Grid-Template-Columns Fixed Width
Grid-Template-Columns Fixed Width - The number of columns is. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. Web remove the last column from the grid template. This sets the grid to the specified pixel. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. If you wanted a fixed. I need to make a grid with fixed widths and a fixed. The column template would now look like this: Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. I need to make a grid with fixed widths and a fixed. If you wanted a fixed. Web remove the last column from the grid template. Web specify two rows, where item1 spans the first two. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): Web remove the last column from the grid template. This sets the grid to the specified pixel. The column template would now look like this: Web 1 i guess i have the simplest problem ever and cannot find. I need to make a grid with fixed widths and a fixed. This sets the grid to the specified pixel. Web remove the last column from the grid template. If you wanted a fixed. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). This sets the grid to the specified pixel. The column template would now look like this: Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px. The column template would now look like this: Web remove the last column from the grid template. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of columns is. I need to make a grid with fixed widths and a fixed. This sets the grid to the specified pixel. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web 1 i guess i have the simplest problem. Web remove the last column from the grid template. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): Web 1 i guess i. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. Web remove the last column from the grid template. This sets the grid to the specified pixel. The column template would now look like this: The number of columns is. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. The number of columns is. Web remove the last column from the grid template. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). This. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. The number of columns is. I need to make a grid with fixed widths and. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The column template would now look like this: This sets the grid to the specified pixel. If you wanted a fixed. I need to make a grid with fixed widths and a fixed. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): The number of columns is. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. Web remove the last column from the grid template. If you wanted a fixed. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). This sets the grid to the specified pixel. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. The number of columns is. The column template would now look like this: I need to make a grid with fixed widths and a fixed.Remase WordPress Theme
Converting Text to a Table using "Fixed Width Text to Columns" in
Fixed Columns Gallery Example YouTube
Free InDesign A5 4 Column Grid Template CRS InDesign Templates
CSS Grid Finally! Rows and columns in CSS!
excel match two columns and display values from 3rd column using
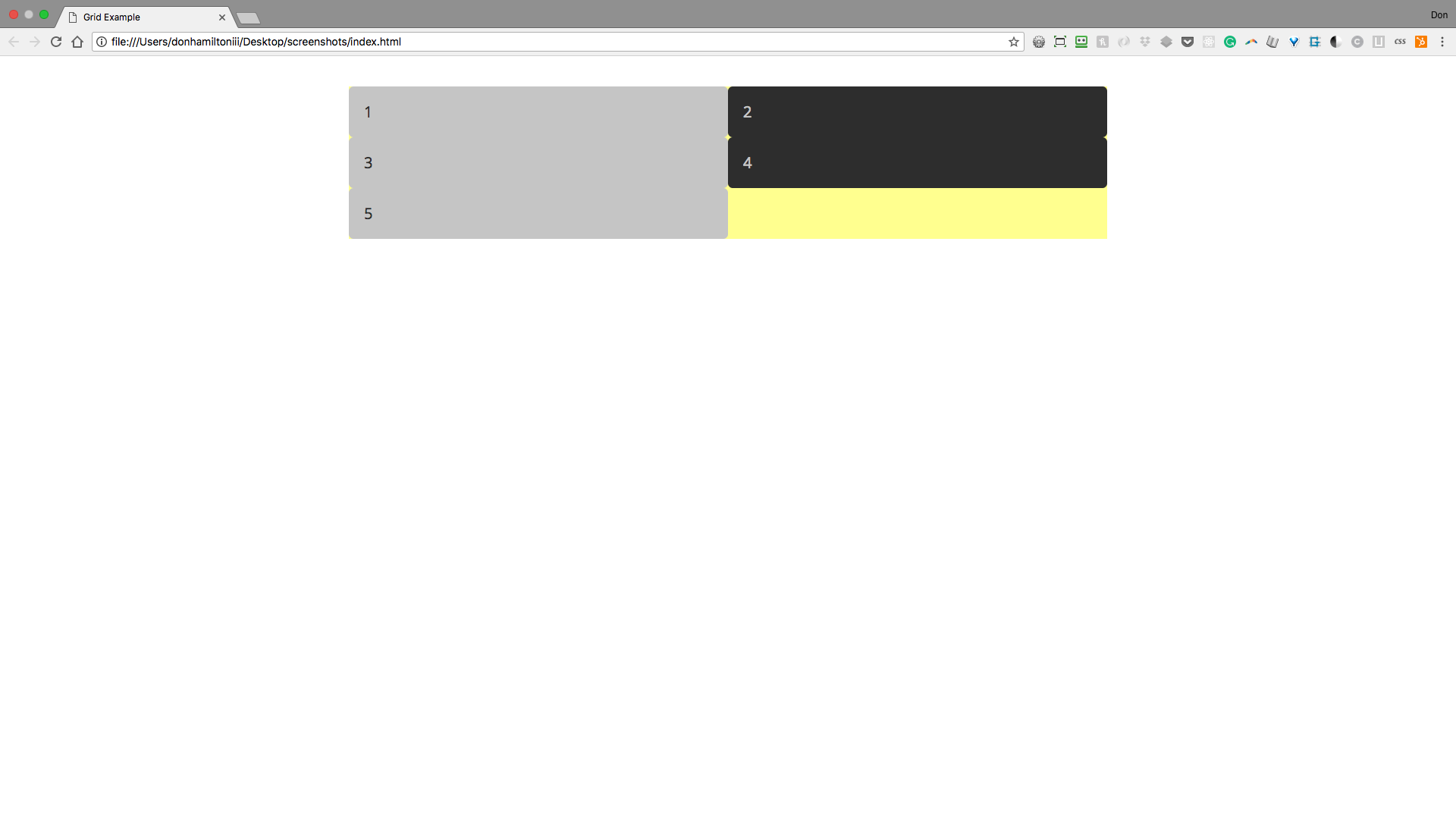
html How to have different column widths across rows in CSS Grid
Understanding CSS Grid Design + Sketch Medium
Produs WordPress Theme
Microsoft Excel Text to Columns Fixed Width Excel, Microsoft excel
Web Specify Two Rows, Where Item1 Spans The First Two Columns In The First Two Rows (In A Five Columns Grid Layout):
Web Remove The Last Column From The Grid Template.
Related Post: