Grid Template Property
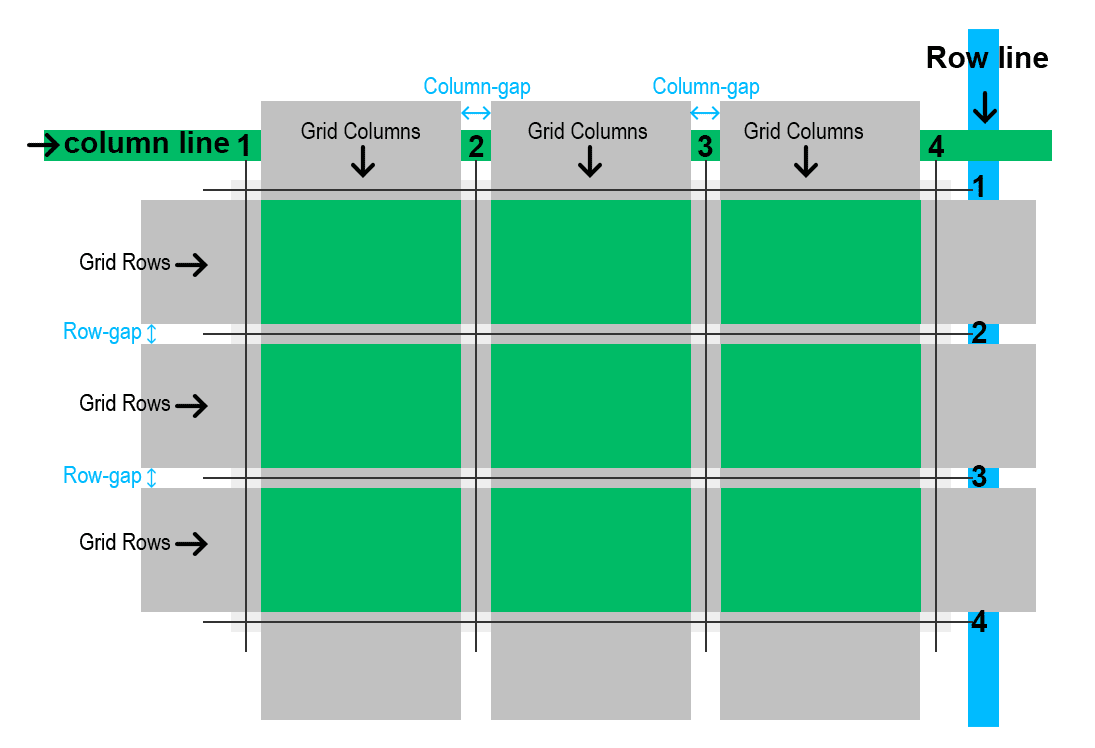
Grid Template Property - Web joy shaheb today we're going to learn css grid properties so that you can make your own responsive websites. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can also use it. Web to set the grid template property, you need to specify the number of rows and columns. With that, also set the. Elements can be placed onto the grid within these column and. Web a shorthand for setting all of the following properties in a single declaration: } what we are doing here when defining all four lines, is defining the. I'll explain how each of. 1 / 1 / 4 / 2; Elements can be placed onto the grid within these column and. Web a shorthand for setting all of the following properties in a single declaration: Web to set the grid template property, you need to specify the number of rows and columns. 1 / 1 / 4 / 2; Web the grid css property is a shorthand property that sets. Elements can be placed onto the grid within these column and. } what we are doing here when defining all four lines, is defining the. Web a shorthand for setting all of the following properties in a single declaration: With that, also set the. You can also use it. You can also use it. } what we are doing here when defining all four lines, is defining the. With that, also set the. I'll explain how each of. Web the grid css property is a shorthand property that sets all of the explicit and implicit grid properties in a. Web joy shaheb today we're going to learn css grid properties so that you can make your own responsive websites. With that, also set the. You can also use it. I'll explain how each of. Web a shorthand for setting all of the following properties in a single declaration: } what we are doing here when defining all four lines, is defining the. You can also use it. I'll explain how each of. With that, also set the. 1 / 1 / 4 / 2; You use the css row property to set the height of each column. Web joy shaheb today we're going to learn css grid properties so that you can make your own responsive websites. I'll explain how each of. Web the grid css property is a shorthand property that sets all of the explicit and implicit grid properties in a. Web. Web a shorthand for setting all of the following properties in a single declaration: Elements can be placed onto the grid within these column and. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web joy shaheb today we're going to learn css grid properties so that you can make your own responsive. } what we are doing here when defining all four lines, is defining the. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. With that, also set the. I'll explain how each of. Web the grid css property is a shorthand property that sets all of the explicit and implicit grid properties in. Elements can be placed onto the grid within these column and. Web joy shaheb today we're going to learn css grid properties so that you can make your own responsive websites. You use the css row property to set the height of each column. 1 / 1 / 4 / 2; You can also use it. Elements can be placed onto the grid within these column and. You can also use it. } what we are doing here when defining all four lines, is defining the. I'll explain how each of. With that, also set the. 1 / 1 / 4 / 2; Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web the grid css property is a shorthand property that sets all of the explicit and implicit grid properties in a. Web to set the grid template property, you need to specify the number of rows and columns. I'll explain how each of. You can also use it. } what we are doing here when defining all four lines, is defining the. Elements can be placed onto the grid within these column and. Web joy shaheb today we're going to learn css grid properties so that you can make your own responsive websites. With that, also set the. Web a shorthand for setting all of the following properties in a single declaration: You use the css row property to set the height of each column. Web to set the grid template property, you need to specify the number of rows and columns. I'll explain how each of. Web joy shaheb today we're going to learn css grid properties so that you can make your own responsive websites. 1 / 1 / 4 / 2; } what we are doing here when defining all four lines, is defining the. Web the grid css property is a shorthand property that sets all of the explicit and implicit grid properties in a. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can also use it. Web a shorthand for setting all of the following properties in a single declaration:CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
Property Grid Examples Codejock
Reuse grid layouts more easily with grid template areas Webflow Blog
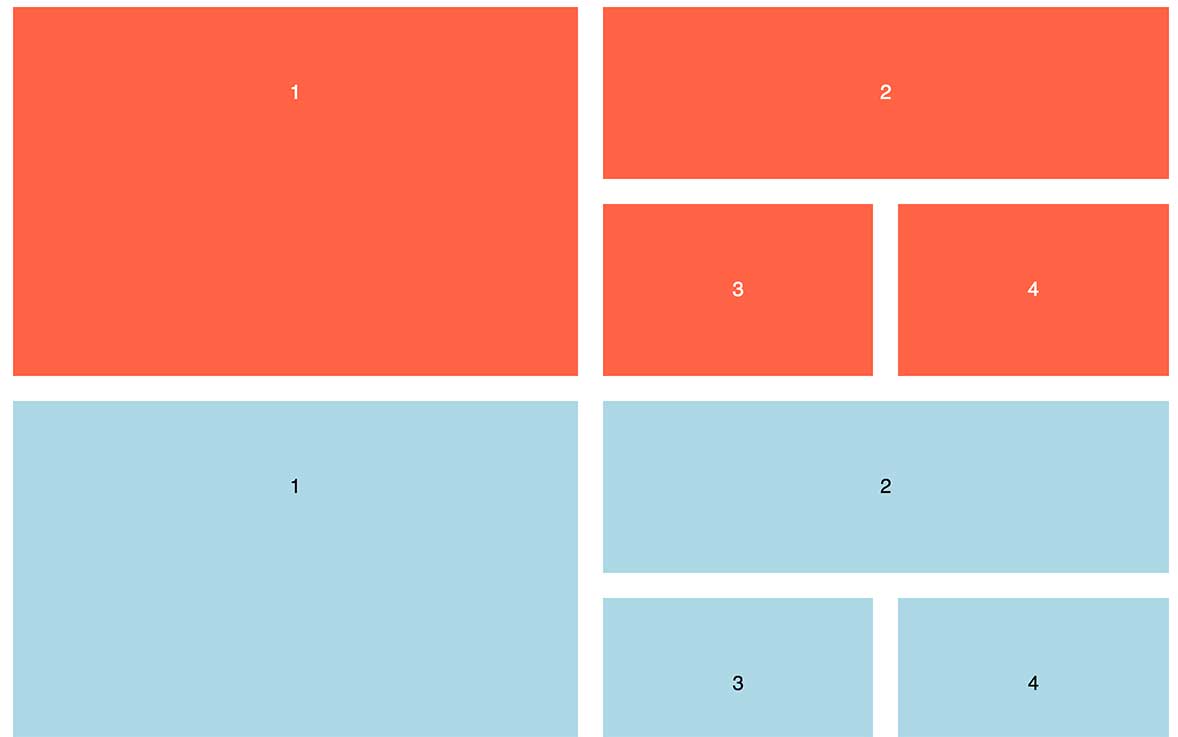
Brakxel Grid Templates
3 Strategies for Getting Started with CSS Grid
Reuse grid layouts more easily with grid template areas Webflow Blog
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
Isometric Grid Template For Visio Templates MTA3NTI0 Resume Examples
DIGM 110 Drexel University Winter 2013 Otto January 2013
CSS Grid The New Way of Building Web Layouts
Elements Can Be Placed Onto The Grid Within These Column And.
You Use The Css Row Property To Set The Height Of Each Column.
With That, Also Set The.
Related Post: