Grid Template Columns Autofit
Grid Template Columns Autofit - Makes no sense for two columns. Web create a grid with four columns. Minmax() => this function will. These keywords tell the browser to handle the. Web updated a year ago. 50px repeat (3, 1fr) 50px; Web we use cookies for various purposes including analytics. By continuing to use pastebin, you agree to our use of. The size of the columns is determined by the size of the container and on the size of the. You want the first 4 items always to fill the first row and the last item always to fill the second row. The size of the columns is determined by the size of the container and on the size of the. Web columns are created if needed. Minmax() => this function will. Makes no sense for two columns. This property affects only columns with the. 50px repeat (3, 1fr) 50px; Web columns are created if needed. This property affects only columns with the. By continuing to use pastebin, you agree to our use of. You want the first 4 items always to fill the first row and the last item always to fill the second row. Makes no sense for two columns. Web we use cookies for various purposes including analytics. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. The size of the columns is determined by the size of the container and on the size of the. The columns are defined using the. This property affects only columns with the. Web create a grid with four columns. These keywords tell the browser to handle the. Web updated a year ago. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. You want the first 4 items always to fill the first row and the last item always to fill the second row. This property affects only columns with the. Web create a grid with four columns. 50px repeat (3, 1fr) 50px; Web updated a year ago. Web columns are created if needed. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. These keywords tell the browser to handle the. Web we use cookies for various purposes including analytics. Web create a grid with four columns. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Web columns are created if needed. These keywords tell the browser to handle the. You want the first 4 items always to fill the first row and the last item always to fill the second row. Web updated a year. Makes no sense for two columns. 50px repeat (3, 1fr) 50px; You want the first 4 items always to fill the first row and the last item always to fill the second row. Web columns are created if needed. Web updated a year ago. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. Web we use cookies for various purposes including analytics. Makes no sense for two columns. Web create a grid with four columns. Each column will have a width of 200px and there will be a gap between columns and rows of. Web create a grid with four columns. Web we use cookies for various purposes including analytics. Makes no sense for two columns. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. The size of the columns is determined by the size of the container and on the size of. This property affects only columns with the. 50px repeat (3, 1fr) 50px; The size of the columns is determined by the size of the container and on the size of the. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. By continuing to use pastebin, you agree to our use of. Web updated a year ago. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. You want the first 4 items always to fill the first row and the last item always to fill the second row. These keywords tell the browser to handle the. Makes no sense for two columns. Minmax() => this function will. Web create a grid with four columns. Web columns are created if needed. Web we use cookies for various purposes including analytics. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. This property affects only columns with the. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. The size of the columns is determined by the size of the container and on the size of the. Web create a grid with four columns. Minmax() => this function will. Makes no sense for two columns. Web we use cookies for various purposes including analytics. These keywords tell the browser to handle the. By continuing to use pastebin, you agree to our use of. Web columns are created if needed.How to Create a Grid Template
Grid Template Columns xstyled
css grid template columns with autofit but different sizes Stack
CSS Grid e Flexbox Quando utilizar? Felipe Fialho Frontend Developer
CSS gridtemplatecolumns Property
Use CSS Grid to build modern layouts
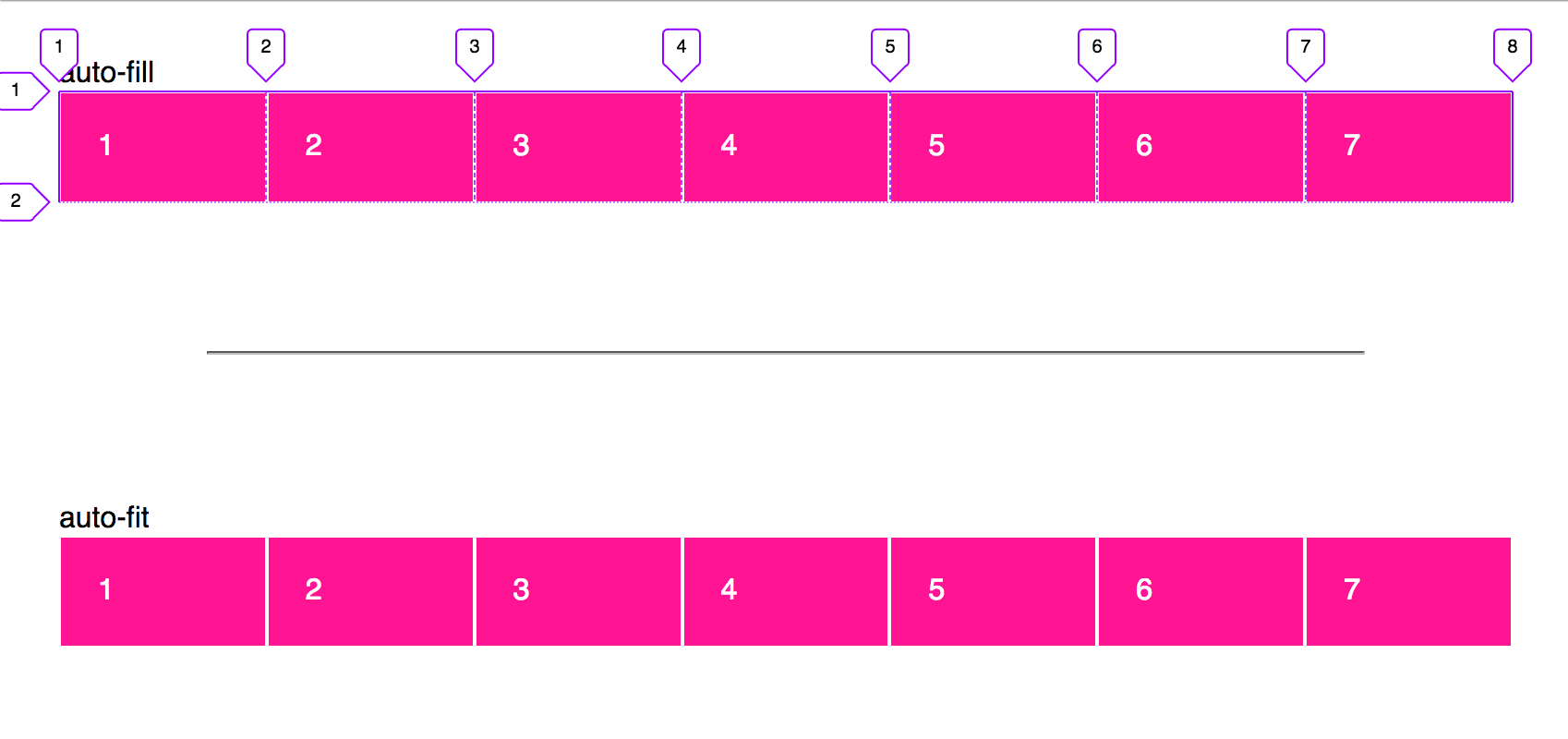
AutoSizing Columns in CSS Grid `autofill` vs `autofit` CSSTricks
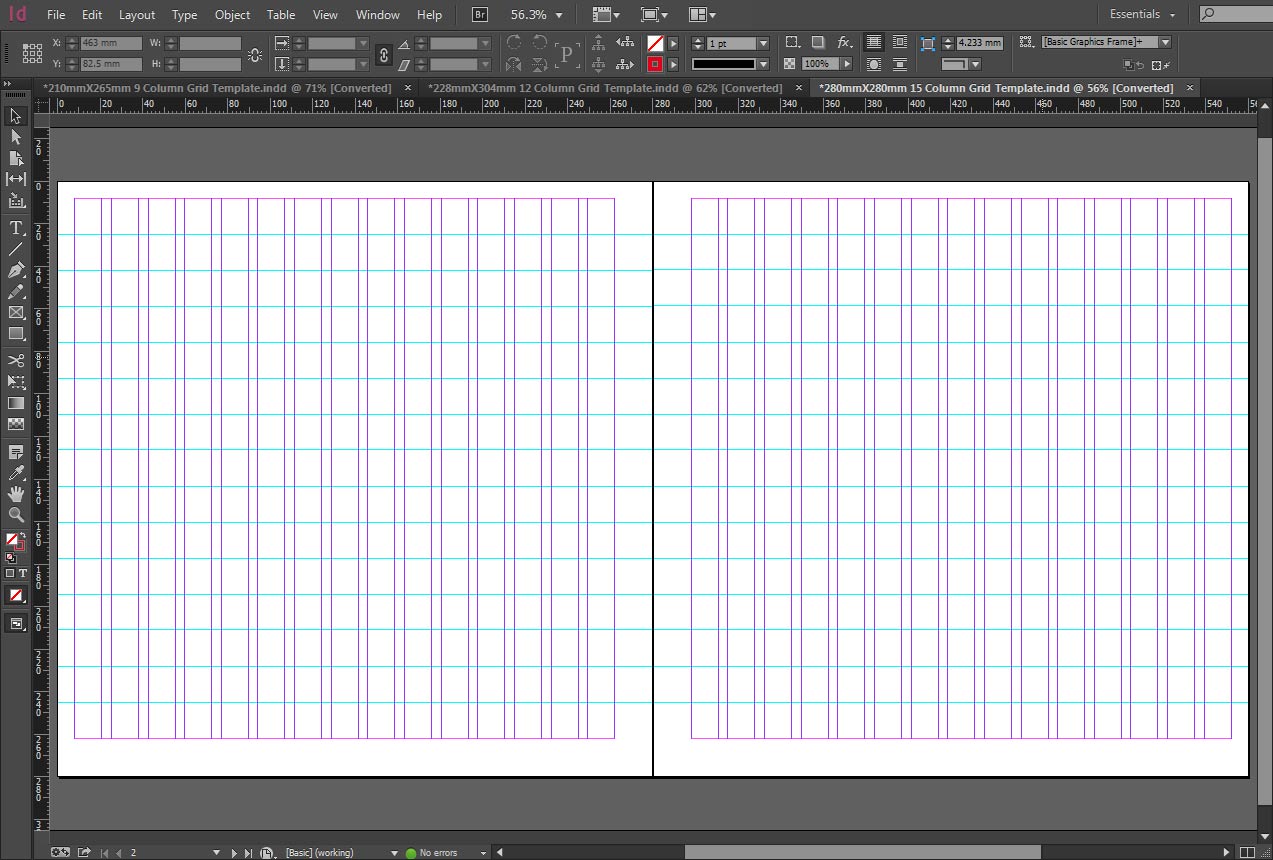
InDesign 15 column Grid Template The Grid System
How To Use CSS Grid Template Columns Property With HTML
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
You Want The First 4 Items Always To Fill The First Row And The Last Item Always To Fill The Second Row.
Web Updated A Year Ago.
50Px Repeat (3, 1Fr) 50Px;
Related Post: