Javascript Svg Template Library
Javascript Svg Template Library - Web <<strong> template</strong> > < div id = container > < / div > < / template >; Web there are multiple libraries on svg graphics using javascript like: It is a pack of filters that have the most. Web why svg (and snap)? Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. Web svg injection with template literals doesn't work in browser ask question asked 4 years, 5 months ago modified 4. Web svg.js this is an svg.js library. Textures.js textures.js makes it easy to add svg patterns for improved data visualizations. It offers live visual filters. Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated: Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. It offers live visual filters. Mounted (() => {const container =. The only data workflow platform capable of supporting the full power of d3. It contains well written, well thought and well explained computer science and. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. Web a computer science portal for geeks. You can use these filters to add to your svg files. Web since svg images can be inlined in html, we can manipulate them with javascript. Web why svg (and snap)? Web all modern browsers support svg and you can easily create it using javascript. Connect to your data instantly pull. Import {stage, svgstar} from foxyjs; Web a computer science portal for geeks. Web svg.js this is an svg.js library. Web all modern browsers support svg and you can easily create it using javascript. Textures.js textures.js makes it easy to add svg patterns for improved data visualizations. Connect to your data instantly pull. It offers live visual filters. This means that we can. Import {stage, svgstar} from foxyjs; Web <<strong> template</strong> > < div id = container > < / div > < / template >; Web since svg images can be inlined in html, we can manipulate them with javascript. Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. The only. It is a pack of filters that have the most. It offers live visual filters. Web there are multiple libraries on svg graphics using javascript like: Web all modern browsers support svg and you can easily create it using javascript. This means that we can. The only data workflow platform capable of supporting the full power of d3. Web since svg images can be inlined in html, we can manipulate them with javascript. Web <<strong> template</strong> > < div id = container > < / div > < / template >; Web there are multiple libraries on svg graphics using javascript like: Web all modern. Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. It offers live visual filters. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. The only data workflow platform capable of supporting the full power of d3.. Web svg.js this is an svg.js library. Web all modern browsers support svg and you can easily create it using javascript. Or you can directly interface. Web a computer science portal for geeks. Web why svg (and snap)? Web all modern browsers support svg and you can easily create it using javascript. Web svg.js is a javascript library for working (manipulating and animating) with svg without any complexity. The only data workflow platform capable of supporting the full power of d3. Web a lightweight javascript graphics library with the intuitive api, based on svg/vml technology. Web <<strong> template</strong>. Web in this article, i discussed 5 different javascript svg animation libraries. It is a pack of filters that have the most. Feb 19, 2022 svg literally means scalable vector graphic. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. This means that we can. Import {stage, svgstar} from foxyjs; Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. Web a computer science portal for geeks. * code quality rankings and. Web <<strong> template</strong> > < div id = container > < / div > < / template >; Connect to your data instantly pull. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Mounted (() => {const container =. Web svg.js this is an svg.js library. Web all modern browsers support svg and you can easily create it using javascript. Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. You can use these filters to add to your svg files. Web since svg images can be inlined in html, we can manipulate them with javascript. Web why svg (and snap)? Web svg injection with template literals doesn't work in browser ask question asked 4 years, 5 months ago modified 4. Web there are multiple libraries on svg graphics using javascript like: It is a pack of filters that have the most. Web svg.js is a javascript library for working (manipulating and animating) with svg without any complexity. * code quality rankings and. Each of them has some unique features. Web in this article, i discussed 5 different javascript svg animation libraries. You can use these filters to add to your svg files. Web a lightweight javascript graphics library with the intuitive api, based on svg/vml technology. Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. It offers live visual filters. Feb 19, 2022 svg literally means scalable vector graphic. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. Web a computer science portal for geeks. It contains well written, well thought and well explained computer science and. This means that we can. Web since svg images can be inlined in html, we can manipulate them with javascript.Fundamentals of JavaScriptPassed Global Information Technology
JavaScript in the Enterprise
primary javascript Free SVG
javascript clipart logo 10 free Cliparts Download images on
Logo Javascript PNG Transparent Logo Javascript.PNG Images. PlusPNG
JavaScript Logo PNG Transparent & SVG Vector Freebie Supply
JavaScriptlogo MEGATEK ICT ACADEMY
JavaScript Logos Download
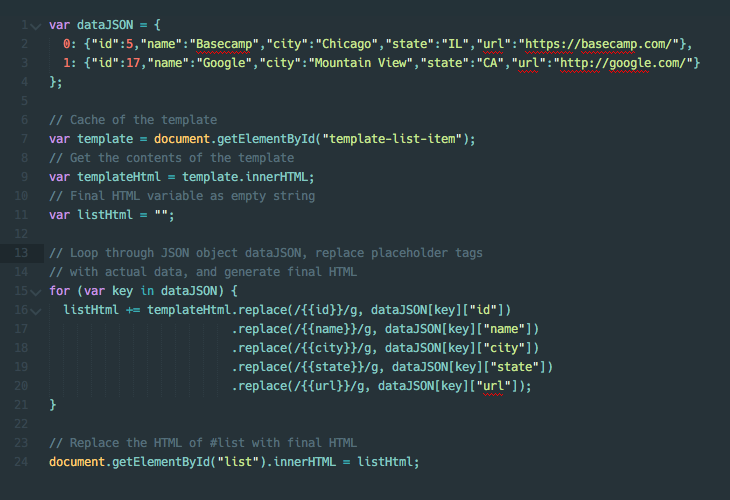
JavaScript Templating Without a Library — Jonathan Suh
Javascript Icon Png 393530 Free Icons Library
Textures.js Textures.js Makes It Easy To Add Svg Patterns For Improved Data Visualizations.
Import {Stage, Svgstar} From Foxyjs;
Web Build Your Best Work With D3 On Observable.
The Only Data Workflow Platform Capable Of Supporting The Full Power Of D3.
Related Post: