How To Create A Website Template Using Html And Css
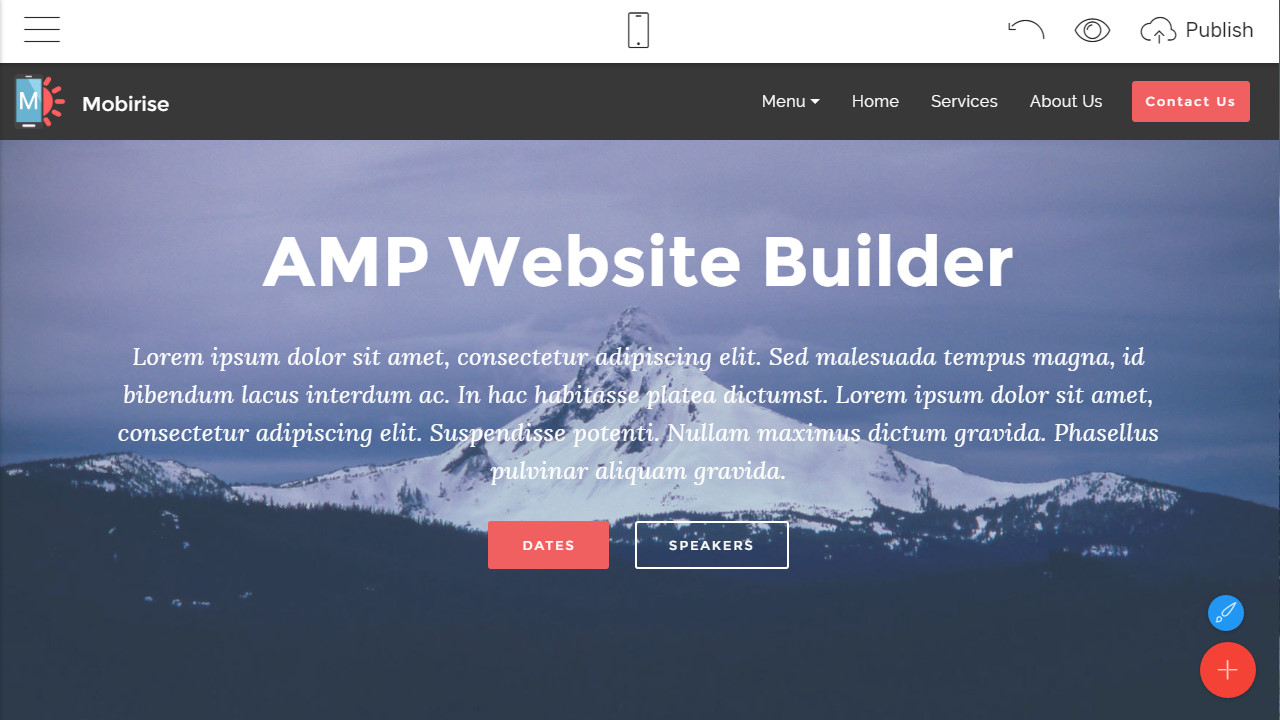
How To Create A Website Template Using Html And Css - In this article, we’ll show. Web choose from one of our 100+ html5 responsive templates for your blog, business, or portfolio. Optimize site layouts for different screen sizes;. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql,. Web first, you want to style the element with the.row class and a gutter modifier class. Web free html css templates. Web here's an interactive scrim about how to create a portfolio website using html, css, js, and bootstrap 5: Web responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops,. Web html website template. Web in this case, you can use an image generation service like bannerbear to add the text to the image instead of overlaying it. Web html website template. Today in this article i will show you how to make a simple basic website template. Web w3.css website templates we have created some responsive w3.css website templates for you to use. Web choose from one of our 100+ html5 responsive templates for your blog, business, or portfolio. Web try it yourself » ever heard about. Web in order to design a web page we need to first create an html web structure. Web w3.css website templates we have created some responsive w3.css website templates for you to use. Web html website template. Easy to use, easy to edit, and 100% free of charge. Web free html css templates. Web use html, css, and javascript to build a simple site; Web we were asked if we could build an overview of all the free website templates that are featured in the free css website, with the latest templates shown first,. Web responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website,. Web without web design software, though, you can easily build a website that won't perform as expected. Web free html css templates. Our professionally designed templates will give you a. Web choose from one of our 100+ html5 responsive templates for your blog, business, or portfolio. Web a viewport meta tag should make the web site work on all devices. Web use html, css, and javascript to build a simple site; Web first, you want to style the element with the.row class and a gutter modifier class. Web try it yourself » ever heard about w3schools spaces? In this section, we will create a simple structure. Web here's an interactive scrim about how to create a portfolio website using html,. Web in order to design a web page we need to first create an html web structure. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql,. In this section, we will create a simple structure. Web in this case, you can use an image generation service like. Web yuk, langsung saja ikuti panduan lengkap cara membuat website dengan html dan css berikut ini! Web a viewport meta tag should make the web site work on all devices and screen resolutions: Web html website template. Html is the standard markup language for creating websites and css is the language that. Web without web design software, though, you can. Web without web design software, though, you can easily build a website that won't perform as expected. Web yuk, langsung saja ikuti panduan lengkap cara membuat website dengan html dan css berikut ini! Web css can be added to html documents in 3 ways: In this section, we will create a simple structure. Web create your own website using these. Web try it yourself » ever heard about w3schools spaces? Easy to use, easy to edit, and 100% free of charge. Web w3.css website templates we have created some responsive w3.css website templates for you to use. Html is the standard markup language for creating websites and css is the language that. Web css can be added to html documents. Web use html, css, and javascript to build a simple site; Web css can be added to html documents in 3 ways: Our professionally designed templates will give you a. Web responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops,. Web we. Web yuk, langsung saja ikuti panduan lengkap cara membuat website dengan html dan css berikut ini! Web css can be added to html documents in 3 ways: Optimize site layouts for different screen sizes;. You are free to modify,. Web we were asked if we could build an overview of all the free website templates that are featured in the free css website, with the latest templates shown first,. Html is the standard markup language for creating websites and css is the language that. Web free html css templates. Web create your own website using these free html templates. Today in this article i will show you how to make a simple basic website template. Web here's an interactive scrim about how to create a portfolio website using html, css, js, and bootstrap 5: Web in this case, you can use an image generation service like bannerbear to add the text to the image instead of overlaying it. Easy to use, easy to edit, and 100% free of charge. Web first, you want to style the element with the.row class and a gutter modifier class. Web use html, css, and javascript to build a simple site; Here you can create your website from scratch or use a template, and host it. Web try it yourself » ever heard about w3schools spaces? Web html website template. Our professionally designed templates will give you a. This will generate a new css file called output.css which you need to. In this article, we’ll show. Optimize site layouts for different screen sizes;. Web css can be added to html documents in 3 ways: Web in this case, you can use an image generation service like bannerbear to add the text to the image instead of overlaying it. Web first, you want to style the element with the.row class and a gutter modifier class. Web we were asked if we could build an overview of all the free website templates that are featured in the free css website, with the latest templates shown first,. Web in order to design a web page we need to first create an html web structure. Web create your own website using these free html templates. Web responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops,. Web free html css templates. You are free to modify,. In this section, we will create a simple structure. Today in this article i will show you how to make a simple basic website template. Html is the standard markup language for creating websites and css is the language that. Web use html, css, and javascript to build a simple site; Easy to use, easy to edit, and 100% free of charge. This will generate a new css file called output.css which you need to.Awesome HTML Website Template Review
How To Make A Website Using HTML And CSS Website Design In HTML And CSS
Addictionary
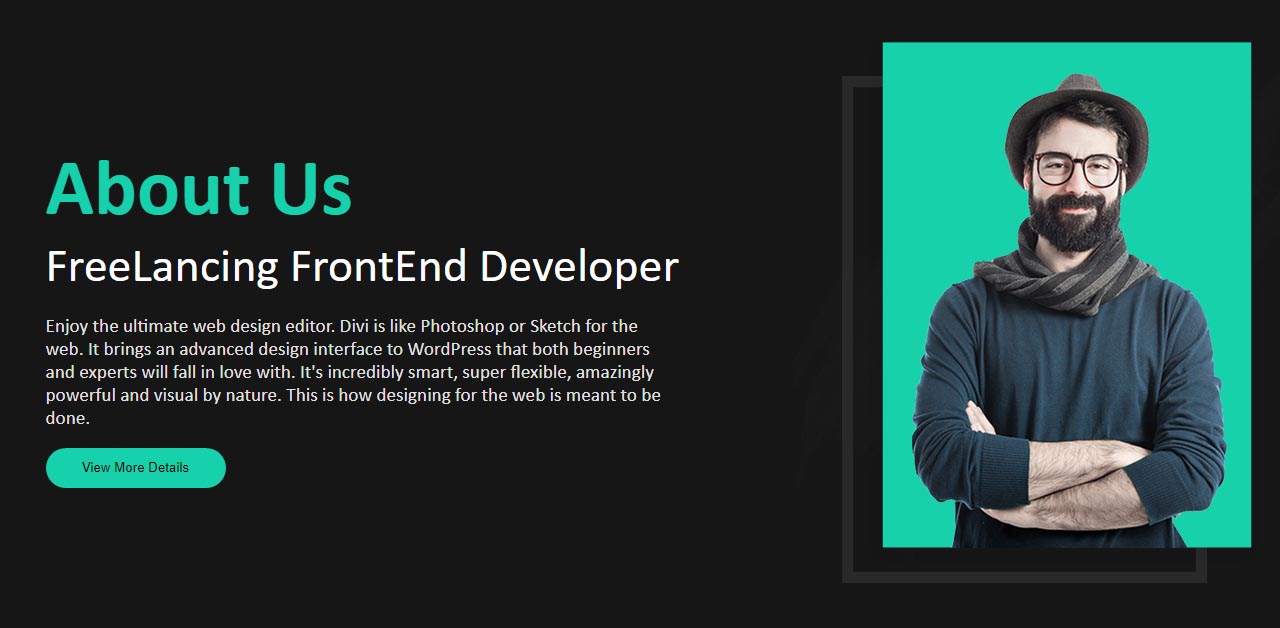
Portfolio Website in HTML CSS & JavaScript Free Source Code
How To A Create Blog Website Using HTML CSS And jQuery
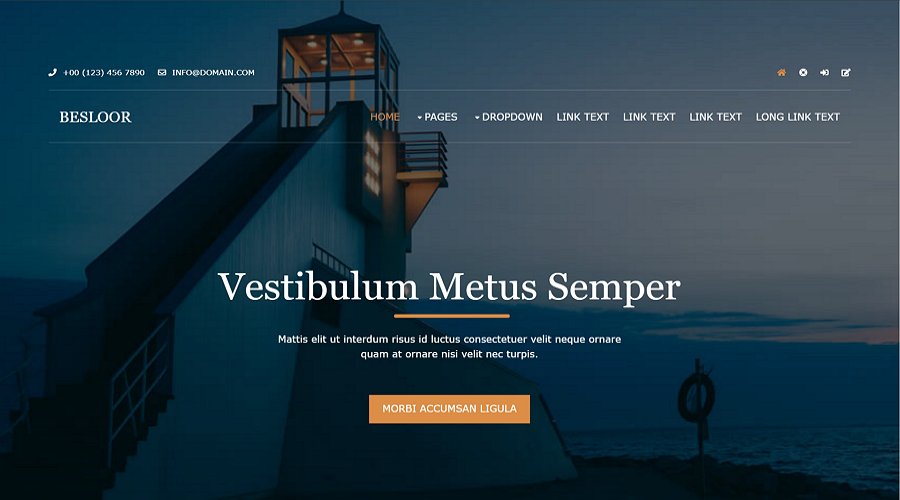
8 Best Free Responsive CSS Website Templates for Building Your Website
How To Make A Personal Website Using HTML And CSS
8 Best Free Responsive CSS Website Templates for Building Your Website
How To Create A Website using HTML & CSS StepbyStep Tutorial YouTube
Addictionary
Web A Viewport Meta Tag Should Make The Web Site Work On All Devices And Screen Resolutions:
Web Try It Yourself » Ever Heard About W3Schools Spaces?
Web W3.Css Website Templates We Have Created Some Responsive W3.Css Website Templates For You To Use.
Web Html And Css Can Be Both Used To Display Align And Float Images On Your Website.
Related Post: