Mjml Email Templates
Mjml Email Templates - Web learn how to code a welcome email template with mjml and mailjet's template language in this step by step tutorial, with code samples and examples. In this series, i'll share how we have developed elmah.io's email templates currently sent out using amazon web services. Building a responsive email is. Web written by thomas ardal, april 25, 2023. The codes of these templates are. Web and today, mailjet by sinch customers are using mjml to design their own responsive email templates. Ready to use and easy to adapt to your needs. The idea is that the folks on the mjml team have. Web learn how to send beautiful and responsive emails using spring boot and mjml. Web a step by step tutorial through mjml let's get started! Web a step by step tutorial through mjml let's get started! Web written by thomas ardal, april 25, 2023. Say goodbye to endless html table nesting or email client specific css. Web in the previous post, i created a simple mail template in mjml: Web get your speed and productivity boosted with mjml’s semantic syntax. It essentially provides a layer of abstraction over raw html. Good choice and code of quality. Web learn how to send beautiful and responsive emails using spring boot and mjml. Web and today, mailjet by sinch customers are using mjml to design their own responsive email templates. We'll dive into mjml, transactional mails and dynamic content with placeholder. The idea is that the folks on the mjml team have. Web learn how to send beautiful and responsive emails using spring boot and mjml. Web get your speed and productivity boosted with mjml’s semantic syntax. Web learn how to code a welcome email template with mjml and mailjet's template language in this step by step tutorial, with code samples. Good choice and code of quality. Web written by thomas ardal, april 25, 2023. See tutorials mjml api documentation effortlessly plug mjml into your app. We'll dive into mjml, transactional mails and dynamic content with placeholder. <<strong>mjml</strong>> hello {{firstname}} here are some movie.</p> The idea is that the folks on the mjml team have. You can now leverage the power of mjml directly from its official desktop app. Web a lightweight app that makes responsive email. Building a responsive email is. See tutorials mjml api documentation effortlessly plug mjml into your app. Web in the previous post, i created a simple mail template in mjml: The idea is that the folks on the mjml team have. Import and manage templates, edit your. Web mjml is a responsive email framework from mailjet. Web learn how to code a welcome email template with mjml and mailjet's template language in this step by step tutorial,. Web and today, mailjet by sinch customers are using mjml to design their own responsive email templates. Web mjml is a responsive email framework from mailjet. Web written by thomas ardal, april 25, 2023. It essentially provides a layer of abstraction over raw html. Mjml is built on reactjs and uses semantic syntax to. In this series, i'll share how we have developed elmah.io's email templates currently sent out using amazon web services. Web a lightweight app that makes responsive email. You can now leverage the power of mjml directly from its official desktop app. Web m1 email templates (passport i, passport ii, passport iii, passport iv) hashtag interactive welcome email template; Say goodbye. In this series, i'll share how we have developed elmah.io's email templates currently sent out using amazon web services. The codes of these templates are. The idea is that the folks on the mjml team have. Web m1 email templates (passport i, passport ii, passport iii, passport iv) hashtag interactive welcome email template; Building a responsive email is. Web learn how to code a welcome email template with mjml and mailjet's template language in this step by step tutorial, with code samples and examples. Web and today, mailjet by sinch customers are using mjml to design their own responsive email templates. Web m1 email templates (passport i, passport ii, passport iii, passport iv) hashtag interactive welcome email template;. The idea is that the folks on the mjml team have. Web m1 email templates (passport i, passport ii, passport iii, passport iv) hashtag interactive welcome email template; Web a step by step tutorial through mjml let's get started! Web get your speed and productivity boosted with mjml’s semantic syntax. Building a responsive email is. Web learn how to code a welcome email template with mjml and mailjet's template language in this step by step tutorial, with code samples and examples. Web written by thomas ardal, april 25, 2023. Import and manage templates, edit your. The codes of these templates are. Mjml is built on reactjs and uses semantic syntax to. In this series, i'll share how we have developed elmah.io's email templates currently sent out using amazon web services. See tutorials mjml api documentation effortlessly plug mjml into your app. We'll dive into mjml, transactional mails and dynamic content with placeholder. Web mjml is a responsive email framework from mailjet. Ready to use and easy to adapt to your needs. Web and today, mailjet by sinch customers are using mjml to design their own responsive email templates. You can now leverage the power of mjml directly from its official desktop app. Good choice and code of quality. <<strong>mjml</strong>> hello {{firstname}} here are some movie.</p> Say goodbye to endless html table nesting or email client specific css. Web and today, mailjet by sinch customers are using mjml to design their own responsive email templates. Web get your speed and productivity boosted with mjml’s semantic syntax. Building a responsive email is. The idea is that the folks on the mjml team have. <mjml> hello {{firstname}} here are some movie.How to create email templates using MJML Stepbystep guide
30+ free Sample email newsletter templates
Howto Using Blocks Edit tags in MJML email templates Blocks Edit
How to create email templates using MJML Stepbystep guide
How to create email templates using MJML Stepbystep guide
38 Free Responsive HTML Email Templates 2022 Colorlib
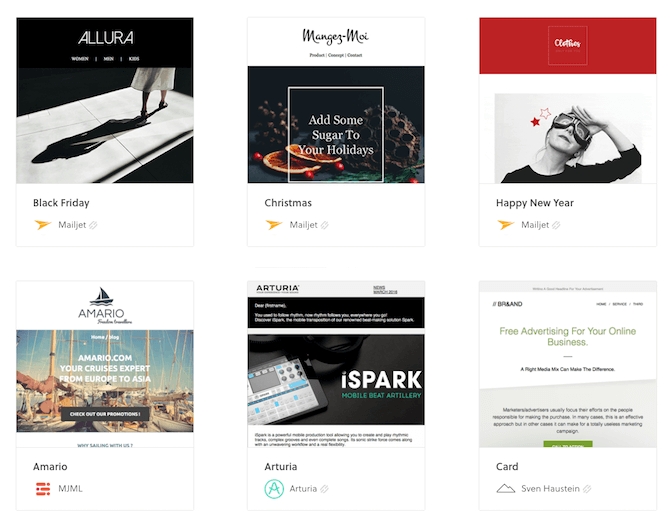
Free Responsive Email Templates Made With MJML
Mjml Email Templates williamsonga.us
How to create email templates using MJML Stepbystep guide
1000+ Free Email Newsletter Templates That Look Great on Mobile
Mjml Is Built On Reactjs And Uses Semantic Syntax To.
Say Goodbye To Endless Html Table Nesting Or Email Client Specific Css.
Web Learn How To Send Beautiful And Responsive Emails Using Spring Boot And Mjml.
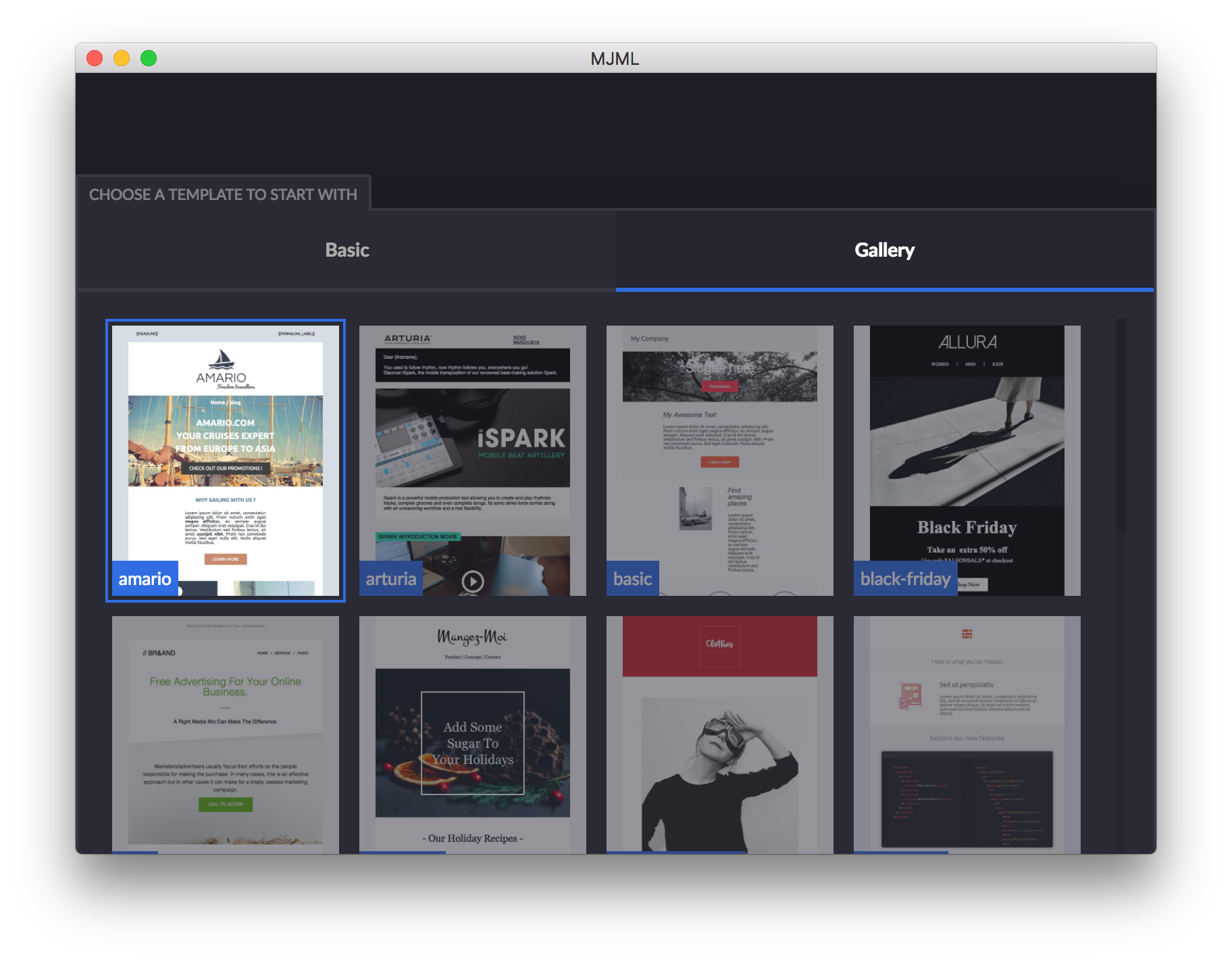
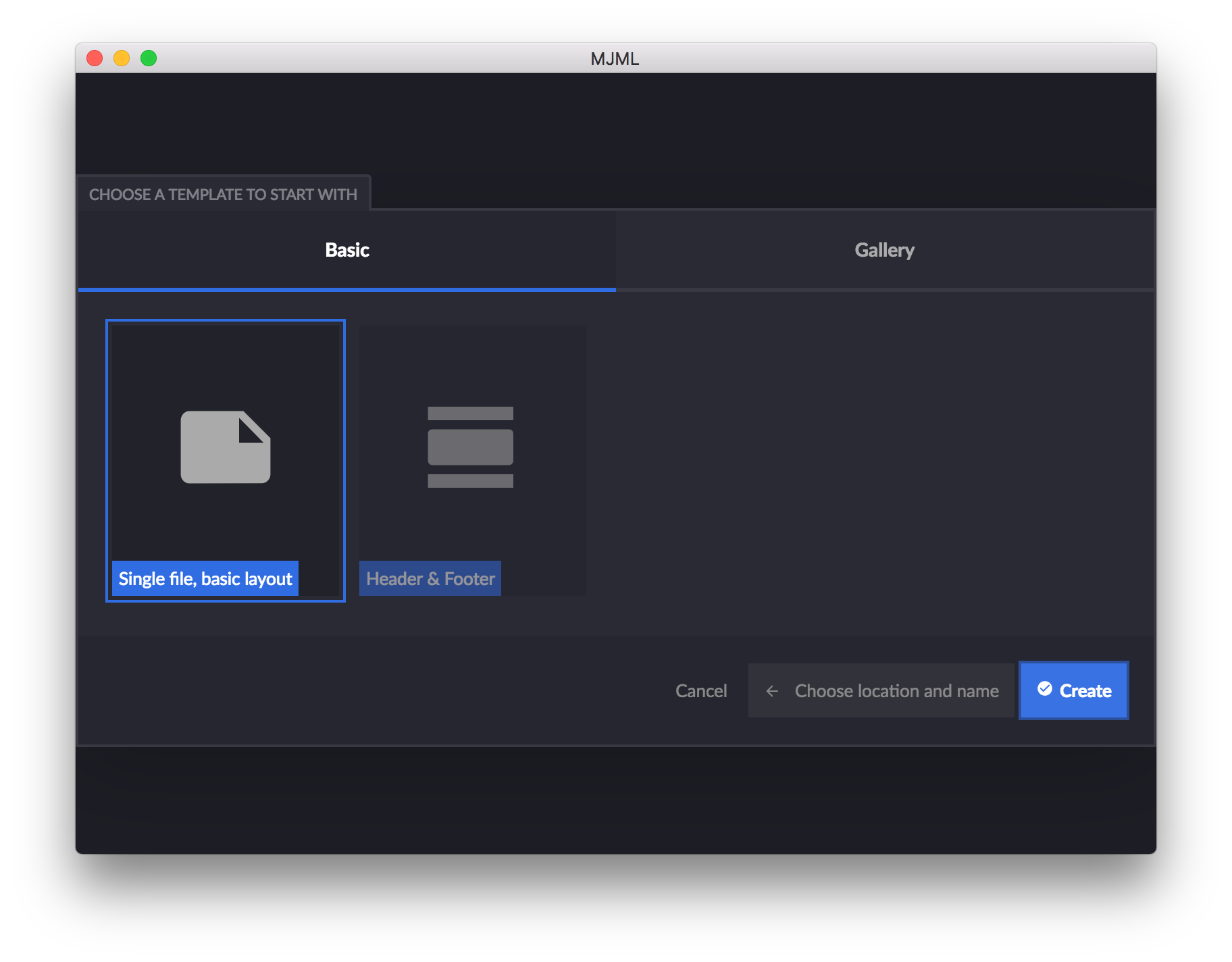
You can now leverage the power of mjml directly from its official desktop app. We'll dive into mjml, transactional mails and dynamic content with placeholder. Import and manage templates, edit your. Web in the previous post, i created a simple mail template in mjml:
This Tutorial Will Walk You Through Using Mjml To Easily Design Responsive Email.
Web a step by step tutorial through mjml let's get started! Good choice and code of quality. Web m1 email templates (passport i, passport ii, passport iii, passport iv) hashtag interactive welcome email template; See tutorials mjml api documentation effortlessly plug mjml into your app.