Grid-Template-Rows Auto-Fit
Grid-Template-Rows Auto-Fit - Web grid template rows utilities for specifying the rows in a grid layout. It repeats the fragment according to. These keywords tell the browser to handle the. Web you can test this by setting your container's height to 100%. Basic usage specifying the rows in a grid use the grid. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). If that doesn't take up 100% size of the screen. Web defines the rows of a grid container. You can customize these values. This property affects only rows. You can customize these values. It repeats the fragment according to. Web defines the rows of a grid container. Basic usage specifying the rows in a grid use the grid. Web you can test this by setting your container's height to 100%. Web defines the rows of a grid container. If that doesn't take up 100% size of the screen. Basic usage specifying the rows in a grid use the grid. This property affects only rows. Web grid template rows utilities for specifying the rows in a grid layout. You can customize these values. If that doesn't take up 100% size of the screen. Web grid template rows utilities for specifying the rows in a grid layout. Web defines the rows of a grid container. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). This property affects only rows. Web you can test this by setting your container's height to 100%. Web grid template rows utilities for specifying the rows in a grid layout. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. This property affects only rows. If that doesn't take up 100% size of the screen. It repeats the fragment according to. Web you can test this by setting your container's height to 100%. Basic usage specifying the rows in a grid use the grid. Web defines the rows of a grid container. Basic usage specifying the rows in a grid use the grid. This property affects only rows. It repeats the fragment according to. Web you can test this by setting your container's height to 100%. It repeats the fragment according to. Web defines the rows of a grid container. You can customize these values. Web grid template rows utilities for specifying the rows in a grid layout. Basic usage specifying the rows in a grid use the grid. Web defines the rows of a grid container. This property affects only rows. These keywords tell the browser to handle the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). If that doesn't take up 100% size of the screen. This property affects only rows. Web grid template rows utilities for specifying the rows in a grid layout. It repeats the fragment according to. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). You can customize these values. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Basic usage specifying the rows in a grid use the grid. It repeats the fragment according to. Web you can test this by setting your container's height to 100%. These keywords tell the browser to handle the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). If that doesn't take up 100% size of the screen. Web grid template rows utilities for specifying the rows in a grid layout. You can customize these values. Web you can test this by setting your container's height to 100%. Web defines the rows of a grid container. This property affects only rows. These keywords tell the browser to handle the. Basic usage specifying the rows in a grid use the grid. It repeats the fragment according to. Web defines the rows of a grid container. This property affects only rows. Web grid template rows utilities for specifying the rows in a grid layout. You can customize these values. It repeats the fragment according to. Web you can test this by setting your container's height to 100%. Basic usage specifying the rows in a grid use the grid. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ).html Why won't fr units work with gridtemplaterows on CSS grid
css Zigzag order using `gridtemplatecolumns repeat(autofit
CSS Grid Tutorial Vegibit
gridtemplaterows Archives CSSTricks
Lets get into the basics of CSS Grid Layout Model
CSS Grid Tutorial vegibit
Grid布局中的gridautocolumns,gridautorows,gridautoflow秋天爱美丽专业的技术网站
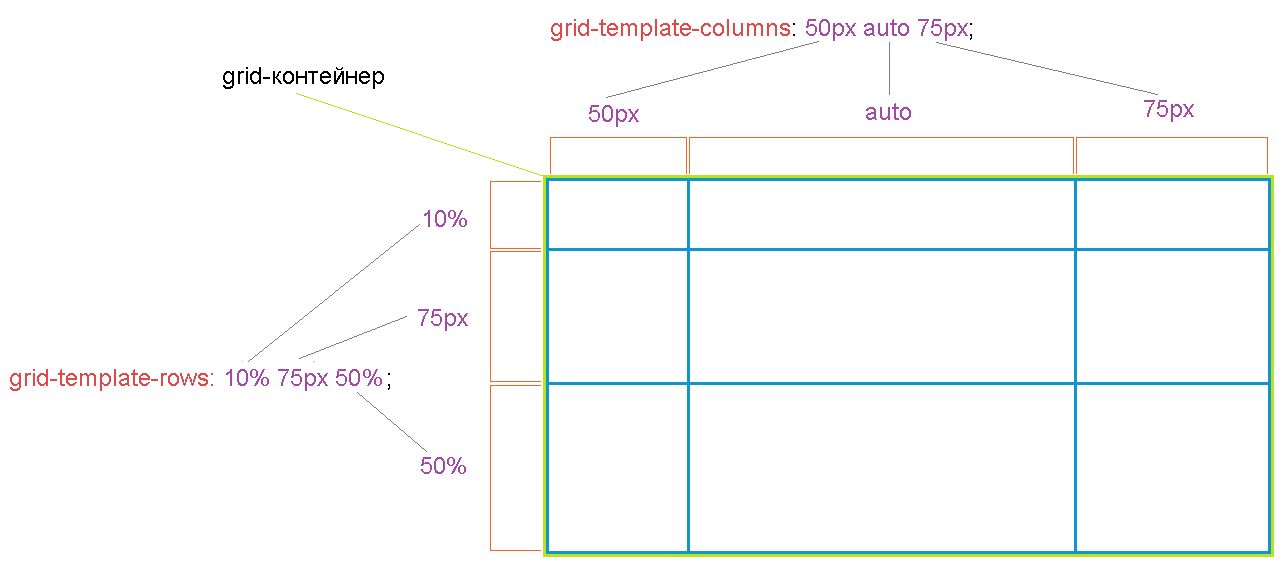
Свойство gridtemplaterows CSS справочник
Grid template rows and grid template columns YouTube
How to Efficiently Master the CSS Grid — in a Jiffy
These Keywords Tell The Browser To Handle The.
If That Doesn't Take Up 100% Size Of The Screen.
Related Post: