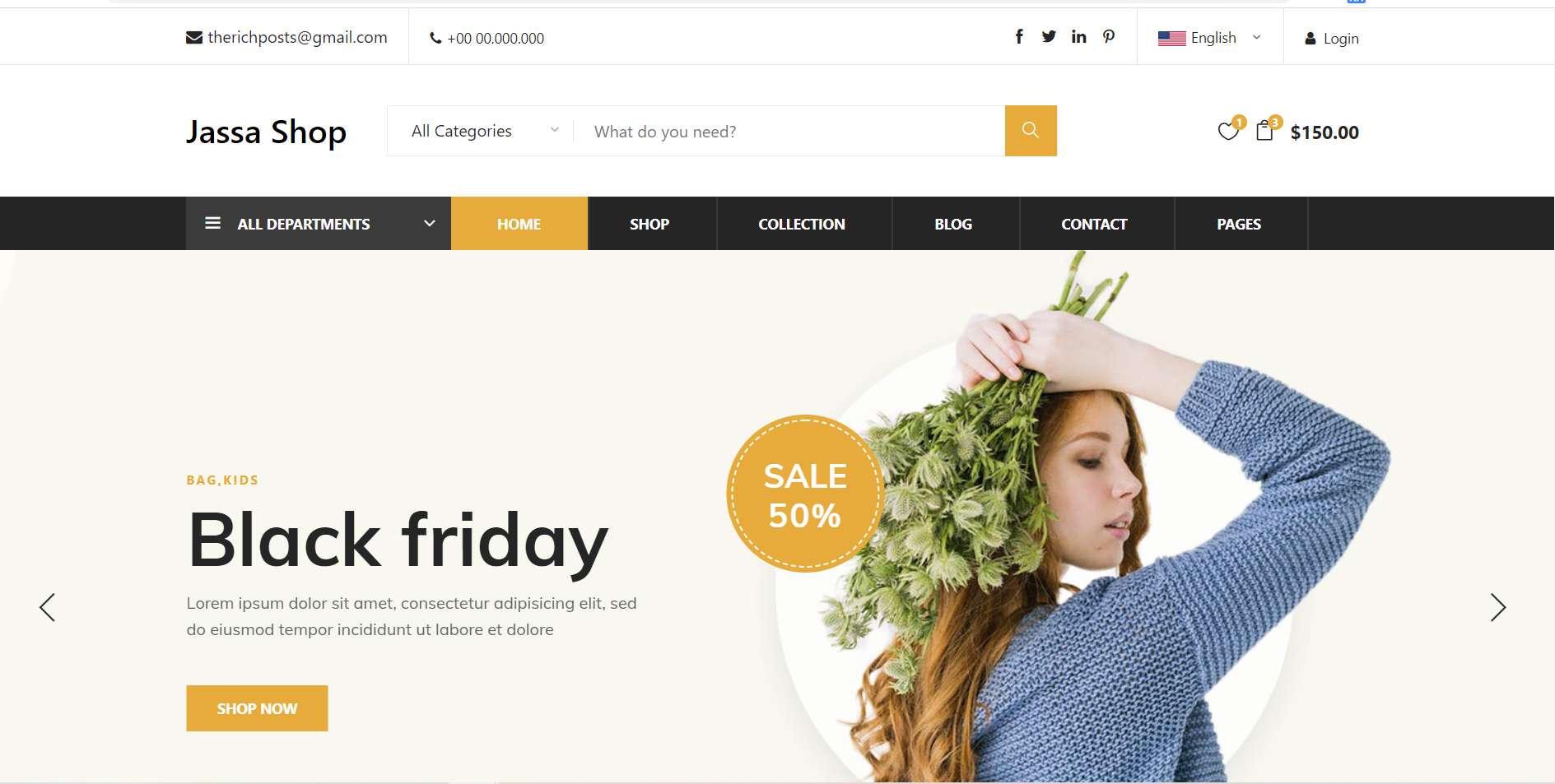
Angular 12 Free Responsive Template Free Download Therichpost
30 Best Bootstrap Navbar Template in 2022 (2022)
The Top App Bar Provides Content.
<<Strong>Navbar</Strong>> The Navigation Bar Component.
The First One Uses Css And Another Uses React.
Use Responsive Navbar Component With Helper Examples For Sticky Navbar, Fixed Navbar, Navbar With.
Related Post: