Grid Template Areas Css
Grid Template Areas Css - < html > < head >. Web css grid layout has the following features: Head head nav main nav foot; Fixed and flexible track sizes you can create a grid with fixed. 1 / 1 / 4 / 2; 5 min css grid layout css. Using grid areas ian yates last updated sep 28, 2016 read time: } what we are doing here when defining all four lines, is defining the area. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Creating a grid container part 2: < html > < head >. Creating a grid container part 2: Head head nav main nav foot; 5 min css grid layout css. Web css grid layout: Head head nav main nav foot; Web css grid layout: Web css grid layout has the following features: < html > < head >. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web css grid layout has the following features: 5 min css grid layout css. If your browser supports css grids, the. } what we are doing here when defining all four lines, is defining the area. Web while we are defining the columns, we can name them with a separate property: Web css grid layout: Creating a grid container part 2: Fixed and flexible track sizes you can create a grid with fixed. If your browser supports css grids, the. 1 / 1 / 4 / 2; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. } what we are doing here when defining all four lines, is defining the area. Fixed and flexible track sizes you can create a grid with fixed. 1 / 1 / 4 / 2; Web while we are defining the. Web while we are defining the columns, we can name them with a separate property: If your browser supports css grids, the. Using grid areas ian yates last updated sep 28, 2016 read time: Web css grid layout: Web css grid layout has the following features: 5 min css grid layout css. Web while we are defining the columns, we can name them with a separate property: < html > < head >. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the. Using grid areas ian yates last updated sep 28, 2016 read time: Creating a grid container part 2: Web css grid layout: < html > < head >. } what we are doing here when defining all four lines, is defining the area. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Fixed and flexible track sizes you can create a grid with fixed. Creating a grid container part 2: Web css grid layout: 5 min css grid layout css. Creating a grid container part 2: Head head nav main nav foot; Web while we are defining the columns, we can name them with a separate property: Fixed and flexible track sizes you can create a grid with fixed. } what we are doing here when defining all four lines, is defining the area. Web while we are defining the columns, we can name them with a separate property: Creating a grid container part 2: } what we are doing here when defining all four lines, is defining the area. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. < html > < head >. 1 / 1 / 4 / 2; 5 min css grid layout css. Using grid areas ian yates last updated sep 28, 2016 read time: If your browser supports css grids, the. Web css grid layout: Web css grid layout has the following features: Fixed and flexible track sizes you can create a grid with fixed. Head head nav main nav foot; Fixed and flexible track sizes you can create a grid with fixed. Web css grid layout has the following features: Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Creating a grid container part 2: 1 / 1 / 4 / 2; If your browser supports css grids, the. Head head nav main nav foot; Using grid areas ian yates last updated sep 28, 2016 read time: Web css grid layout: 5 min css grid layout css.Guía completa para aprender a utilizar CSS Grid Layout
gridtemplateareas CSSTricks CSSTricks
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Understanding CSS Grid Grid Template Areas — Smashing Magazine
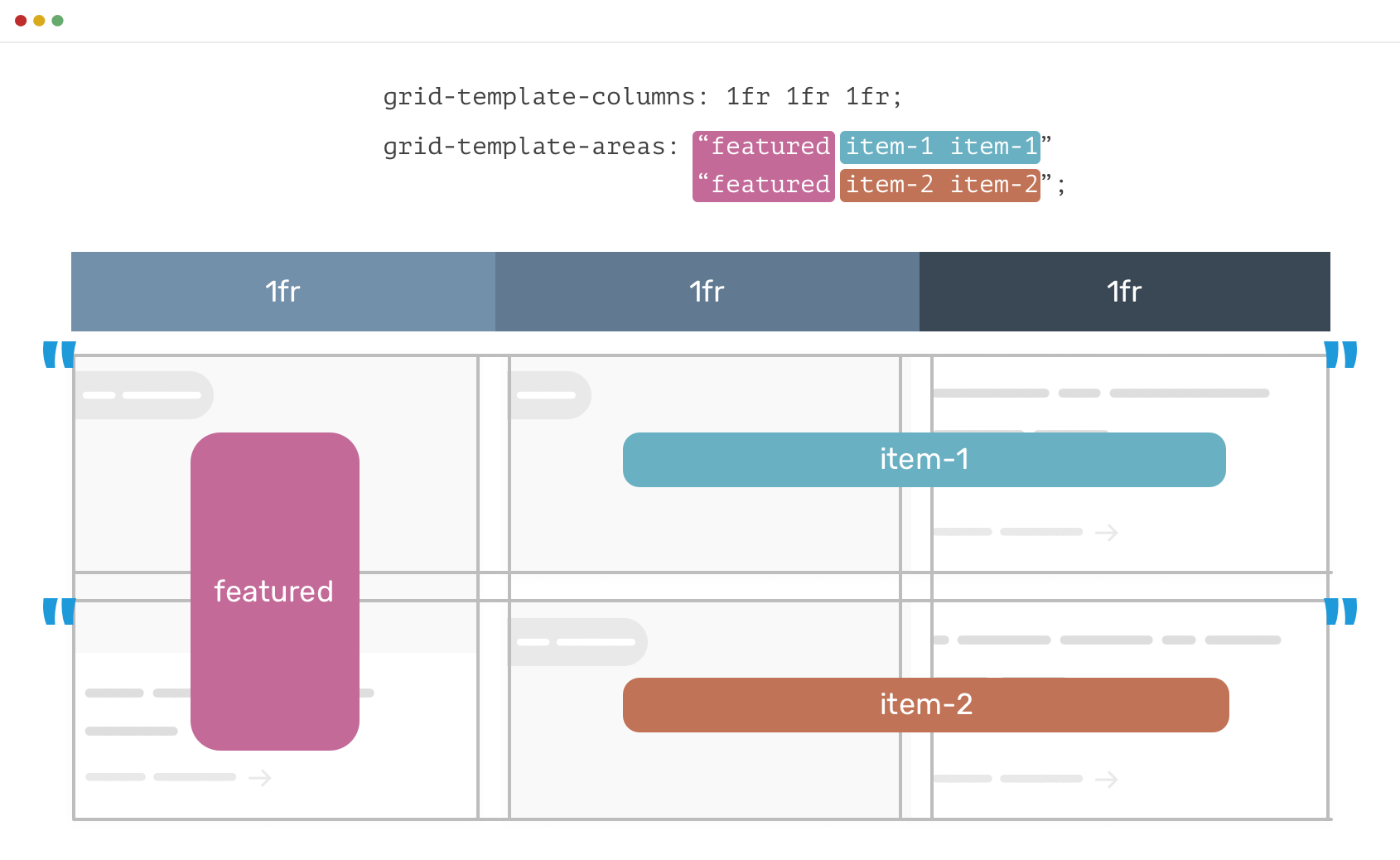
CSS Grid Template Areas In Action
CSS Grid Template Areas In Action
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
04 css grid template areas media quries YouTube
CSS Grid The New Way of Building Web Layouts
CSS Grid Template Areas In Action
< Html > < Head >.
Web While We Are Defining The Columns, We Can Name Them With A Separate Property:
} What We Are Doing Here When Defining All Four Lines, Is Defining The Area.
Related Post: