Grid Template Rows Css
Grid Template Rows Css - Web defines the rows of a grid container. Each of the values specifies the row height. Elements can be placed onto the grid within these column and. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Refer to corresponding dimension of the content area; Web 1 answer sorted by: As each of the properties. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Elements can be placed onto the grid within these column and. Web learn five simple ways. Each of the values specifies the row height. Elements can be placed onto the grid within these column and. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web defines the rows of a grid container. Refer to corresponding dimension of the content area; Web 1 answer sorted by: Each of the values specifies the row height. Web defines the rows of a grid container. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Each of the values specifies the row height. Web defines the rows of a grid container. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). As each of the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. As each of the properties. Elements can be placed onto the grid within these column and. Web defines the rows of a grid container. Refer to corresponding dimension of the content area; Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Each of the values specifies the row height. As each of the properties. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Refer to corresponding dimension of the content area; Web defines the rows of a grid container. Each of the values specifies the row height. Elements can be placed onto the grid within these column and. As each of the properties. As each of the properties. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. Web learn five simple ways to horizontally and vertically center a. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web 1 answer sorted by: Refer to corresponding dimension of the content area; Web defines the rows of a grid container. As each of the properties. Elements can be placed onto the grid within these column and. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can specify the width of a row by using a keyword (like. As each of the properties. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web 1 answer sorted by: Each of the values specifies the row height. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web defines the rows of a grid container. Refer to corresponding dimension of the content area; Elements can be placed onto the grid within these column and. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web defines the rows of a grid container. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. As each of the properties. Refer to corresponding dimension of the content area; Web 1 answer sorted by:gridtemplaterows Archives CSSTricks
gridautorows CSSTricks CSSTricks
html Why won't fr units work with gridtemplaterows on CSS grid
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
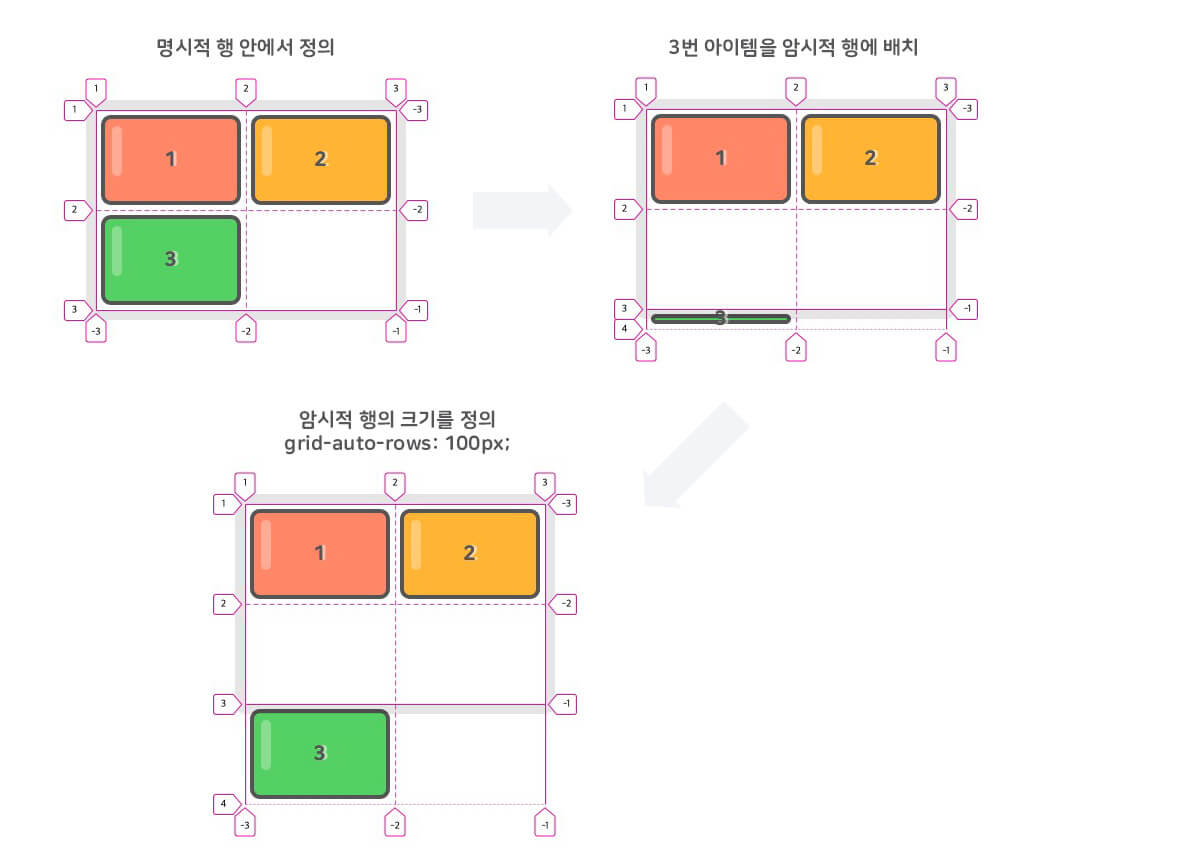
CSS Grid 완벽 가이드 HEROPY
How to Use CSS Grid Layout Grid Properties Explained with Examples
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows
Guía completa para aprender a utilizar CSS Grid Layout
CSS Grid Tutorial Vegibit
Elements Can Be Placed Onto The Grid Within These Column And.
Each Of The Values Specifies The Row Height.
Related Post: